|
|
| Ligne 32 : |
Ligne 32 : |
| | Les temps de la journée sont : | | Les temps de la journée sont : |
| | | | |
| − | • Accueil arrivée | + | • 7h30 : Accueil arrivée / jaune |
| − | • Rangement | + | • 9h30 : Rangement rassemblement / blanc |
| − | • Activité | + | • 9h45 : Activité / Rouge |
| − | • Rangement rassemblement | + | • 11h30 : Rangement rassemblement / blanc |
| − | • Repas | + | • 11h45 : Repas / vert |
| − | • Temps sieste | + | • 13h00 : Rangement rassemblement / blanc |
| − | • Activité | + | • 13h20 : Temps sieste / bleu |
| − | • Goûter | + | • 15h30 : Lever sieste / cyan |
| − | • Accueil départ | + | • 15h45 : Rassemblement / blanc |
| | + | • 16h00 : Goûter / vert |
| | + | • 16h30 : Activité temps libre / Rouge |
| | + | • 17h00 : Accueil départ / orange |
| | | | |
| | Liste de matériel : | | Liste de matériel : |
| | | | |
| | * feuille de calque | | * feuille de calque |
| − | * led patate | + | * led blanche diamètre 10mm |
| | * interrupteur | | * interrupteur |
| − | * wemos | + | * wemos D1 mini |
| − | * led rgb | + | * ruban led rgb |
| | * batterie 18650 | | * batterie 18650 |
| | * shield batterie | | * shield batterie |
| | * clock shield | | * clock shield |
| − | * ecran | + | * ecran oled 1.3" |
| | * bois picto | | * bois picto |
| | | | |
| | | | |
| − | Le code pour interfacer l'oled 1.30"ICC. | + | Le code de l'application |
| | + | |
| | | | |
| | Il est nécessaire d'ajouter les fichiers images au code. | | Il est nécessaire d'ajouter les fichiers images au code. |
| Ligne 62 : |
Ligne 66 : |
| | L'exemple de l'image sieste est reproduite ci-après. | | L'exemple de l'image sieste est reproduite ci-après. |
| | | | |
| − | <pre>
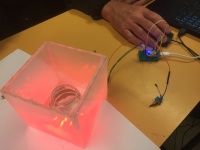
| + | Le cube est découpé et dépoli au laser (après un test sur du carton). |
| − | /**
| |
| − | Rework par 071V13R au HP 21 @Fab à Brest
| |
| − |
| |
| − | The MIT License (MIT)
| |
| − | | |
| − | Copyright (c) 2018 by ThingPulse, Daniel Eichhorn
| |
| − | Copyright (c) 2018 by Fabrice Weinberg
| |
| − | | |
| − | Permission is hereby granted, free of charge, to any person obtaining a copy
| |
| − | of this software and associated documentation files (the "Software"), to deal
| |
| − | in the Software without restriction, including without limitation the rights
| |
| − | to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
| |
| − | copies of the Software, and to permit persons to whom the Software is
| |
| − | furnished to do so, subject to the following conditions:
| |
| − | | |
| − | The above copyright notice and this permission notice shall be included in all
| |
| − | copies or substantial portions of the Software.
| |
| − | | |
| − | THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
| |
| − | IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
| |
| − | FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
| |
| − | AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
| |
| − | LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
| |
| − | OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE
| |
| − | SOFTWARE.
| |
| − | | |
| − | ThingPulse invests considerable time and money to develop these open source libraries.
