Jouer avec les écrans LCD
Comment utiliser des écrans LCD ?
Sommaire
Matériel
-
 Wemos D1 mini - 2,35€ - https://fr.aliexpress.com/item/1pcs-D1-mini-Mini-NodeMcu-4M-bytes-Lua-WIFI-Internet-of-Things-development-board-based-ESP8266/32666984035.html
Wemos D1 mini - 2,35€ - https://fr.aliexpress.com/item/1pcs-D1-mini-Mini-NodeMcu-4M-bytes-Lua-WIFI-Internet-of-Things-development-board-based-ESP8266/32666984035.html - des cables - qq cts
-
 un écran LCD 128X64 - 2,2€ - https://fr.aliexpress.com/item/WAVGAT-Blue-color-128X64-OLED-LCD-LED-Display-Module-For-Arduino-0-96-I2C-IIC-SPI/32830523451.html
un écran LCD 128X64 - 2,2€ - https://fr.aliexpress.com/item/WAVGAT-Blue-color-128X64-OLED-LCD-LED-Display-Module-For-Arduino-0-96-I2C-IIC-SPI/32830523451.html
Prix pour un système : 4,55€
tuto
- Voir tuto pour écran OLED 128X64 pixels
- https://www.hackster.io/muhammad-aqib/how-to-use-oled-display-with-arduino-arduino-oled-tutorial-233985
Que faire avec cet écran ?
Mode d'emplois
Installer la bibliothèque esp8266-oled-ssd1306 (depuis croquis -> inclure un bibliothèque -> gérer les bibliothèques puis tapez SSD1306 dans la recherche.
créer ses propres fichiers image à afficher
Faites une image en respectant ces règles :
- monochrome
- format PNG
- taille : 48 X 48 pixels (c'est la taille du logo du Science Hack Day mais l'écran faisant 128X64 pixels, j'imagine qu'on peut aller jusque là ?).
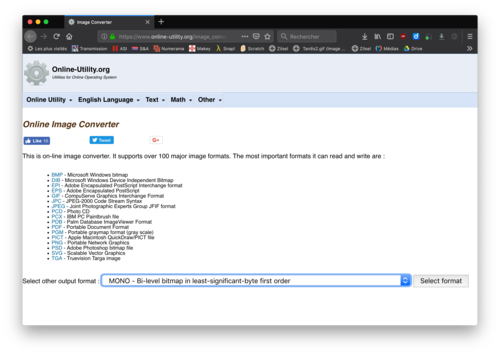
utiliser le site https://www.online-utility.org/image_converter.jsp
choisir "mono - bi-level bitmap in least significant-byte first order"
cliquer sur " select format"
importez votre fichier image et récupérez le fichier que vous utiliserez pour le programme Arduino.
Afficher un logo Science Hack Day défilant
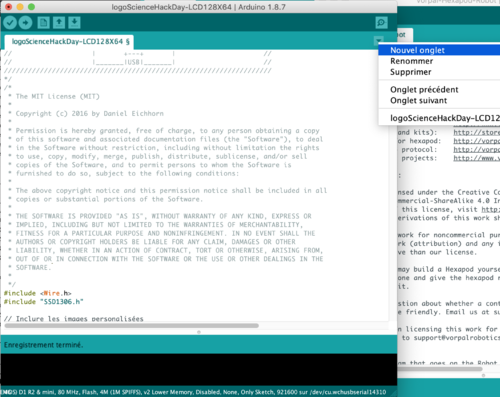
ouvrir une nouvelle fenetre de programme arduino. copiez-collez le programme principal cliquez à droite sur la flèche vers le bas et choisissez "nouvel onglet"
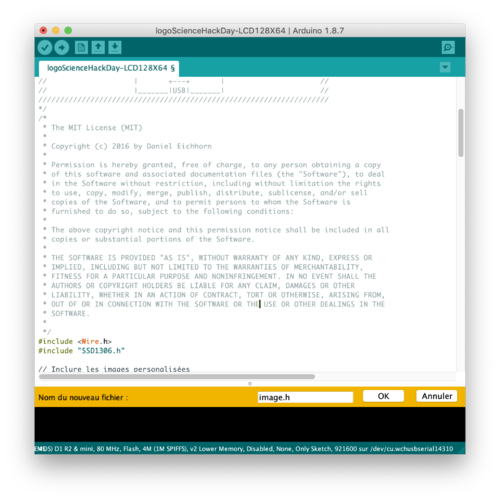
saisissez le nom "image.h"
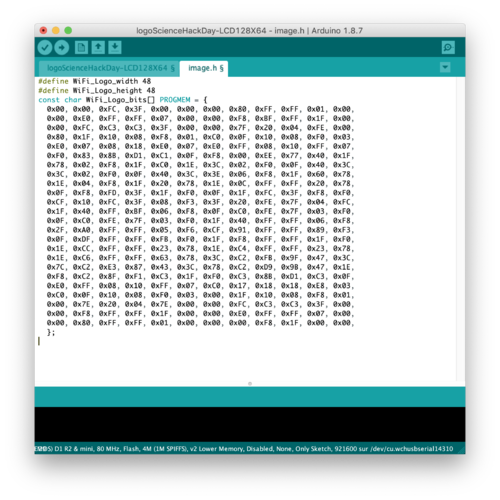
Copiez-collez le code plus bas ou le code correspondant à votre image
1 /////////////////////////////////
2 // //
3 // Affichage du logo //
4 // du Science Hack Day //
5 // Sur un écran LCD 128X64 //
6 // //
