Cartes Umap augmentée : Différence entre versions
(→Encapsuler des modules H5P de la Digitale) |
(→Encapsuler des modules H5P de la Digitale) |
||
| Ligne 22 : | Ligne 22 : | ||
** <nowiki>## deux dièses pour titre 2</nowiki> | ** <nowiki>## deux dièses pour titre 2</nowiki> | ||
** <nowiki>### trois dièses pour titre 3</nowiki> | ** <nowiki>### trois dièses pour titre 3</nowiki> | ||
| − | ** Lien simple : [[https://exemple.fr]] | + | ** <nowiki>Lien simple : [[https://exemple.fr]]</nowiki> |
| − | ** Lien avec texte : [[http://exemple.fr|texte du lien]] | + | ** <nowiki>Lien avec texte : [[http://exemple.fr|texte du lien]]</nowiki> |
| − | ** Image : {{http://image.url.com}} | + | ** <nowiki>Image : {{http://image.url.com}}</nowiki> |
| − | ** Image avec largeur (en pixels) : {{http://image.url.com|largeur}} | + | ** <nowiki>Image avec largeur (en pixels) : {{http://image.url.com|largeur}}</nowiki> |
| − | ** Iframe : {{{http://iframe.url.com}}} | + | ** <nowiki>Iframe : {{{http://iframe.url.com}}}</nowiki> |
| − | ** Iframe avec hauteur (en pixels) : {{{http://iframe.url.com|hauteur}}} | + | ** <nowiki>Iframe avec hauteur (en pixels) : {{{http://iframe.url.com|hauteur}}}</nowiki> |
| − | ** Iframe avec hauteur et largeur (en px) : {{{http://iframe.url.com|height*width}}} | + | ** <nowiki>Iframe avec hauteur et largeur (en px) : {{{http://iframe.url.com|height*width}}}</nowiki> |
| − | ** --- pour un séparateur horizontal | + | ** <nowiki>--- pour un séparateur horizontal</nowiki> |
Version du 12 décembre 2024 à 08:24
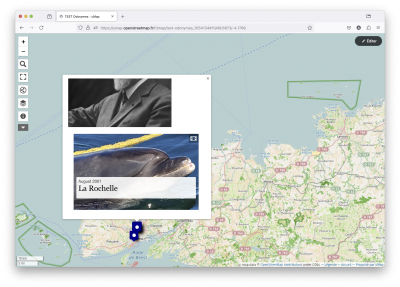
Pour réaliser une carte Umap Augmentée, il faut commencer par se créer un compte sur umap
Encapsuler des modules H5P de la Digitale
exempe : la frise chronologique
- Voir logiciel Logiquiz à https://ladigitale.dev/logiquiz/
- publier un contenu et récupérer l'URL de partage : https://ladigitale.dev/digiquiz/q/655390be66e1b
- dans le tableur des données de la carte mettre cette URL.
- Puis dans ce qui gère l'affichage, dans option d'intéractions, gabarit manuel de la popup : vous mettez entre triple parenthèse le lien d'intégration de votre module H5P;
Voici les options de rédaction de la popup manuelle.
- Aide
- Propriétés dynamiques
- Utilisez des variables avec les noms de propriétés de vos éléments entre accolades, ex. {name}, elles seront remplacées dynamiquement par les valeurs correspondantes.
- Mise en forme du texte :
- *simple astérisque pour italique*
- **double astérisque pour gras**
- # un dièse pour titre 1
- ## deux dièses pour titre 2
- ### trois dièses pour titre 3
- Lien simple : [[https://exemple.fr]]
- Lien avec texte : [[http://exemple.fr|texte du lien]]
- Image : {{http://image.url.com}}
- Image avec largeur (en pixels) : {{http://image.url.com|largeur}}
- Iframe : {{{http://iframe.url.com}}}
- Iframe avec hauteur (en pixels) : {{{http://iframe.url.com|hauteur}}}
- Iframe avec hauteur et largeur (en px) : {{{http://iframe.url.com|height*width}}}
- --- pour un séparateur horizontal