Cadre à LED pilotable par Smartphone : Différence entre versions
(→Réaliser le projet) |
(→Modification de l'application) |
||
| Ligne 115 : | Ligne 115 : | ||
=== Modification de l'application === | === Modification de l'application === | ||
| − | + | ||
| − | |||
Image:application_menu.jpg|légende | Image:application_menu.jpg|légende | ||
Image:application_help.jpg|légende | Image:application_help.jpg|légende | ||
Image:application_rendu.jpg|légende | Image:application_rendu.jpg|légende | ||
| − | |||
| − | |||
== Comment ça marche ? == | == Comment ça marche ? == | ||
Version du 25 janvier 2017 à 23:30
Cette page est une fiche écrite dans le cadre de l'Inter Semestre ENIB 2017
Le contenu de cette fiche est en cours de rédaction, elle va s'étoffer pendant tout le mois de janvier !
Sommaire
Présentation du projet
Il s'agit de créer un cadre avec 120 leds à l'intérieur capable d'afficher différentes informations demandées, tout ça grâce à une interface web sur smartphone. Différentes fonctions sont disponibles epour ce cadre, par exemple il est possible d'afficher l'heure en temps réel :
Il existe une infinité de possibilités d'affichage et cela dépend seulement de l'imagination du créateur !
Auteurs
Ont participé à la rédaction de cette fiche :
Outils et matériaux
Liste du Matériel
- un cadre photo IKEA pour une image de 23x23cm, avec une profondeur de 4,5cm ;
- un ruban à LEDs Neopixel d’Adafruit de 2m avec 120 LEDs RGB (multicolores) contrôlables individuellement ;
- du papier calque (23×23 cm minimum) pour diffuser la lumière ;
- un Arduino Uno pour contrôler le ruban ;
- un shield Ethernet pour Arduino pour connecter le cadre à un réseau local ;
- une alimentation 5V 10A pour alimenter le ruban (très gourmand) ;
- un condensateur 4700μF pour protéger le circuit ;
- un relai 5V 10A pour gérer l’alimentation du ruban ;
- une diode pour protéger le relai ;
- un transistor MOSFET N STP16NF06 pour gérer le relai ;
- un bouton poussoir pour faire afficher son IP au cadre ;
- une protoboard pour souder les composants ;
- un câble de 2,5m avec au moins 3 conducteurs assez gros pour éloigner l’afficheur du contrôle ;
- un connecteur DIN 3 broches mâle et femelle pour brancher l’afficheur au contrôleur ;
- une vis M3 de 10mm et son écrou pour fermer la boite de contrôle ;
- du plastique ABS noir pour la boite de contrôle et les pixels carrés ;
- une bombe de peinture blanche pour la grille de pixels ;
- une horloge temps réel DS1307+ pour garder l’heure et l’état du cadre ;
- un Quartz 0.033MHz 12.5pF pour animer l’horloge ;
- une pile bouton lithium CR2032 pour alimenter l’horloge quant le cadre est débranché ;
- deux résistances 2.2kΩ pour connecter l’horloge à l’Arduino (pull-up).
- 4 vis afin de fixer une plaque en contreplaqué de la dimension du cadre à l'arrière;
Outils
- perceuse
- lime
- tournevis
- poste de soudure
- imprimante 3D
Réaliser le projet
Récupérer les documents nécessaires
La plupart des fichiers sont disponibles sur un hébergeur :
- Code arduino avec tous les fichiers utilisés (dossier "cadre")
- Fichiers 3D pour l'imprimante 3D (dossier "things")
Cependant lors de la compilation du code, nous avons remarquer qu'il manquait des librairies pour que le code fonctionne.