7 /////////////////////////////////
8 /* Bon, le code est encore très "FRANKENCODE" - A vous d'adapter !
9 ///////////////////////////////////////////////////////////////////
10 // BROCHAGE //
11 // _________________ //
12 // / D1 mini \ //
13 // - |[ ]RST TX[ ]| - //
14 // - |[ ]A0 RX[ ]| - //
15 // - |[ ]D0 D1[ ]| - //
16 // SCL - |[X]D5 D2[ ]| - //
17 // SDA - |[X]D6 D3[ ]| - //
18 // - |[ ]D7 D4[ ]| LED_BUILTIN //
19 // - |[ ]D8 GND[X]| - //
20 // - |[ ]3V3 . 5V[X]| - //
21 // | +---+ | //
22 // |_______|USB|_______| //
23 ///////////////////////////////////////////////////////////////////
24 */
25 /*
26 * The MIT License (MIT)
27 *
28 * Copyright (c) 2016 by Daniel Eichhorn
29 *
30 * Permission is hereby granted, free of charge, to any person obtaining a copy
31 * of this software and associated documentation files (the "Software"), to deal
32 * in the Software without restriction, including without limitation the rights
33 * to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
34 * copies of the Software, and to permit persons to whom the Software is
35 * furnished to do so, subject to the following conditions:
36 *
37 * The above copyright notice and this permission notice shall be included in all
38 * copies or substantial portions of the Software.
39 *
40 * THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
41 * IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
42 * FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
43 * AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
44 * LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
45 * OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE
46 * SOFTWARE.
47 *
48 */
49 #include <Wire.h>
50 #include "SSD1306.h"
51
52 // Inclure les images personalisées
53 #include "images.h"
54
55 // Initialisation de l'écran LCD en utilisant la bibliothèque Wire
56 SSD1306 display(0x3c, D6, D5);
57 // la comunication I2C à l'adresse 0x3c (pour l'écran OLED 128x64), broché en D6 pour SDA et D5 pour SCL
58
59
60 #define DEMO_DURATION 3000
61 typedef void (*Demo)(void);
62
63 int demoMode = 0;
64 int counter = 1;
65 int i =0;
66 int a = 0;
67
68 void setup() {
69 Serial.begin(115200);
70 Serial.println();
71 Serial.println();
72
73
74 // Initialising the UI will init the display too.
