POCL : VOIR DEMAIN : Différence entre versions
m (→Partie logicielle) |
m (→Conception logicielle) |
||
| Ligne 126 : | Ligne 126 : | ||
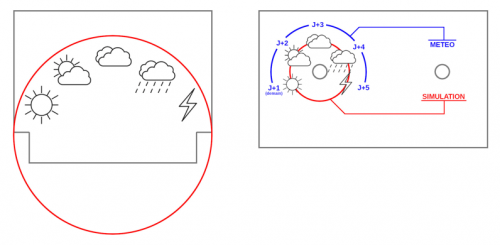
Après le hackathon, le choix du serveur météo a été fait, et, comme indiqué plus haut, nous avons ajouté l'élément "pluie". Nous avons décidé de conserver un mode 'simulation' (ou 'démonstration'), afin de pouvoir montrer le fonctionnement du POCL même en l'absence de Wi-Fi. Nous avons donc gardé le potentiomètre, donnant cette fois-ci une valeur entre 0 et 4. En mode 'simulation' cela donne ceci : | Après le hackathon, le choix du serveur météo a été fait, et, comme indiqué plus haut, nous avons ajouté l'élément "pluie". Nous avons décidé de conserver un mode 'simulation' (ou 'démonstration'), afin de pouvoir montrer le fonctionnement du POCL même en l'absence de Wi-Fi. Nous avons donc gardé le potentiomètre, donnant cette fois-ci une valeur entre 0 et 4. En mode 'simulation' cela donne ceci : | ||
| − | + | <center> | |
{| class="wikitable" | {| class="wikitable" | ||
|- | |- | ||
| − | ! | + | ! Code Potentiomètre !! Indication météo !! Position de l'aiguille<sup>(*)</sup> !! Comportement des leds |
|- | |- | ||
| − | | | + | | 0 || Soleil || -45° || Texte de la cellule |
|- | |- | ||
| − | | | + | | 1 || Nuages & soleil || -22,5° || Texte de la cellule |
|- | |- | ||
| − | | | + | | 2 || Nuages || 0 || Texte de la cellule |
|- | |- | ||
| − | | | + | | 3 || Pluie || +22,5° || Texte de la cellule |
|- | |- | ||
| − | | | + | | 4 || Orage || +45° || Texte de la cellule |
| − | |||
| − | |||
|} | |} | ||
| + | </center> | ||
| + | (*) <i>Par rapport à une position aiguille pointant vers le haut; au niveau du logiciel les valeurs seront différentes, pour tenir compte du fait que le servo-moteur n'est capable d'agir que sur 90</i> | ||
De plus, comme le serveur fournit la météo des 14 prochains jours, et quitte à garder le potentiomètre, nous en avons profité pour renon s'est aussi rendu compte qu'il manquait un élément important : la pluie comme indiqué plus haut. | De plus, comme le serveur fournit la météo des 14 prochains jours, et quitte à garder le potentiomètre, nous en avons profité pour renon s'est aussi rendu compte qu'il manquait un élément important : la pluie comme indiqué plus haut. | ||
Version du 26 janvier 2022 à 11:31
Sommaire
résumé du projet
Créer une fenêtre pour voir demain.
membres du projet
|
prototype qu'on souhaite réaliser
|
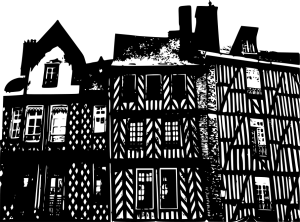
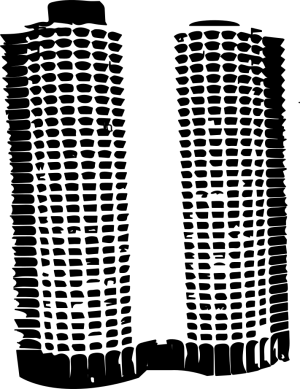
Nous souhaitons réaliser un théâtre d'ombre pour visualiser la météo du jour à travers des photos vectorisés représentant le paysage rennais. Cet objet pourra être déposé sur votre bureau ou toute autre endroit que vous souhaitez. Débuter sa journée sur une fenêtre ouverte vers un paysage urbain |
Les décors
Version 1 (hackathon)
Les décors initiaux sont réalisés en découpe & gravure laser (fichiers SVG disponibles ci-après)
Version 2 (finalisation)
|
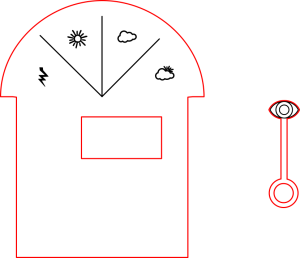
Lors de la finalisation de la partie logicielle, nous avons intégré les modifications suivantes :
Ces nouveaux éléments ont été faits sur une imprimante standard (sur papier épais/photo), |
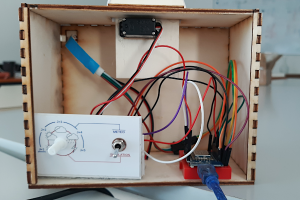
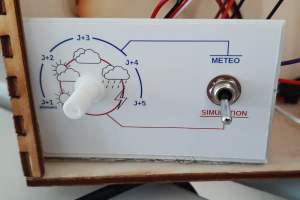
| Nouveau tableau de bord | Vue arrière du POCL | Zoom sur le tableau de commande |
 |
 |
 |
Fichiers pour la découpeuse laser et l'imprimante
Partie électronique
|
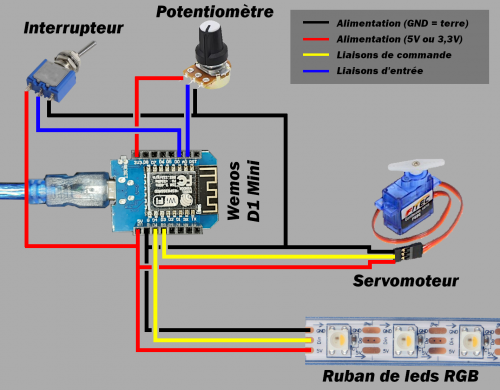
