Liseuse en Braille : Différence entre versions
(→Conception du projet) |
(→Avancement projet) |
||
| (26 révisions intermédiaires par 3 utilisateurs non affichées) | |||
| Ligne 1 : | Ligne 1 : | ||
| − | == | + | ==Description du projet== |
| − | + | [[Image:Braille-fr.png | 400px | right]] | |
| + | Fabrication d'une « Liseuse Braille » dont la fonction est de convertir du texte envoyé par l’ordinateur en braille lettre par lettre. | ||
| + | Un écran LCD permet pour les personnes qui ne connaisse pas le braille de savoir qu'elle caractère de la phrase est actuellement affiché sur les rouleaux | ||
==Objectifs pédagogique== | ==Objectifs pédagogique== | ||
| Ligne 10 : | Ligne 12 : | ||
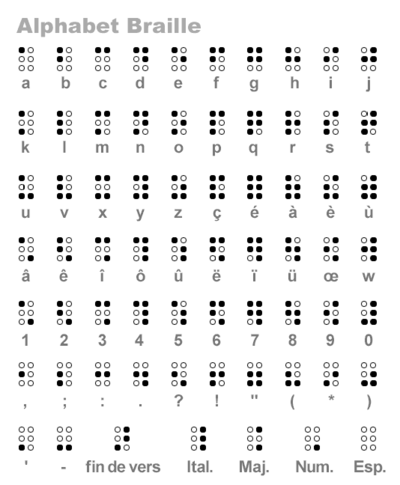
Afin de réaliser le projet, nous devions trouver une solution pour afficher un caractère en braille (voir image). | Afin de réaliser le projet, nous devions trouver une solution pour afficher un caractère en braille (voir image). | ||
| − | Pour ce faire nous avons | + | Pour ce faire nous avons imaginé plusieurs système différant: |
| − | *Dans un premier temps nous avons imaginer un système | + | *Dans un premier temps nous avons imaginer un système solénoïde, malheureusement cela semblait irréalisable avec les moyens et le temps disponible. |
| − | *De même l'idée des | + | *De même l'idée des vérins était trop complexe. |
*Nous étions donc partie dans l'objectif de réaliser cela à l'aide de 6 moteurs pouvant actionner chacun des picots. | *Nous étions donc partie dans l'objectif de réaliser cela à l'aide de 6 moteurs pouvant actionner chacun des picots. | ||
| − | Après du temps de | + | Après du temps de réflexion pour cette méthode, une autre méthode nous a été suggéré. |
| − | Celle ci ce base sur la combinaison de deux cylindres sur lequel sont placés la moitié d'un caractère en braille. Ainsi la mise en rotation de ces deux | + | Celle ci ce base sur la combinaison de deux cylindres sur lequel sont placés la moitié d'un caractère en braille. Ainsi la mise en rotation de ces deux éléments indépendamment nous permet d'obtenir n'importe quel caractère souhaité. |
==Materiel== | ==Materiel== | ||
| Ligne 32 : | Ligne 34 : | ||
== Réalisation == | == Réalisation == | ||
| − | === | + | ===Étape 1 : réalisation du câblage Arduino=== |
| − | A l'aide d'un BreadBoard nous avons | + | A l'aide d'un BreadBoard nous avons câblé un bouton poussoir avec une résistance en série . L’information donné par le bouton est envoyé dans la broche 12 de l’Arduino. |
| − | Nous avons ensuite | + | Nous avons ensuite câblé les deux servo-moteur de manière identique : une pâte sur le 5V de l’Arduino et une pâte sur la masse. La dernière pâte de contrôle est connecté à l’Arduino sur les pâte 10 et 3. |
| − | Pour finir nous avons branché un écran | + | Pour finir nous avons branché un écran LCD shield sur l’Arduino afin de visualiser les lettres en cour de lecture. |
| + | [[Image:Cablage liseuse.jpg |300px|center]] | ||
| − | === | + | ===Étape 2 : réalisation du programme Arduino=== |
