Messagerie Instantanée Fax
Sommaire
Auteur
Corto, stagiaire émérite du #TremplinNumérique6 vous présente la messagerie instanée FaX
Projet
Création d’une application de messagerie instantanée
Gestion du backend et de la base de données.
Objectifs
# Un challenge intéressant.
# Nouveaux languages et nouvelles librairies.
# Travail sous contrainte de temps et rendre un projet fonctionnel.
# Ajouter un projet concret à mon portfolio et valoriser mes compétences.
Étapes de votre projet
Création d'un cahier des charges le plus complet possible comprenant : (lien Cahier des charges)
- Les besoins du projet
- Un apperçu des objectifs
- Les étapes de réalisations
- Une description du site avec des captures d'écran
- Choix de la charte graphique (police d'écriture et couleurs)
- Une ébauche du design du site (faite avec Excalidraw)
- Une decription technique du site
- Un bugdet et un planning
- Un projet de maintenance de l'application
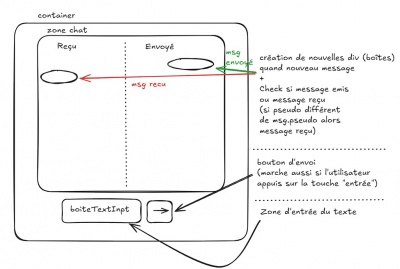
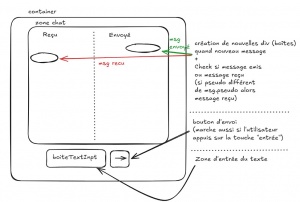
Construction de la page de discussion
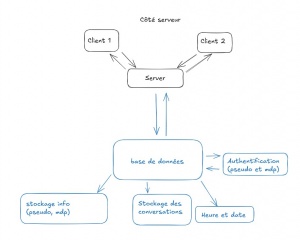
- Création de plusieur boites (cf Shéma de la construction du site ->)
- Implémentation boite de texte pour les dialogues et bouton d'envoi.
- Test du système d'api pour me familiariser avec le format de fichier JSON (JavaScript Oriented Notation).
- Implémentation de JavaScript (fichier app.js) pour afficher message dans la zone de texte dédiée.
- Ajout d'évenement "si l'utilisateur appui sur la touche entrée, alors j'envoi mon message"
- Dans le JavaScript : Différenciation entre message envoyé et message reçu.
- Création de server.js (via node.js)
- Test de Node.js
- Test de Socket.io
- Modification du système d'évènement pour les messages reçu et les messages emis avec socket io.
- Création d'un JSON dans le JavaScript de app.js pour pouvoir envoyer les infos "pseudo" et "message"
- On modifie le css pour rendre le site "joli"
- Ajout d'une fonction autoscroll pour faire en sorte que le site défile vers le bas dès qu'un nouveau message arrive.
Post projet perso
| Côté client | Côté serveur |
|---|---|
 |

|
- Ajout d'un système d'authentification utilisateur (Pseudo)
- Afficher le pseudo et l'heure d'envoi à côté des messages dans la fenêtre de discussion
- Ajout d'une base de donnée pour stocker les informations
(pour l'instant tout est dans le cache du navigateur,
des qu'on recharge la page toutes les infos sont éffacées) - Ajout d'une liste de discussion sur la gauche de la fenêtre de chat
- Ajout de la création de salon privés
- Ajout d'une page contact
- Ajout d'une page paramêtre pour changer le pseudo et l'image
Compétences
Patience, méthodologie, rigueur, l'envie d'avoir envie, curiosité, résilience.
date
Du 17/03/2025 au 28/03/2025
Ressources
- IDE : VSCodium
- Outil organisationnel Trello
- Schémas : Excalidraw
- Outil de création de présentation et diapos : Canva & Gamma
- Design du logo(Fait par IA) Logopony
- Ouverture et fermeture de connection : Node.js
- Gestion des sockets de connections : Socket.io
Mon Code Lien Github
Support de présentation oral Fichier:FaxSupportprésentation.pdf
Aide technique
- Super site de @yann html/css détaillé
- Introduction au HTML/CSS
- Css : Display flex
- Mooc sur le JavaScript OpenClassRoom Javascript
- Qu'est-ce qu'un fichier JSON ?
- Qu'est-ce qu'une API
- Tutoriel construction d'une application simple de messagerie instantantée Medium.com
- Tutoriel de socket.io (English) Socket.io
- Contact : corto.gayetun@gmail.com (Envoyé un mail si vous avez des questions spécifiques)
Matériel et outils utilisés
Un pc et une connection internet, rien de plus.
Photos
Côté design
Côté Technique
Ajours prévus
#En bleu clair
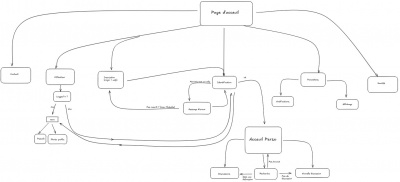
#Ebauche page d'accueil