Portfolio numérique : Différence entre versions
(Page créée avec « ==Auteur== Flora ==Projet== Réalisation d'un portfolio web hébergé en ligne ===Objectifs=== * Lister les différents objectifs : (démarche de projet, approfondir s... ») |
|||
| Ligne 5 : | Ligne 5 : | ||
Réalisation d'un portfolio web hébergé en ligne | Réalisation d'un portfolio web hébergé en ligne | ||
| − | + | ==Objectifs== | |
| − | |||
| − | + | * Créer un site web à votre image | |
| − | + | * Développer de nouvelles compétences dans le numérique ou les approfondir | |
| − | + | * Monter en compétence dans le design graphique | |
| − | + | * Réussir à l'héberger en ligne | |
| − | + | ==Étapes de votre projet== | |
| − | + | * commencez par préparer votre environnement de travail grâce à la rubrique matériel. | |
| + | * Faites un plan général de l'arborescence de votre site, comprendre: un schéma global des pages, et éventuellement des sous rubriques | ||
| + | * Détaillez un peu les fonctions que vous voulez implémenter dans votre site, détaillez l'agencement des pages sur papier ou grâce à un logiciel [https://penpot.app/] ou [https://excalidraw.com/ https://excalidraw.com/] | ||
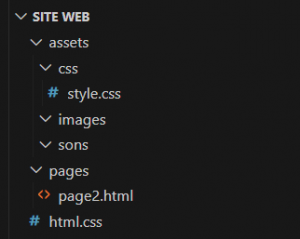
| + | * [[Fichier:Siteweb.png|300px|vignette|droite]] Créer ensuite un dossier que vous ouvrirez avec VSC, dans mon exemple 'Site web' | ||
| + | /!\ ne mettez jamais de majuscules dans le nom de votre sous dossiers et vos documents, ça vous évitera des problèmes liés à la capitalisation qui est importante /!\ | ||
| + | * Créez un fichier 'index.html', c'est ici qu'ira le contenu de votre page web | ||
| + | * Créez un dossier asset, avec un sous dossier css, images, sons, autres éléments | ||
| + | * Ajoutez un fichier style.css pour décorer votre HTML | ||
| + | * [https://developer.mozilla.org/fr/docs/Learn_web_development/Core/Structuring_content/Basic_HTML_syntax https://developer.mozilla.org/fr/docs/Learn_web_development/Core/Structuring_content/Basic_HTML_syntax] ensuite lancez vous dans la création du site | ||
| + | * Créer from repository (dossier) sur github, afin de pouvoir héberger votre site [https://github.com/new https://github.com/new] | ||
| + | * Transformez votre repository github en page web grâce à [https://pages.github.com/ https://pages.github.com/] | ||
| + | * Continuez de coder jusqu'à ce que vous soyez satisfait, inspirez vous des sites que vous fréquentez, faites énormément de recherches internet et vous finirez par avoir votre propre site web à votre image ! | ||
| + | * Ajoutez du style grâce au css (avec l'aide de bootstrap, et n'hésitez pas à vérifier la documentation si vous avez un doute) | ||
| + | * Ne perdez pas espoir, les bonnes choses prennent du temps. | ||
==Compétences== | ==Compétences== | ||
| − | + | * Patience | |
| − | + | * Capacité à rechercher l'information et ou la chercher efficacement | |
| + | * Sens de l'esthétique | ||
| + | * Savoir demander de l'aide | ||
| + | * Sens de l'observation | ||
| − | + | ==Ressources== | |
| − | * | + | * Les tutoriels de grafikart pour le HTML + CSS, ainsi que l'installation de git et son fonctionnement [https://grafikart.fr/formations https://grafikart.fr/formations] |
| − | * | + | Sites divers pour accéder à de l'information sur HTML + CSS |
| + | * [https://developer.mozilla.org/fr/ https://developer.mozilla.org/fr/] | ||
| + | Pour ceux qui sont à l'aise en anglais. | ||
| + | * [https://www.w3schools.com/ https://www.w3schools.com/] | ||
| + | * [https://stackoverflow.com/questions https://stackoverflow.com/questions] | ||
| − | + | Faire des recherches sur navigateur peut vous aider | |
| − | + | ==Matériel et outils utilisés== | |
| − | + | ===Logiciels à installer:=== | |
| − | + | * Visual studio code, afin d'écrire votre code [https://code.visualstudio.com/ https://code.visualstudio.com/] | |
| − | == | + | * Node.js afin de pouvoir installer bootstrap sur votre système [https://nodejs.org/fr/download https://nodejs.org/fr/download] |