Il faut donc télécharger et installer les librairies disponibles au lien suivant : Teensyduino Installer (pour installer la librairie Time)
Pour la librairie NeoPixels : NeoPixel
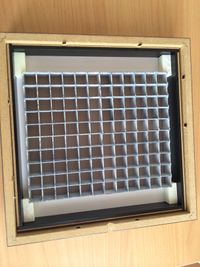
Faire la grille
Le fichier 3D de la grille est disponible sur l'hébergeur.
Il suffit donc de le récupérer et de l'imprimer en noir (le blanc etant trop translucide après l'impression).
Une fois la grille imprimée, il faut la peindre en blanc afin que la lumière ne soit pas absorbée.
Découper et assembler les LEDs
Ceci est une des étapes la plus longue de ce tutoriel.
En effet il s'agit de découper 10 lignes de 12 LEDs afin de pouvoir créer la grille de LED.
Ensuite il faut relier toutes les lignes avec le 5V, la masse et le fil de commande par l'arduino. Pour cela il faut souder tous les fils en faisant bien attention à relier une sortie à une entrée. Le plus dur reste de ne pas se faire toucher les soudures afin de ne pas créer de court circuit (ce qui était notre cas).
Une fois les leds soudées, il faut les collés sur une bande de papier en faisant en sorte que chaque led soit dans un trou de la grille.
Assembler le Shield Ethernet
- Placer tous les composants à leur place comme sur la photo suivante :
- Souder tous les composants placés précédemment sur le shield ethernet.
Préparation de la mise en place du cadre
- Découper la feuille de papier calque aux dimensions du cadre, de façon à ce qu'elle entre à l'intérieur du cadre (même taille que la vitre).
- Coller la feuille de papier calque découpée à la vitre du cadre à l'aide de ruban adhésif.
- Cadriller une feuille avec la grille comme modèle.
- Coller le ruban de LEDs adhésif sur la feuille en faisant attention à mettre une LED dans chaque case du cadrillage.
- Coller la feuille sur la grille à l'aide de scotch.
- Placer la grille sur la vitre (LEDs orientées vers la vitre).
- Bloquer la grille à l'aide du petit cadre et des petites pièces obtenues avec l'imprimante 3D :
Modification de l'application
Image:application_menu.jpg|légende Image:application_help.jpg|légende Image:application_rendu.jpg|légende
Comment ça marche ?
Observations
Lorsque tout est en place et que le programme est dans l'arduino, le mode choisi avec le smartphone s'affiche sur le cadre à LED. Interface smartphone :
Exemple en photo :
Exemple en vidéo : Vidéo Daylimotion du tuto d'origine
Explications
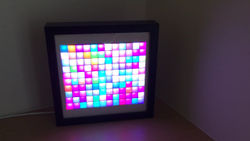
Un programme est stocké dans la plaque arduino, celui ci a pour but de commander les leds afin que l'utilisateur puisse y afficher ce qu'il veut. La plaque arduino communique avec l'application sur téléphone qui envoie les souhaits de l'utilisateur (type d'affichage, couleurs des leds). C'est grâce au quadrillage que l'on peut créer des formes puisqu'il forme des "pixels". On peut ainsi imaginer pleins d'affichages, il faut cependant les coder.. Exemple de "Pixel art" :
Plus d'explications
La communication entre l'arduino et l'application se fait via un serveur, ainsi l'arduino peut récupérer les données envoyées par l'application (grâce au shield ethernet installé). Une fois l'information récupérée, le code va choisir quelle partie il doit exécuter afin de commander les leds pour avoir l'affichage voulu.
Et dans la vie de tous les jours ?
Cet réalisation peut s'avérer utile au quotidien puisqu'elle permet d'afficher n'importe quelle information souhaitée par l'utilisateur (si celui ci maîtrise le code). Cela peut servir de décoration : Lampe animée, horloge, ...
Vous aimerez aussi
Tuto utilisé pour mettre en place ce projet : http://telefab.fr/2014/06/17/un-cadre-en-couleurs/
Sources et ressources utiles
Liens vers les ressources pédagogiques + quelques mots de description si besoin