ENIB 2022 - groupe D : Tape-Taupe
Sommaire
photo de l'équipe
(Ajouter une photo de nous.)
Que fait ce projet ?
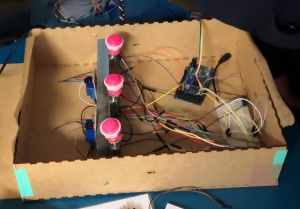
Les boutons poussoir sont montés sur de solénoïdes, ils montent et descendent. Quand ils sortent, il faut appuyer dessus pour les faire redescendre. Quand le joueur arrive à appuyer sur la taupe avant qu'elle redescende, il marque des points qui sont affichés sur l'écran LCD et la taupe reste en bas.
Liste des composants
- 1 Arduino Mega
- Écran LCD (affichage du score)
- 7 Boutons poussoirs
- 7 solénoïdes
- Carte 2 relais (x4)
- Boitier en bois (découpe laser)
- Attache (bouton sur le solénoïde) (stylo 3D)
- Traverses (x3)
- Circlip (x5)
- Fils (x beaucoup)
Construction
Le dessus de la boite est percé, dans chaque trou, il y a une taupe.
Construction de la taupe :
(Ajouter un gros plan de la rangé avec une légende)
Construction de la boite :
Il y a un trou pour chaque taupes dans le dessus de la boite, chaque rangés de taupes sont attachées sur une traverse. Les traverses servent également à rigidifier la boite.
Schéma électrique
Un Arduino mage était nécessaire pour pouvoir gérer toutes les entrés en sorties du projet : Pour chaque taupes (9 prévues 7 au final) :
- Commande du relais (qui commande le solénoïde)
- Entrée du bouton poussoir
Ecran LCD.
Code
Tout d'abord il faut tester les composants pour s'assurer qu'ils fonctionnent tous bien
Boutton
Ce code permet de verifier le fonctionnement des boutons
int cpt_taupe1 = 22; //22 represente le pin ou sera branché le bouton
void setup() {
pinMode(cpt_taupe1, INPUT); //Cette ligne permet de passer le pin en mode entré
Serial.begin(9600); //Initialise le terminal
}
void loop() {
Serial.print("T1:");
Serial.println(digitalRead(cpt_taupe1)); //Ecris l'etat du pin du bouton (0 ou 1)
}
Selenoide
Ce code permettra d'activer/desactiver le selenoide 1s/1s
int cmd_taupe1 = 53; //53 represente le pin ou sera branché le bouton
void setup() {
pinMode(cmd_taupe1, OUTPUT); //Cette ligne passe le pin en sortie
}
void loop() {
digitalWrite(cmd_taupe1, HIGH); //Active le relais
delay(1000); //attends 1s
digitalWrite(cmd_taupe1, LOW); //Desactive le relais
delay(1000); //attends 1s
}
LCD
Cette exemple de code provient du site electronique amateur[1] il permet de voir les possibilités offerte par le LCD
/*********************************************************************
Démonstration d'un écran OLED i2c SH1106 avec un Arduino,
en utilisant une bibliothèque d'Adafruit:
https://github.com/adafruit/Adafruit-GFX-Library
...et une bibliothèque compatible par Wohho-maker:
https://github.com/wonho-maker/Adafruit_SH1106
Plus d'infos:
https://electroniqueamateur.blogspot.com/2019/01/ecran-oled-sh1106-i2c-et-arduino.html
*********************************************************************/
#include <Wire.h>
#include <Adafruit_GFX.h>
#include <Adafruit_SH1106.h>
/* Puisque la bibliothèque est basée sur celle du SSD1306, le constructeur
prévoit qu'on passe le numéro de la broche RESET en argument. Mais le SH1106
n'a pas de broche RESET, alors on écrit n'importe quel entier (de préférence,
le numéro d'une broche de l'Arduino que vous n'utilisez pas). */
Adafruit_SH1106 display(23);
/* Définition d'une image bitmap: logo du blog Électronique en Amateur
Réalisée avec l'outil en ligne http://javl.github.io/image2cpp/ */
const unsigned char myBitmap [] PROGMEM = {
0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x9f, 0xf0, 0x00, 0x00, 0x03, 0x9f, 0xff, 0xe0, 0x00, 0x07,
0x9f, 0xff, 0xfe, 0x00, 0x0f, 0xdf, 0x0f, 0xbe, 0x00, 0x1f, 0xde, 0x06, 0x0e, 0x00, 0x3f, 0xdc,
0x04, 0x0e, 0x00, 0x3f, 0xdc, 0x00, 0x06, 0x00, 0x3f, 0xdc, 0x00, 0x06, 0x00, 0x3f, 0xdc, 0x60,
0x06, 0x00, 0x3f, 0xdc, 0xf1, 0x8e, 0x00, 0x3f, 0xdc, 0xf3, 0xce, 0x00, 0x3f, 0xde, 0x63, 0xde,
0x00, 0x3f, 0xdf, 0x09, 0x9e, 0x00, 0x3f, 0xdf, 0xfc, 0x7e, 0x00, 0x3f, 0xde, 0x7f, 0xfe, 0x00,