| − | + | * Git pour le versioning de votre site sur github [https://git-scm.com/downloads https://git-scm.com/downloads]; il faut créer un compte [https://github.com/ https://github.com/] pour que ça marche, il faudra aussi vous connecter à ce compte github sur visual studio code | |
| − | + | * Bootstrap [https://getbootstrap.com/docs/5.3/getting-started/download/ https://getbootstrap.com/docs/5.3/getting-started/download/] | |
| − | + | ===Matériel=== | |
| − | + | * un PC | |
| − | === | + | * une connexion internet pour télécharger les éléments, mais vous pouvez coder sans une fois que tout est installé |
| − | + | * souris et tapis de souris pour le confort d'utilisation | |
==catégorie== | ==catégorie== | ||
[[Catégorie:Tn6]] | [[Catégorie:Tn6]] | ||
Version du 28 mars 2025 à 15:53
Sommaire
Auteur
Flora
Projet
Réalisation d'un portfolio web hébergé en ligne
Objectifs
- Créer un site web à votre image
- Développer de nouvelles compétences dans le numérique ou les approfondir
- Monter en compétence dans le design graphique
- Réussir à l'héberger en ligne
Étapes de votre projet
- commencez par préparer votre environnement de travail grâce à la rubrique matériel.
- Faites un plan général de l'arborescence de votre site, comprendre: un schéma global des pages, et éventuellement des sous rubriques
- Détaillez un peu les fonctions que vous voulez implémenter dans votre site, détaillez l'agencement des pages sur papier ou grâce à un logiciel [1] ou https://excalidraw.com/
- Créer ensuite un dossier que vous ouvrirez avec VSC, dans mon exemple 'Site web'
/!\ ne mettez jamais de majuscules dans le nom de votre sous dossiers et vos documents, ça vous évitera des problèmes liés à la capitalisation qui est importante /!\
- Créez un fichier 'index.html', c'est ici qu'ira le contenu de votre page web
- Créez un dossier asset, avec un sous dossier css, images, sons, autres éléments
- Ajoutez un fichier style.css pour décorer votre HTML
- https://developer.mozilla.org/fr/docs/Learn_web_development/Core/Structuring_content/Basic_HTML_syntax ensuite lancez vous dans la création du site
- Créer from repository (dossier) sur github, afin de pouvoir héberger votre site https://github.com/new
- Transformez votre repository github en page web grâce à https://pages.github.com/
- Continuez de coder jusqu'à ce que vous soyez satisfait, inspirez vous des sites que vous fréquentez, faites énormément de recherches internet et vous finirez par avoir votre propre site web à votre image !
- Ajoutez du style grâce au css (avec l'aide de bootstrap, et n'hésitez pas à vérifier la documentation si vous avez un doute)
- Ne perdez pas espoir, les bonnes choses prennent du temps.
Compétences
* Patience
* Capacité à rechercher l'information et ou la chercher efficacement
* Sens de l'esthétique
* Savoir demander de l'aide
* Sens de l'observation
Ressources
* Les tutoriels de grafikart pour le HTML + CSS, ainsi que l'installation de git et son fonctionnement https://grafikart.fr/formations
Sites divers pour accéder à de l'information sur HTML + CSS
* https://developer.mozilla.org/fr/
Pour ceux qui sont à l'aise en anglais.
* https://www.w3schools.com/ * https://stackoverflow.com/questions
Faire des recherches sur navigateur peut vous aider
Matériel et outils utilisés
Logiciels à installer:
* Visual studio code, afin d'écrire votre code https://code.visualstudio.com/ * Node.js afin de pouvoir installer bootstrap sur votre système https://nodejs.org/fr/download * Git pour le versioning de votre site sur github https://git-scm.com/downloads; il faut créer un compte https://github.com/ pour que ça marche, il faudra aussi vous connecter à ce compte github sur visual studio code * Bootstrap https://getbootstrap.com/docs/5.3/getting-started/download/
Matériel
* un PC
* une connexion internet pour télécharger les éléments, mais vous pouvez coder sans une fois que tout est installé
* souris et tapis de souris pour le confort d'utilisation