Le cœur du montage électronique s'appuie sur un microcontrôleur de type Wemos D1 Mini. Celui-ci à l'avantage d'être peu onéreux (quelques euros), et il est largement suffisant pour notre besoin, puisque nous exploiterons :
Pour les animations lumineuses, nous utilisons des leds multicolores disponibles sous forme de ruban, de type Adafruit NeoPixel. Il suffit d'alimenter ce ruban depuis le Wemos D1 Mini (sorties GND et 5V), et de réserver une première sortie numérique (D4) en sortie, qui autorise la commande individuelle de chaque led. Pour activer l'aiguille du tableau de bord, nous utilisons un micro servo-moteur, de type Fitech FS90. Celui-ci est peu gourmand en énergie, et peut être simplement alimenté par le Wemos D1 mini (sorties GND et 5V). La deuxième sortie numérique (D3) sera utilisée pour la commande du servo-moteur (détermination de l'angle de l'aiguille) Le potentiomètre aura ses deux connexions externes connectées d'une part sur GND, d'autre part sur le pin 3,3V (important, car c'est la tension maximale qui sera alors disponible sur la connexion centrale du potentiomètre, et qui sera connectée à l'entrée analogique (A0) du D1 mini ; au-delà le D1 mini risque de souffrir). Et enfin, nous avons pris un mini-interrupteur classique, connecté également sur les sorties (GND) et (5V) du Wemos D Mini. En fonction de sa position, il répercutera, soit le GND, soit le 5V, sur l'entrée numérique (D0) du micro-contrôleur. |
Partie logicielle
Serveur et données météo
|
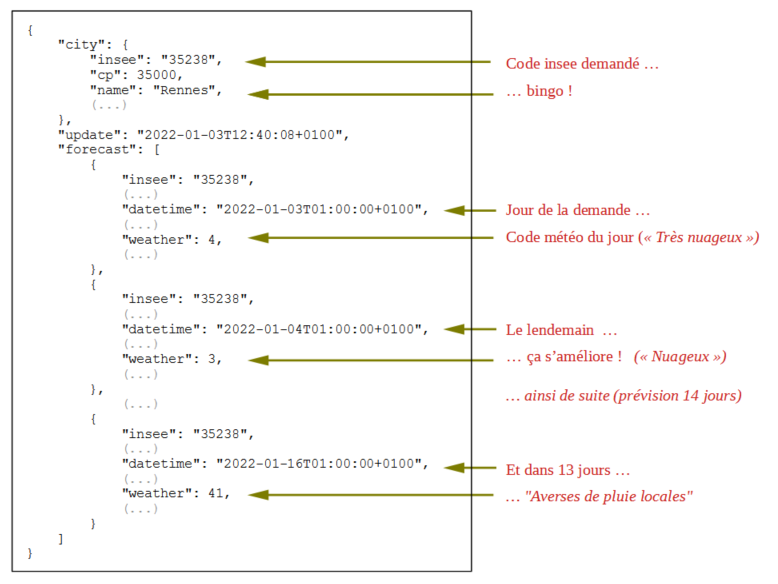
Les données météo sont extraites du site Météo Concept : https://api.meteo-concept.com/. Il est nécessaire de s'inscrire sur le site afin de créer un "token" qui sera indispensable lors des demandes de prévision météo. l'utilisation est gratuite jusqu'à 500 appels par jour. Un token a déjà été obtenu pour notre maquette, mais en fonction du besoin (multiplication des POCL "Voir Demain"), vous pourrez avoir à demander un nouveau "token" (via une nouvelle inscription sur le site), voire passer à une offre payante permettant d'envoyer plus de requêtes. L'obtention des données souhaitées se fait selon un protocole Internet standard (HTTPS), et les données sont reçues dans un format standardisé JSON (JavaScript Object Notation). Ceci permet d'interroger le serveur avec un simple navigateur, et les navigateurs récents (testé avec Firefox),reconnaissent directement le format JSON et l'affichent sous une forme structurée. La requête, quant à elle, se fait sous la forme suivante : https://api.meteo-concept.com/api/forecast/daily.token=<token précédemment créé sur le site>&insee=<code insee de la la commune> Ainsi, pour valider facilement notre requête météo avant de se lancer dans le code logiciel du D1 Mini, il suffit de cliquer sur le lien ci-dessous (*)... ... et votre navigateur préféré devrait afficher quelque chose similaire à l'image de droite. Pour plus d'information sur les codes météos, et sur toutes les autres données exploitables, voir ce lien : https://api.meteo-concept.com/documentation#forecast-city-day
|
Conception logicielle
La première version , développée pendant le hackathon, s'est concentrée sur la conception et la réalisation de la maquette (découpes laser, ...). Le choix du serveur météo n'était pas établi. A l'issue du hackathon, nous avions une très belle maquette opérationnelle, dont les animations lumineuses et l'orientation de l'aiguille lumineuses fonctionnaient, mais sur des données météo factices. Ces données météo étaient basées sur la mesure de la tension au niveau d'un potentiomètre, dont on en déduisait un code météo, entre 0 (nuage+soleil, aiguille tout à droite) et 3 (orage, aiguille tout à gauche).