75 display.init();
76
77 display.flipScreenVertically();
78 display.setFont(ArialMT_Plain_10);
79
80 }
81
82 void drawFontFaceDemo() {
83 // Font Demo1
84 // create more fonts at http://oleddisplay.squix.ch/
85 display.setTextAlignment(TEXT_ALIGN_CENTER);
86 display.setFont(ArialMT_Plain_10);
87 display.drawString(0, 0, "SCIENCE HACK DAY");
88 }
89
90 void drawTextFlowDemo() {
91 display.setFont(ArialMT_Plain_10);
92 display.setTextAlignment(TEXT_ALIGN_LEFT);
93 display.drawStringMaxWidth(0, 0, 128,
94 "Lorem ipsum\n dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore." );
95 }
96
97 void drawTextAlignmentDemo() {
98 // Text alignment demo
99 display.setFont(ArialMT_Plain_10);
100
101 // The coordinates define the left starting point of the text
102 display.setTextAlignment(TEXT_ALIGN_LEFT);
103 display.drawString(0, 10, "Left aligned (0,10)");
104
105 // The coordinates define the center of the text
106 display.setTextAlignment(TEXT_ALIGN_CENTER);
107 display.drawString(64, 22, "Center aligned (64,22)");
108
109 // The coordinates define the right end of the text
110 display.setTextAlignment(TEXT_ALIGN_RIGHT);
111 display.drawString(128, 33, "Right aligned (128,33)");
112 }
113
114 void drawRectDemo() {
115 // Draw a pixel at given position
116 for (int i = 0; i < 10; i++) {
117 display.setPixel(i, i);
118 display.setPixel(10 - i, i);
119 }
120 display.drawRect(12, 12, 20, 20);
121
122 // Fill the rectangle
123 display.fillRect(14, 14, 17, 17);
124
125 // Draw a line horizontally
126 display.drawHorizontalLine(0, 40, 20);
127
128 // Draw a line horizontally
129 display.drawVerticalLine(40, 0, 20);
130 }
131
132 void drawCircleDemo() {
133 for (int i=1; i < 8; i++) {
134 display.setColor(WHITE);
135 display.drawCircle(32, 32, i*3);
136 if (i % 2 == 0) {
137 display.setColor(BLACK);
138 }
139 display.fillCircle(96, 32, 32 - i* 3);
140 }
141 }
142
143 void drawProgressBarDemo() {
144 int progress = (counter / 5) % 100;
145 // draw the progress bar
146 display.drawProgressBar(0, 32, 120, 10, progress);
147
148 // draw the percentage as String
149 display.setTextAlignment(TEXT_ALIGN_CENTER);
150 display.drawString(64, 15, String(progress) + "%");
151 }
152
153 void drawImageDemo() {
154 // see http://blog.squix.org/2015/05/esp8266-nodemcu-how-to-create-xbm.html
155 // on how to create xbm files
156 display.drawXbm(i-50, 16, WiFi_Logo_width, WiFi_Logo_height, WiFi_Logo_bits);