| − | Nous avons associé chaque caractère de l'alphabet disponible en braille avec deux angles. Ceux ci permettent de déterminer les angles que les servo moteurs doivent avoir pour obtenir le caractère voulue. | + | Nous avons associé chaque caractère de l'alphabet disponible en braille avec deux angles. Ceux ci permettent de déterminer les angles que les servo-moteurs doivent avoir pour obtenir le caractère voulue. |
| − | Ensuite nous avons créé une boucle qui récupère l'information envoyé sur le //terminal // avec le clavier dans une variable. Cette variable est décomposé caractère par caractère pour que | + | Ensuite nous avons créé une boucle qui récupère l'information envoyé sur le //terminal // avec le clavier dans une variable. Cette variable est décomposé caractère par caractère pour que chaque caractère soit lu un par un. |
| − | Le | + | Le contrôle de l'écran LCD permet d'afficher la lettre en cour de traitement. |
| + | [[Image:Programmation liseuse 2.jpg|300px|center]] | ||
| − | + | '''Code Arduino :''' | |
| − | + | <pre> | |
| − | + | /**************************************************\ | |
| − | + | * La Liseuse en Braille * | |
| − | + | * * | |
| + | * Liste des membres: * | ||
| + | * - DELABRE Jarod * | ||
| + | * - BUREL Jean * | ||
| + | * - EVEN Elouan * | ||
| + | * - LEVEQUE Dorian * | ||
| + | * Projet Hackathon ENIB 2018 * | ||
| + | \**************************************************/ | ||
| + | /* ______________________ | ||
| + | | | | ||
| + | | DOCUMENTATION | | ||
| + | |______________________| | ||
| − | + | Schémas Arduino | |
| + | +-----+ | ||
| + | +----[PWR]-------------------| USB |--+ | ||
| + | | +-----+ | | ||
| + | | GND/RST2 [ ][ ] | | ||
| + | | MOSI2/SCK2 [ ][ ] A5/SCL[ ] | . | ||
| + | | 5V/MISO2 [ ][ ] A4/SDA[ ] | . | ||
| + | | AREF[ ] | | ||
| + | | GND[ ] | | ||
| + | | [ ]N/C SCK/13[ ] | . | ||
| + | | [ ]IOREF MISO/12[ ] | . PIN du bouton poussoir | ||
| + | | [ ]RST MOSI/11[ ]~| . PIN du servo-moteur 2 | ||
| + | | [ ]3V3 +---+ 10[ ]~| . | ||
| + | | [ ]5v -| A |- 9[ ]~| x PIN 4, 5, 6, 7, 8, 9 utilisés par la shield LCD | ||
| + | | [ ]GND -| R |- 8[ ] | x | ||
| + | | [ ]GND -| D |- | | ||
| + | | [ ]Vin -| U |- 7[ ] | x | ||
| + | | -| I |- 6[ ]~| x | ||
| + | Pin A0 utilisé par la | [ ]A0 -| N |- 5[ ]~| x | ||
| + | shield de l'écran LCD | [ ]A1 -| O |- 4[ ] | x | ||
| + | | [ ]A2 +---+ INT1/3[ ]~| . PIN du servo-moteur 1 | ||
| + | | [ ]A3 INT0/2[ ] | . | ||
| + | | [ ]A4/SDA RST SCK MISO TX>1[ ] | . | ||
| + | | [ ]A5/SCL [ ] [ ] [ ] RX<0[ ] | . | ||
| + | | [ ] [ ] [ ] | | ||
| + | | UNO_R3 GND MOSI 5V ____________/ | ||
| + | \_______________________/ | ||
| − | Afin de supporter les moteur nous avons | + | /!\ Remarques: |
| + | On utilise ici une shield que l'on place par dessus notre Arduino afin d'obtenir un affichage LCD. | ||
| + | La plupart des PIN sont utlisés par la shield, afin d'avoir des boutons. | ||
| + | Seuls les boutons LEFT et RIGHT de la shield sont utilisés dans le programme. | ||