0x3f, 0xde, 0x7f, 0xf6, 0x00, 0x3f, 0xdf, 0x3f, 0xe6, 0x00, 0x3f, 0xdf, 0x8f, 0x8e, 0x00, 0x3f,
0xdf, 0xe0, 0x3e, 0x00, 0x3f, 0x00, 0x3f, 0xfe, 0x00, 0x3e, 0xff, 0xc0, 0x1e, 0x00, 0x3d, 0xff,
0xff, 0xc0, 0x00, 0x3b, 0xff, 0xff, 0xfe, 0x00, 0x37, 0xff, 0xff, 0xfe, 0x00, 0x2f, 0xff, 0xff,
0xfe, 0x00, 0x0e, 0x1f, 0xff, 0xfe, 0x00, 0x1f, 0x9f, 0x9f, 0xfe, 0x00, 0x3f, 0x9f, 0x9f, 0x9e,
0x00, 0x3f, 0x9f, 0x9f, 0x9e, 0x00, 0x3f, 0x9f, 0x9f, 0x9e, 0x00, 0x3f, 0x9f, 0x9f, 0x9c, 0x00,
0x1f, 0x9f, 0x9f, 0x98, 0x00, 0x0f, 0x9f, 0x9f, 0x90, 0x00, 0x07, 0x9f, 0x9f, 0x90, 0x00, 0x00,
0x9f, 0x9f, 0x90, 0x00, 0x00, 0x9f, 0x91, 0x90, 0x00, 0x00, 0x91, 0x91, 0x90, 0x00, 0x00, 0x91,
0x91, 0x90, 0x00, 0x00, 0x91, 0x91, 0x90, 0x00, 0x00, 0x91, 0x91, 0x90, 0x00, 0x00, 0x91, 0x91,
0x90, 0x00, 0x00, 0x91, 0x91, 0x90, 0x00, 0x00, 0x91, 0x91, 0x90, 0x00, 0x00, 0x91, 0x91, 0x90,
0x00, 0x00, 0xf1, 0xd1, 0x90, 0x00, 0x00, 0x01, 0xc1, 0xf0, 0x00, 0x00, 0x00, 0x00, 0xe0, 0x00
};
void setup() {
display.begin(); // initialisation de l'afficheur
display.clearDisplay(); // ça efface à la fois le buffer et l'écran
}
void loop() {
/**************** Éxcriture de texte ***************/
// taille par défaut
display.setCursor(30, 15); // coordonnées du point de départ du texte
display.setTextColor(WHITE);
display.setTextSize(1); // taille par défaut
display.println("Petit...");
display.display(); // affichage à l'écran
delay(1000);
// deux fois plus gros
display.setCursor(30, 35); // coordonnées du point de départ du texte
display.setTextSize(2); // taille double
display.println("GROS!");
display.display(); // affichage à l'écran
delay(1000);
display.clearDisplay(); // on efface tout
/******************** Dessiner une ligne ******************************************/
// ligne horizontale au centre de l'écran
display.drawLine(0, display.height() / 2, display.width() , display.height() / 2, WHITE);
// ligne verticale au centre de l'écran
display.drawLine(display.width() / 2, 0, display.width() / 2, display.height(), WHITE);
/********************* Dessiner des contours de formes géométriques ******************/
display.drawRect( 15, 5, 30, 15, WHITE); // contour d'un rectangle
display.drawCircle(95, 15, 8, WHITE); // contour d'un cercle
display.drawRoundRect(15, 40, 30, 16, 5, WHITE); // contour d'un rectangle à coins arrondis
display.drawTriangle(95, 40, 80, 55, 110, 55, WHITE); // contour d'un triangle
display.display();
delay(1000);
/******************* Dessiner des formes géométriqeus pleines *************************/
display.fillRect( 15, 5, 30, 15, WHITE); // contour d'un rectangle
display.fillCircle(95, 15, 8, WHITE); // contour d'un cercle
display.fillRoundRect(15, 40, 30, 16, 5, WHITE); // contour d'un rectangle à coins arrondis
display.fillTriangle(95, 40, 80, 55, 110, 55, WHITE); // contour d'un triangle
display.display();
delay(1000);
display.clearDisplay();
/********************** Dessiner un pixel à la fois ***********************************************/
// on trace une fonction sinusoidale, point par point
for (int x = 1; x < 128; x++) {
int y = 32 + round(16.0 * sin(x / 5.0));
display.drawPixel(x, y, WHITE);
}
display.display();
delay(1000);
display.clearDisplay();
/**************************** Dessiner une image bitmap **********************************/
// on affiche l'image stockée dans la constante myBitmap définie au début de ce fichier.
display.fillRect(5,5,44,58,WHITE); // fond blanc derrière l'image bitmap
display.drawBitmap(10, 10, myBitmap, 34, 48, BLACK);
display.setCursor(60, 30); // coordonnées du point de départ du texte
display.setTextColor(WHITE);
display.setTextSize(1); // taille par défaut
display.println("Au revoir!");
display.display();
delay(2000);
display.clearDisplay();
}
Taupe
Aprés avoir vérifié et cablé il ne reste plus qu'a mettre le code final <syntaxhighlight lang=" C++">
</syntaxhighligh>