157 delay(50);
158 i = i+1;
159 a = a+2;
160 if (i>178){
161 i=0;
162 }
163 if (a>100){
164 a = 0;
165 }
166 }
167
168 Demo demos[] = {/*drawFontFaceDemo, drawTextFlowDemo, drawTextAlignmentDemo, drawRectDemo, drawCircleDemo, drawProgressBarDemo, */drawImageDemo};
169 int demoLength = (sizeof(demos) / sizeof(Demo));
170 long timeSinceLastModeSwitch = 0;
171
172 void loop() {
173 // clear the display
174 display.clear();
175 // draw the current demo method
176 demos[demoMode]();
177
178 display.setTextAlignment(TEXT_ALIGN_RIGHT);
179 display.drawString(10, 128, String(millis()));
180 // write the buffer to the display
181 display.display();
182
183 if (millis() - timeSinceLastModeSwitch > DEMO_DURATION) {
184 demoMode = (demoMode + 1) % demoLength;
185 timeSinceLastModeSwitch = millis();
186 }
187 counter++;
188 delay(10);
189 }
Code à ajouter sous le nom de "image.h"
1 #define WiFi_Logo_width 48
2 #define WiFi_Logo_height 48
3 const char WiFi_Logo_bits[] PROGMEM = {
4 0x00, 0x00, 0xFC, 0x3F, 0x00, 0x00, 0x00, 0x80, 0xFF, 0xFF, 0x01, 0x00,
5 0x00, 0xE0, 0xFF, 0xFF, 0x07, 0x00, 0x00, 0xF8, 0xBF, 0xFF, 0x1F, 0x00,
6 0x00, 0xFC, 0xC3, 0xC3, 0x3F, 0x00, 0x00, 0x7F, 0x20, 0x04, 0xFE, 0x00,
7 0x80, 0x1F, 0x10, 0x08, 0xF8, 0x01, 0xC0, 0x0F, 0x10, 0x08, 0xF0, 0x03,
8 0xE0, 0x07, 0x08, 0x18, 0xE0, 0x07, 0xE0, 0xFF, 0x08, 0x10, 0xFF, 0x07,
9 0xF0, 0x83, 0x8B, 0xD1, 0xC1, 0x0F, 0xF8, 0x00, 0xEE, 0x77, 0x40, 0x1F,
10 0x78, 0x02, 0xF8, 0x1F, 0xC0, 0x1E, 0x3C, 0x02, 0xF0, 0x0F, 0x40, 0x3C,
11 0x3C, 0x02, 0xF0, 0x0F, 0x40, 0x3C, 0x3E, 0x06, 0xF8, 0x1F, 0x60, 0x78,
12 0x1E, 0x04, 0xF8, 0x1F, 0x20, 0x78, 0x1E, 0x0C, 0xFF, 0xFF, 0x20, 0x78,
13 0x0F, 0xF8, 0xFD, 0x3F, 0x1F, 0xF0, 0x0F, 0x1F, 0xFC, 0x3F, 0xF8, 0xF0,
14 0xCF, 0x10, 0xFC, 0x3F, 0x08, 0xF3, 0x3F, 0x20, 0xFE, 0x7F, 0x04, 0xFC,
15 0x1F, 0x40, 0xFF, 0xBF, 0x06, 0xF8, 0x0F, 0xC0, 0xFE, 0x7F, 0x03, 0xF0,
16 0x0F, 0xC0, 0xFE, 0x7F, 0x03, 0xF0, 0x1F, 0x40, 0xFF, 0xFF, 0x06, 0xF8,
17 0x2F, 0xA0, 0xFF, 0xFF, 0x05, 0xF6, 0xCF, 0x91, 0xFF, 0xFF, 0x89, 0xF3,
18 0x0F, 0xDF, 0xFF, 0xFF, 0xFB, 0xF0, 0x1F, 0xF8, 0xFF, 0xFF, 0x1F, 0xF0,
19 0x1E, 0xCC, 0xFF, 0xFF, 0x23, 0x78, 0x1E, 0xC4, 0xFF, 0xFF, 0x23, 0x78,
20 0x1E, 0xC6, 0xFF, 0xFF, 0x63, 0x78, 0x3C, 0xC2, 0xFB, 0x9F, 0x47, 0x3C,
21 0x7C, 0xC2, 0xE3, 0x87, 0x43, 0x3C, 0x78, 0xC2, 0xD9, 0x9B, 0x47, 0x1E,