| |
| − | Please support us by buying our products (and not the clones) from
| |
| − | https://thingpulse.com
| |
| − | | |
| − | Tuto pour le wemos : https://www.teachmemicro.com/1-3-i2c-oled-arduino-esp8266-tutorial/
| |
| − | attention inverser SDA / SDK
| |
| − | | |
| − | */
| |
| − | | |
| − | // Include the correct display library
| |
| − | | |
| − | // For a connection via I2C using the Arduino Wire include:
| |
| − | #include <Wire.h> // Only needed for Arduino 1.6.5 and earlier
| |
| − | #include"SH1106.h" // WEMOS
| |
| − | | |
| − | // Logo icone image
| |
| − | #include "sieste.h"
| |
| − | #include "activite.h"
| |
| − | #include "arrivee.h"
| |
| − | #include "gouter.h"
| |
| − | #include "repas.h"
| |
| − | #include "depart.h"
| |
| − | #include "rangement.h"
| |
| − | | |
| − | | |
| − | // Initialize the OLED display using Arduino Wire:
| |
| − | SH1106 display(0x3C,D1,D2); //WEMOS attenion inversion branchement par rapport au tuto
| |
| − | | |
| − | void setup() {
| |
| − | Serial.begin(115200);
| |
| − | Serial.println();
| |
| − | | |
| − | // Initialising the UI will init the display too.
| |
| − | display.init();
| |
| − | //display.flipScreenVertically();
| |
| − | Serial.print ("Fin du setup");
| |
| − | | |
| − | }
| |
| − | | |
| − | void loop() {
| |
| − |
| |
| − | // clear the display
| |
| − |
| |
| − | display.clear();
| |
| − |
| |
| − | // routine de lancement
| |
| − | | |
| − | // affichage de "Bonjour"
| |
| − | display.setTextAlignment(TEXT_ALIGN_LEFT);
| |
| − | display.setFont(ArialMT_Plain_16);
| |
| − | display.drawString(0, 0, "Bonjour");
| |
| − | display.display();
| |
| − | delay (1000);
| |
| − | display.clear();
| |
| − | | |
| − | // affichage de "la journée commence bien avec le Cube"
| |
| − | display.setFont(ArialMT_Plain_10);
| |
| − | display.setTextAlignment(TEXT_ALIGN_LEFT);
| |
| − | display.drawStringMaxWidth(0, 0, 128,"La journée commence bien avec le Cube." );
| |
| − | display.display();
| |
| − | delay (1000);
| |
| − | display.clear();
| |
| − | | |
| − | // affichage de "c'est parti"
| |
| − | display.setFont(ArialMT_Plain_10);
| |
| − | display.setTextAlignment(TEXT_ALIGN_CENTER);
| |
| − | display.drawString(64, 22, "C'est parti.");
| |
| − | display.display();
| |
| − | delay (1000);
| |
| − | display.clear();
| |
| − | | |
| − | // phase d'accueil
| |
| − | | |
| − | for (int t=0; t<100; t++)
| |
| − | {
| |
| − | display.drawXbm(45,0, arrivee_width, arrivee_height, arrivee_bits);
| |
| − | display.drawProgressBar(5, 50, 120, 10, t);
| |
| − | int progress = t;
| |
| − | display.setTextAlignment(TEXT_ALIGN_CENTER);
| |
| − | display.drawString(65, 32, String(progress) + "%");
| |
| − | display.display();
| |
| − | delay (25);
| |
| − | display.clear();
| |
| − | }
| |
| − | | |
| − | // phase rangement rassemblement
| |
| − | | |
| − | for (int t=0; t<100; t++)
| |
| − | {
| |
| − | display.drawXbm(48,0, rangement_width, rangement_height, rangement_bits);
| |
| − | display.drawProgressBar(5, 50, 120, 10, t);
| |
| − | int progress = t;
| |
| − | display.setTextAlignment(TEXT_ALIGN_CENTER);
| |
| − | display.drawString(65, 32, String(progress) + "%");
| |
| − | display.display();
| |
