Cartes Umap augmentée : Différence entre versions
(→Encapsuler des modules H5P de la Digitale) |
(→Encapsuler des modules H5P de la Digitale) |
||
| Ligne 6 : | Ligne 6 : | ||
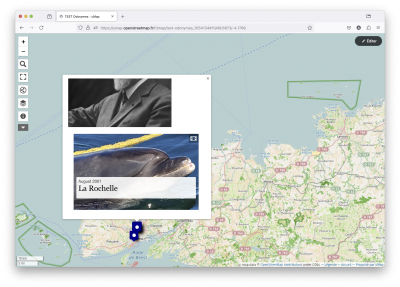
[[Fichier:EncapsulationUmapH5P.png|400px]] | [[Fichier:EncapsulationUmapH5P.png|400px]] | ||
| − | * Voir logiciel Logiquiz à | + | * Voir logiciel Logiquiz à https://ladigitale.dev/logiquiz/ |
* publier un contenu et récupérer l'URL de partage : https://ladigitale.dev/digiquiz/q/655390be66e1b | * publier un contenu et récupérer l'URL de partage : https://ladigitale.dev/digiquiz/q/655390be66e1b | ||
* dans le tableur des données de la carte mettre cette URL. | * dans le tableur des données de la carte mettre cette URL. | ||
| − | * Puis dans ce qui gère l'affichage, dans '''option d'intéractions''', '''gabarit manuel de la popup''' : | + | * Puis dans ce qui gère l'affichage, dans '''option d'intéractions''', '''gabarit manuel de la popup''' : vous mettez entre triple parenthèse le lien d'intégration de votre module H5P; |
| − | vous mettez entre triple parenthèse le lien d'intégration de votre module H5P; | ||
Voici les options de rédaction de la popup manuelle. | Voici les options de rédaction de la popup manuelle. | ||
| − | |||
| − | |||
| − | Propriétés dynamiques | + | * Aide |
| − | + | * Propriétés dynamiques | |
| − | Utilisez des variables avec les noms de propriétés de vos éléments entre accolades, ex. {name}, elles seront remplacées dynamiquement par les valeurs correspondantes. | + | * Utilisez des variables avec les noms de propriétés de vos éléments entre accolades, ex. {name}, elles seront remplacées dynamiquement par les valeurs correspondantes. |
| − | + | * Mise en forme du texte : | |
| − | Mise en forme du texte : | + | ** <nowiki>*simple astérisque pour italique*</nowiki> |
| − | + | ** <nowiki>**double astérisque pour gras**</nowiki> | |
| − | + | ** <nowiki># un dièse pour titre 1</nowiki> | |
| − | + | ** <nowiki>## deux dièses pour titre 2</nowiki> | |
| − | + | ** <nowiki>### trois dièses pour titre 3</nowiki> | |
| − | + | ** Lien simple : [[https://exemple.fr]] | |
| − | + | ** Lien avec texte : [[http://exemple.fr|texte du lien]] | |
| − | + | ** Image : {{http://image.url.com}} | |
| − | + | ** Image avec largeur (en pixels) : {{http://image.url.com|largeur}} | |
| − | + | ** Iframe : {{{http://iframe.url.com}}} | |
| − | + | ** Iframe avec hauteur (en pixels) : {{{http://iframe.url.com|hauteur}}} | |
| − | + | ** Iframe avec hauteur et largeur (en px) : {{{http://iframe.url.com|height*width}}} | |
| − | + | ** --- pour un séparateur horizontal | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
Version du 12 décembre 2024 à 08:23
Pour réaliser une carte Umap Augmentée, il faut commencer par se créer un compte sur umap
Encapsuler des modules H5P de la Digitale
exempe : la frise chronologique
- Voir logiciel Logiquiz à https://ladigitale.dev/logiquiz/
- publier un contenu et récupérer l'URL de partage : https://ladigitale.dev/digiquiz/q/655390be66e1b
- dans le tableur des données de la carte mettre cette URL.
- Puis dans ce qui gère l'affichage, dans option d'intéractions, gabarit manuel de la popup : vous mettez entre triple parenthèse le lien d'intégration de votre module H5P;
Voici les options de rédaction de la popup manuelle.
- Aide
- Propriétés dynamiques
- Utilisez des variables avec les noms de propriétés de vos éléments entre accolades, ex. {name}, elles seront remplacées dynamiquement par les valeurs correspondantes.
- Mise en forme du texte :
- *simple astérisque pour italique*
- **double astérisque pour gras**
- # un dièse pour titre 1
- ## deux dièses pour titre 2
- ### trois dièses pour titre 3
- Lien simple : [[1]]
- Lien avec texte : [du lien]
- Image : Modèle:Http://image.url.com
- Image avec largeur (en pixels) : Modèle:Http://image.url.com
- Iframe : {{{http://iframe.url.com}}}
- Iframe avec hauteur (en pixels) : hauteur
- Iframe avec hauteur et largeur (en px) : height*width
- --- pour un séparateur horizontal