Après le hackathon, le choix du serveur météo a été fait, et, comme indiqué plus haut, nous avons ajouté l'élément "pluie". Nous avons décidé de conserver un mode 'simulation' (ou 'démonstration'), afin de pouvoir montrer le fonctionnement du POCL même en l'absence de Wi-Fi. Nous avons donc gardé le potentiomètre, donnant cette fois-ci une valeur entre 0 et 4. En mode 'simulation' cela donne ceci :
| Code Potentiomètre | Indication météo | Position de l'aiguille(*) | Comportement des leds |
|---|---|---|---|
| 0 | Soleil | -45° | Texte de la cellule |
| 1 | Nuages & soleil | -22,5° | Texte de la cellule |
| 2 | Nuages | 0 | Texte de la cellule |
| 3 | Pluie | +22,5° | Texte de la cellule |
| 4 | Orage | +45° | Texte de la cellule |
(*) Par rapport à une position aiguille pointant vers le haut; au niveau du logiciel les valeurs seront différentes, pour tenir compte du fait que le servo-moteur n'est capable d'agir que sur 90
De plus, comme le serveur fournit la météo des 14 prochains jours, et quitte à garder le potentiomètre, nous en avons profité pour renon s'est aussi rendu compte qu'il manquait un élément important : la pluie comme indiqué plus haut.
Développement logiciel
Le logiciel, développé sur l'outil de développement Arduino, comporte quatre modules, qui doivent être placés sous un même répertoire, qu'il faut nommer comme le premier module, à savoir "Voir_Demain" (le fichier compressé à télécharger ci-après contient à la fois le répertoire et les modules).
-
Voir_Demain.ino contient les fonctions de base d'un programme de type Arduino (ou compatible tel que notre Wemos D1 Mini), ainsi qu'une fonction d'initialisation du Wi-Fi :
- startMyWifi() gère le lancement de la connexion Wi-Fi
- setup() traite l'initialisation du programme au démarrage du Wemos D1 Mini : définition des interfaces en entrée (interrupteur et potentiomètre) et en sortie (ruban de leds et servomoteur), et activation d'horloges qui seront exploitées dans la fonction loop().
- loop() est la fonction activée automatiquement et en boucle. Elle s'appuiera sur les différentes horloges pour lancer différentes actions :
- Vérification toutes les 1/2 secondes des états de l'interrupteur et du potentiomètre ;
- Interrogation du serveur 2 secondes après l'initialisation - ou lors du passage du mode 'simulation' au mode 'réel', puis toutes les deux heures ;
- Réactivation des animations lumineuses toutes les deux secondes.
- Requete_Serveur.ino contient les fonctions suivantes :
- getServerResponse() active la connexion vers le serveur de données Rednode, lance la requête pour récupérer ces données, et sauve les données récupérées. Pour chacun des six "spots" de surf visés, on récupère trois informations : le nom du spot, le nombre d'étoiles liées à ce spot, et la hauteur de houle.
- applyServerResponse() utilise les données sauvegardées pour modifier la couleur des leds insérées dans les phares de la maquette. C'est également dans cette fonction qu'on détermine, pour chcun des spots de surf, la fréquence de clignotement en fonction du niveau de la houle.
- manageSpotsSwell() prend en compte les fréquences de clignotement, et l'état actuel des leds, pour tour à tour les éteindre ou les allumer.
Pour plus d'information, voir les commentaires dans les modules.
Code Wemos D1 Mini
Diaporama de présentation
Téléchargez le PDF