22 0xF8, 0xC2, 0x8F, 0xF1, 0xC3, 0x1F, 0xF0, 0xC3, 0x8B, 0xD1, 0xC3, 0x0F,
23 0xE0, 0xFF, 0x08, 0x10, 0xFF, 0x07, 0xC0, 0x17, 0x18, 0x18, 0xE8, 0x03,
24 0xC0, 0x0F, 0x10, 0x08, 0xF0, 0x03, 0x00, 0x1F, 0x10, 0x08, 0xF8, 0x01,
25 0x00, 0x7E, 0x20, 0x04, 0x7E, 0x00, 0x00, 0xFC, 0xC3, 0xC3, 0x3F, 0x00,
26 0x00, 0xF8, 0xFF, 0xFF, 0x1F, 0x00, 0x00, 0xE0, 0xFF, 0xFF, 0x07, 0x00,
27 0x00, 0x80, 0xFF, 0xFF, 0x01, 0x00, 0x00, 0x00, 0xF8, 0x1F, 0x00, 0x00,
28 };
Et voici le code de l'image du logo du Science Hack Day
1 #define WiFi_Logo_width 48
2 #define WiFi_Logo_height 48
3 const char WiFi_Logo_bits[] PROGMEM = {
4 0x00, 0x00, 0xFC, 0x3F, 0x00, 0x00, 0x00, 0x80, 0xFF, 0xFF, 0x01, 0x00,
5 0x00, 0xE0, 0xFF, 0xFF, 0x07, 0x00, 0x00, 0xF8, 0xBF, 0xFF, 0x1F, 0x00,
6 0x00, 0xFC, 0xC3, 0xC3, 0x3F, 0x00, 0x00, 0x7F, 0x20, 0x04, 0xFE, 0x00,
7 0x80, 0x1F, 0x10, 0x08, 0xF8, 0x01, 0xC0, 0x0F, 0x10, 0x08, 0xF0, 0x03,
8 0xE0, 0x07, 0x08, 0x18, 0xE0, 0x07, 0xE0, 0xFF, 0x08, 0x10, 0xFF, 0x07,
9 0xF0, 0x83, 0x8B, 0xD1, 0xC1, 0x0F, 0xF8, 0x00, 0xEE, 0x77, 0x40, 0x1F,
10 0x78, 0x02, 0xF8, 0x1F, 0xC0, 0x1E, 0x3C, 0x02, 0xF0, 0x0F, 0x40, 0x3C,
11 0x3C, 0x02, 0xF0, 0x0F, 0x40, 0x3C, 0x3E, 0x06, 0xF8, 0x1F, 0x60, 0x78,
12 0x1E, 0x04, 0xF8, 0x1F, 0x20, 0x78, 0x1E, 0x0C, 0xFF, 0xFF, 0x20, 0x78,
13 0x0F, 0xF8, 0xFD, 0x3F, 0x1F, 0xF0, 0x0F, 0x1F, 0xFC, 0x3F, 0xF8, 0xF0,
14 0xCF, 0x10, 0xFC, 0x3F, 0x08, 0xF3, 0x3F, 0x20, 0xFE, 0x7F, 0x04, 0xFC,
15 0x1F, 0x40, 0xFF, 0xBF, 0x06, 0xF8, 0x0F, 0xC0, 0xFE, 0x7F, 0x03, 0xF0,
16 0x0F, 0xC0, 0xFE, 0x7F, 0x03, 0xF0, 0x1F, 0x40, 0xFF, 0xFF, 0x06, 0xF8,
17 0x2F, 0xA0, 0xFF, 0xFF, 0x05, 0xF6, 0xCF, 0x91, 0xFF, 0xFF, 0x89, 0xF3,
18 0x0F, 0xDF, 0xFF, 0xFF, 0xFB, 0xF0, 0x1F, 0xF8, 0xFF, 0xFF, 0x1F, 0xF0,
19 0x1E, 0xCC, 0xFF, 0xFF, 0x23, 0x78, 0x1E, 0xC4, 0xFF, 0xFF, 0x23, 0x78,
20 0x1E, 0xC6, 0xFF, 0xFF, 0x63, 0x78, 0x3C, 0xC2, 0xFB, 0x9F, 0x47, 0x3C,
21 0x7C, 0xC2, 0xE3, 0x87, 0x43, 0x3C, 0x78, 0xC2, 0xD9, 0x9B, 0x47, 0x1E,
22 0xF8, 0xC2, 0x8F, 0xF1, 0xC3, 0x1F, 0xF0, 0xC3, 0x8B, 0xD1, 0xC3, 0x0F,
23 0xE0, 0xFF, 0x08, 0x10, 0xFF, 0x07, 0xC0, 0x17, 0x18, 0x18, 0xE8, 0x03,
24 0xC0, 0x0F, 0x10, 0x08, 0xF0, 0x03, 0x00, 0x1F, 0x10, 0x08, 0xF8, 0x01,
25 0x00, 0x7E, 0x20, 0x04, 0x7E, 0x00, 0x00, 0xFC, 0xC3, 0xC3, 0x3F, 0x00,
26 0x00, 0xF8, 0xFF, 0xFF, 0x1F, 0x00, 0x00, 0xE0, 0xFF, 0xFF, 0x07, 0x00,
27 0x00, 0x80, 0xFF, 0xFF, 0x01, 0x00, 0x00, 0x00, 0xF8, 0x1F, 0x00, 0x00,
28 };