Vectoriser une image avec Inkscape
Il existe deux types d'image numérique :
- Matricielle
- Vectorielle
Les images matricielles sont définies par des point qui ont une valeur de couleur et de luminosité. c'est l'ensemble de points qui forment l'image (un peu comme les pixels sur un écran d'ordinateur. Lorsqu'on zoome sur une image matricielle, on fini par voir les pixels.
Les images vectorielle sont définies mathématiquement par des vecteurs. On peut zoomer à l'infini sur une image vectorielle, elle sera toujours nette.
Préparons un logo dont nous n'avons qu'une image matricielle ety dont nous voulons obtenir une version Vectorielle. Si vous ne l'avez pas déjà, téléchargez Inkscape
Sommaire
Vectorisons notre image
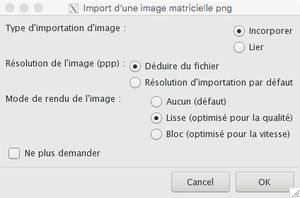
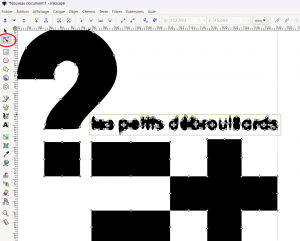
Ouvrez votre image avec Inkscape, une boite de dialogue d'import s'ouvre
Sélectionnez votre image en cliquant dessus.
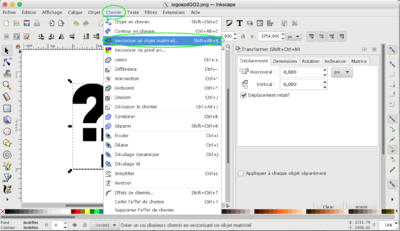
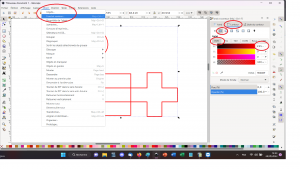
Dans le menu chemin, choisissez "vectoriser un objet matriciel"
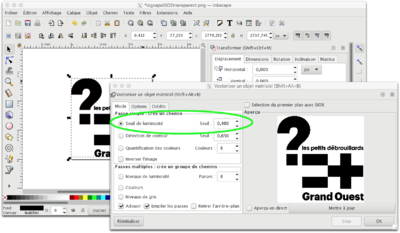
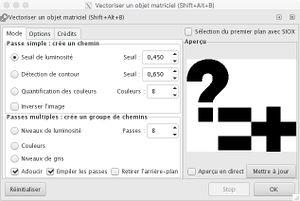
Une nouvelle boite de dialogue s'ouvre
Choisissez la vectorisation qui convient et prévisualisez le résultat (faites des tests !). Quand ça vous convient cliquez sur OK !
La fenêtre ne se ferme pas mais votre vectorisation est faite -> Fermez-là manuellement.
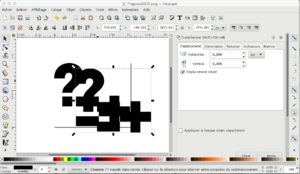
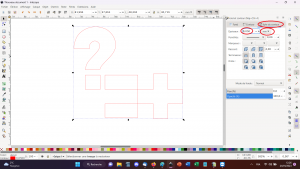
Votre vectorisation est superposée à l'image de départ. Cliquez votre vectorisation et glissez-là.
Vous pouvez supprimer l'image "matricielle" qui est ne dessous.
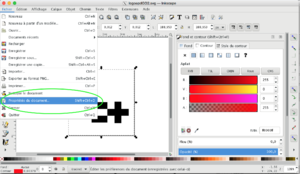
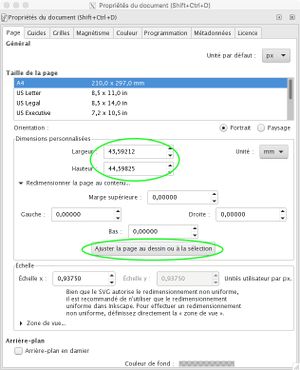
Il se peut que la taille du calque de l'image ne soit pas adapté à votre image (soit trop grand, soit trop petit). ça poserait problème. Il faut donc adapter cette taille. Pour cela allez dans : Fichier-> "propriété du document".
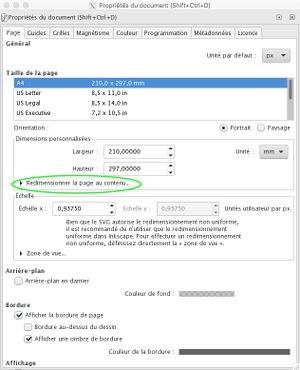
Dans la boite de dialogue choisissez redimensionner la page au contenu
Et voici le fichier Inkscape qui résulte de ce travail.
Remarque 1 : si on veut que ce fichier soit compatible avec la découpeuse laser
il faut que :
- tous les traits de découpe soient rouges (Objets, fond et contours, contour plein, RVB : R=255)
- tous les traits de découpe fassent 0.05mm Objets, fond et contours, style du contour, épaisseur : 0.05 mm)
- ce qui sera gravé soit en nuances de gris (gris clair = peu gravé, noir intense : + profondément gravé)
Remarque 2 : si on veut supprimer/modifier certains points
cliquer sur l'icone points à gauche, faire un carré de sélection autour des points à supprimer, puis presser la touche Suppr de son clavier.
On peut aussi cliquer sur un point et faire le raccourci Ctrl+A afin de sélectionner tous les points liés au premier point sélectionné.
On peut également déplacer chaque point pour modifier le tracé.

Ressources
deux autres tuto sur d'autres sites web.