| − | delay (25);
| |
| − | display.clear();
| |
| − | }
| |
| − | | |
| − | // phase d activité
| |
| − | | |
| − | for (int t=0; t<100; t++)
| |
| − | {
| |
| − | display.drawXbm(50,0, activite_width, activite_height, activite_bits);
| |
| − | display.drawProgressBar(5, 50, 120, 10, t);
| |
| − | int progress = t;
| |
| − | display.setTextAlignment(TEXT_ALIGN_CENTER);
| |
| − | display.drawString(65, 32, String(progress) + "%");
| |
| − | display.display();
| |
| − | delay (25);
| |
| − | display.clear();
| |
| − | }
| |
| − | | |
| − | // phase rangement rassemblement
| |
| − | | |
| − | for (int t=0; t<100; t++)
| |
| − | {
| |
| − | display.drawXbm(48,0, rangement_width, rangement_height, rangement_bits);
| |
| − | display.drawProgressBar(5, 50, 120, 10, t);
| |
| − | int progress = t;
| |
| − | display.setTextAlignment(TEXT_ALIGN_CENTER);
| |
| − | display.drawString(65, 32, String(progress) + "%");
| |
| − | display.display();
| |
| − | delay (25);
| |
| − | display.clear();
| |
| − | }
| |
| − | | |
| − | // phase de repas
| |
| − | | |
| − | for (int t=0; t<100; t++)
| |
| − | {
| |
| − | display.drawXbm(50,0, repas_width, repas_height, repas_bits);
| |
| − | display.drawProgressBar(5, 50, 120, 10, t);
| |
| − | int progress = t;
| |
| − | display.setTextAlignment(TEXT_ALIGN_CENTER);
| |
| − | display.drawString(65, 32, String(progress) + "%");
| |
| − | display.display();
| |
| − | delay (25);
| |
| − | display.clear();
| |
| − | }
| |
| − | | |
| − | // phase rangement rassemblement
| |
| − | | |
| − | for (int t=0; t<100; t++)
| |
| − | {
| |
| − | display.drawXbm(48,0, rangement_width, rangement_height, rangement_bits);
| |
| − | display.drawProgressBar(5, 50, 120, 10, t);
| |
| − | int progress = t;
| |
| − | display.setTextAlignment(TEXT_ALIGN_CENTER);
| |
| − | display.drawString(65, 32, String(progress) + "%");
| |
| − | display.display();
| |
| − | delay (25);
| |
| − | display.clear();
| |
| − | }
| |
| − | | |
| − | // phase de sieste
| |
| − | | |
| − | for (int t=0; t<100; t++)
| |
| − | {
| |
| − | display.drawXbm(45,0, sieste_width, sieste_height, sieste_bits);
| |
| − | display.drawProgressBar(5, 50, 120, 10, t);
| |
| − | int progress = t;
| |
| − | display.setTextAlignment(TEXT_ALIGN_CENTER);
| |
| − | display.drawString(65, 32, String(progress) + "%");
| |
| − | display.display();
| |
| − | delay (25);
| |
| − | display.clear();
| |
| − | }
| |
| − | | |
| − | // phase rangement rassemblement
| |
| − | | |
| − | for (int t=0; t<100; t++)
| |
| − | {
| |
| − | display.drawXbm(48,0, rangement_width, rangement_height, rangement_bits);
| |
| − | display.drawProgressBar(5, 50, 120, 10, t);
| |
| − | int progress = t;
| |
| − | display.setTextAlignment(TEXT_ALIGN_CENTER);
| |
| − | display.drawString(65, 32, String(progress) + "%");
| |
| − | display.display();
| |
| − | delay (25);
| |
| − | display.clear();
| |
| − | }
| |
| − | | |
| − | // phase de gouter
| |
| − | | |
| − | for (int t=0; t<100; t++)
| |
| − | {
| |
| − | display.drawXbm(45,0, gouter_width, gouter_height, gouter_bits);
| |
| − | display.drawProgressBar(5, 50, 120, 10, t);
| |
| − | int progress = t;
| |
| − | display.setTextAlignment(TEXT_ALIGN_CENTER);
| |
