Cadre à LED pilotable par Smartphone : Différence entre versions
(→Préparation de la mise en place du cadre) |
(→Préparation de la mise en place du cadre) |
||
| Ligne 88 : | Ligne 88 : | ||
*Placer la grille sur la vitre (LEDs orientées vers la vitre). | *Placer la grille sur la vitre (LEDs orientées vers la vitre). | ||
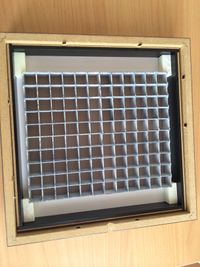
| − | *Bloquer la grille à l'aide du petit cadre et des petites pièces obtenues avec l'imprimante 3D : [[Fichier:photo1.jpeg|200px]] | + | *Bloquer la grille à l'aide du petit cadre et des petites pièces obtenues avec l'imprimante 3D : |
| + | [[Fichier:photo1.jpeg|200px]] | ||
=== Mise en place du cadre === | === Mise en place du cadre === | ||
Version du 18 janvier 2017 à 16:07
Cette page est une fiche écrite dans le cadre de l'Inter Semestre ENIB 2017
Le contenu de cette fiche est en cours de rédaction, elle va s'étoffer pendant tout le mois de janvier !
Sommaire
Présentation du projet
Il s'agit de créer un cadre avec 120 leds à l'intérieur capable d'afficher différentes informations demandées, tout ça grâce à une interface web sur smartphone. Différentes fonctions sont disponibles epour ce cadre, par exemple il est possible d'afficher l'heure en temps réel :
Il existe une infinité de possibilités d'affichage et cela dépend seulement de l'imagination du créateur !
Auteurs
Ont participé à la rédaction de cette fiche :
Outils et matériaux
Liste du Matériel
- un cadre photo IKEA pour une image de 23x23cm, avec une profondeur de 4,5cm ;
- un ruban à LEDs Neopixel d’Adafruit de 2m avec 120 LEDs RGB (multicolores) contrôlables individuellement ;
- du papier calque (23×23 cm minimum) pour diffuser la lumière ;
- un Arduino Uno pour contrôler le ruban ;
- un shield Ethernet pour Arduino pour connecter le cadre à un réseau local ;
- une alimentation 5V 10A pour alimenter le ruban (très gourmand) ;
- un condensateur 4700μF pour protéger le circuit ;
- un relai 5V 10A pour gérer l’alimentation du ruban ;
- une diode pour protéger le relai ;
- un transistor MOSFET N STP16NF06 pour gérer le relai ;
- un bouton poussoir pour faire afficher son IP au cadre ;
- une protoboard pour souder les composants ;
- un câble de 2,5m avec au moins 3 conducteurs assez gros pour éloigner l’afficheur du contrôle ;
- un connecteur DIN 3 broches mâle et femelle pour brancher l’afficheur au contrôleur ;
- une vis M3 de 10mm et son écrou pour fermer la boite de contrôle ;
- du plastique ABS noir pour la boite de contrôle et les pixels carrés ;
- une bombe de peinture blanche pour la grille de pixels ;
- une horloge temps réel DS1307+ pour garder l’heure et l’état du cadre ;
- un Quartz 0.033MHz 12.5pF pour animer l’horloge ;
- une pile bouton lithium CR2032 pour alimenter l’horloge quant le cadre est débranché ;
- deux résistances 2.2kΩ pour connecter l’horloge à l’Arduino (pull-up).
- 4 vis afin de fixer une plaque en contreplaqué de la dimension du cadre à l'arrière;
Outils
- perceuse
- lime
- tournevis
- poste de soudure
- imprimante 3D
Réaliser le projet
Comment faire étapes par étapes ?
Il faut que cela soit visuel, intégrer au texte, des photos, des images, des dessins...
Récupérer les documents nécessaires
Tous les fichiers sont disponibles sur un hébergeur
Faire la grille
...
Découper et assembler les LEDs
...
Installation des bibliothèques pour le code
Cablâge électrique
Assembler le Shield Ethernet
Préparation de la mise en place du cadre
- Découper la feuille de papier calque aux dimensions du cadre, de façon à ce qu'elle entre à l'intérieur du cadre (même taille que la vitre).
- Coller la feuille de papier calque découpée à la vitre du cadre à l'aide de ruban adhésif.
- Cadriller une feuille avec la grille comme modèle.
- Coller le ruban de LEDs adhésif sur la feuille en faisant attention à mettre une LED dans chaque case du cadrillage.
- Coller la feuille sur la grille à l'aide de scotch.
- Placer la grille sur la vitre (LEDs orientées vers la vitre).
- Bloquer la grille à l'aide du petit cadre et des petites pièces obtenues avec l'imprimante 3D :
Mise en place du cadre
Comment ça marche ?
Observations
Lorsque tout est en place et que le programme est dans l'arduino, le mode choisi avec le smartphone s'affiche sur le cadre à LED. Interface smartphone :
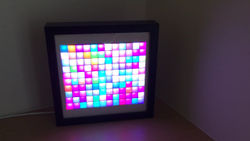
Exemple en photo :
Exemple en vidéo : Vidéo Daylimotion du tuto d'origine
Explications
Etre capable de vulgariser au maximum ces connaissances de façon simple et ludique, afin de les transmettre à un plus grand nombre.
Texte + images/photos
Plus d'explications
Entrer dans des explications techniques et scientifiques plus complexes, mais toujours de manière ludique.
Texte + images/photos
Et dans la vie de tous les jours ?
Mettre en avant le lien avec le quotidien.
Vous aimerez aussi
Tuto utilisé pour mettre en place ce projet : http://telefab.fr/2014/06/17/un-cadre-en-couleurs/
Sources et ressources utiles
Liens vers les ressources pédagogiques + quelques mots de description si besoin