| − | display.drawString(65, 32, String(progress) + "%");
| |
| − | display.display();
| |
| − | delay (25);
| |
| − | display.clear();
| |
| − | }
| |
| − | | |
| − | // phase d activité
| |
| − | | |
| − | for (int t=0; t<100; t++)
| |
| − | {
| |
| − | display.drawXbm(50,0, activite_width, activite_height, activite_bits);
| |
| − | display.drawProgressBar(5, 50, 120, 10, t);
| |
| − | int progress = t;
| |
| − | display.setTextAlignment(TEXT_ALIGN_CENTER);
| |
| − | display.drawString(65, 32, String(progress) + "%");
| |
| − | display.display();
| |
| − | delay (25);
| |
| − | display.clear();
| |
| − | }
| |
| − | | |
| − | // phase de depart
| |
| − | | |
| − | for (int t=0; t<100; t++)
| |
| − | {
| |
| − | display.drawXbm(35,0, depart_width, depart_height, depart_bits);
| |
| − | display.drawProgressBar(5, 50, 120, 10, t);
| |
| − | int progress = t;
| |
| − | display.setTextAlignment(TEXT_ALIGN_CENTER);
| |
| − | display.drawString(65, 32, String(progress) + "%");
| |
| − | display.display();
| |
| − | delay (25);
| |
| − | display.clear();
| |
| − | }
| |
| − | }
| |
| − | </pre>
| |
| − | | |
| − | le fichier image de la sieste
| |
| − | cf http://www.wikidebrouillard.org/wiki/Convertir_une_image_en_format_xbm
| |
| − | | |
| − | <pre>
| |
| − | #define sieste_width 41
| |
| − | #define sieste_height 32
| |
| − | static unsigned char sieste_bits[] = {
| |
| − | 0x00, 0x00, 0xfe, 0x01, 0x00, 0x00, 0x00, 0x80, 0xff, 0x03, 0x00, 0x00,
| |
| − | 0x00, 0xe0, 0xff, 0x0f, 0x00, 0x00, 0x00, 0xf0, 0xff, 0x3f, 0x00, 0x00,
| |
| − | 0x00, 0x30, 0x04, 0x30, 0x00, 0x00, 0x00, 0x38, 0x04, 0x30, 0x00, 0x00,
| |
| − | 0x00, 0x78, 0x8c, 0x30, 0x00, 0x00, 0x00, 0x38, 0xc6, 0x38, 0x00, 0x00,
| |
| − | 0x00, 0x38, 0x04, 0x30, 0x00, 0x00, 0x00, 0x30, 0x04, 0x30, 0x00, 0x00,
| |
| − | 0x00, 0xe0, 0xff, 0x1f, 0x00, 0x00, 0x00, 0xe0, 0xff, 0x0f, 0x00, 0x00,
| |
| − | 0x00, 0xe0, 0xff, 0x07, 0x00, 0x00, 0x00, 0x60, 0xfe, 0x00, 0x00, 0x00,
| |
| − | 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00,
| |
| − | 0x40, 0x00, 0x00, 0x00, 0x00, 0x00, 0xf0, 0x01, 0x00, 0x00, 0x00, 0x00,
| |
| − | 0xfc, 0x03, 0x00, 0x00, 0x00, 0x00, 0xfc, 0xc7, 0xff, 0xff, 0x7f, 0x00,
| |
| − | 0xfc, 0xe7, 0xff, 0xff, 0xff, 0x00, 0xfc, 0xe7, 0xff, 0xff, 0xff, 0x01,
| |
| − | 0xfc, 0xe7, 0xff, 0xff, 0xff, 0x01, 0x00, 0xc0, 0xff, 0xff, 0xff, 0x01,
| |
| − | 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00,
| |
| − | 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0xff, 0xff, 0xff, 0xff, 0xff, 0x01,
| |
| − | 0xff, 0xff, 0xff, 0xff, 0xff, 0x01, 0xff, 0xff, 0xff, 0xff, 0xff, 0x01,
| |
| − | 0xfe, 0xff, 0xff, 0xff, 0xff, 0x00, 0xfc, 0xff, 0xff, 0xff, 0x7f, 0x00 };
| |
| − | | |
| − | </pre>
| |
| − | | |
| − | Le cube est découpé et dépoli à laser (après un test sur du carton. | |
| | | | |
| | https://www.wiki.lesfabriquesduponant.net/images/c/c2/Decoupe%22_plexi_130x130x130.pdf | | https://www.wiki.lesfabriquesduponant.net/images/c/c2/Decoupe%22_plexi_130x130x130.pdf |
| Ligne 351 : |
Ligne 75 : |
| | | | |
| | Ce qu'il nous/vous reste à faire. | | Ce qu'il nous/vous reste à faire. |
| − | Fusionner les deux codes
| + | Interface web |
| | | | |
| | ==Les images == | | ==Les images == |