| + | On a utilisé une breadboard pour brancher un bouton poussoir. | ||
| + | |||
| + | |||
| + | */// Importation des bibliothèques | ||
| + | #include <Servo.h> | ||
| + | #include <LiquidCrystal.h> | ||
| + | |||
| + | // Définition des différentes pin de la carte | ||
| + | const int PIN_Button = 12; // boutton pour passer au caratère suivant. | ||
| + | const int PIN_Servo1 = 3; // servo-moteurs pour controler les différents disques | ||
| + | const int PIN_Servo2 = 11; | ||
| + | |||
| + | |||
| + | // initialise la bibliothèque en associant chaque pin de l'interface LCD au pin de la carte Arduino | ||
| + | const int rs = 8, en = 9, d4 = 4, d5 = 5, d6 = 6, d7 = 7; | ||
| + | LiquidCrystal lcd(rs, en, d4, d5, d6, d7); | ||
| + | Servo Servo1; // creation des objects pour chacun des servo moteur afin de pouvoir les controler | ||
| + | Servo Servo2; | ||
| + | |||
| + | /** | ||
| + | * Fonction Setup | ||
| + | * Cette fonction est appelée pour initialiser le programme | ||
| + | */ | ||
| + | |||
| + | void setup() { | ||
| + | Servo1.attach(PIN_Servo1); // On attribue les pin définie plus haut au servo-moteur object | ||
| + | Servo2.attach(PIN_Servo2); | ||
| + | |||
| + | lcd.begin(16, 2); // On initialise l'écran en nombre de colonnes et de lignes | ||
| + | lcd.home(); // Permet de placer le curseur de l'écran en (0,0) | ||
| + | lcd.print("Liseuse Braille"); | ||
| + | lcd.setCursor(0,1); | ||
| + | lcd.print("->Taper un texte"); | ||
| + | Serial.begin(9600); | ||
| + | } | ||
| + | |||
| + | /** Énumération des boutons utilisables de la shield LCD*/ | ||
| + | enum { | ||
| + | BUTTON_NONE, /*!< Pas de bouton appuyé */ | ||
| + | BUTTON_UP, /*!< Bouton UP (haut) */ | ||
| + | BUTTON_DOWN, /*!< Bouton DOWN (bas) */ | ||
| + | BUTTON_LEFT, /*!< Bouton LEFT (gauche) */ | ||
| + | BUTTON_RIGHT, /*!< Bouton RIGHT (droite) */ | ||
| + | BUTTON_SELECT /*!< Bouton SELECT */ | ||
| + | }; | ||
| + | |||
| + | /** Retourne le bouton appuyé (si il y en a un) de la shield LCD */ | ||
| + | byte getPressedButton() { | ||
| + | |||
| + | /* Lit l'état des boutons */ | ||
| + | int value = analogRead(A0); | ||
| + | Serial.println(value); | ||
| + | |||
| + | /* Calcul l'état des boutons */ | ||
| + | if (value < 50) | ||
| + | return BUTTON_RIGHT; | ||
| + | else if (value < 250) | ||
| + | return BUTTON_UP; | ||
| + | else if (value < 450) | ||
| + | return BUTTON_DOWN; | ||
| + | else if (value < 650) | ||
| + | return BUTTON_LEFT; | ||
| + | else if (value < 850) | ||
| + | return BUTTON_SELECT; | ||
| + | else | ||
| + | return BUTTON_NONE; | ||
| + | } | ||
| + | |||
| + | String phrase = ""; | ||
| + | int phrase_longueur = 0; | ||
| + | |||
| + | void loop() { | ||
| + | /** | ||
| + | * Lorsque on vient de mettre du texte dans le champs, | ||
| + | * on détecte par la fonction Serial.available() qu'il y a du texte dans le buffer | ||
| + | * on récupère le texte du buffer et on le stocke dans la variable phrase avant de l'afficher a l'écran | ||
| + | */ | ||
| + | if (Serial.available() > 0) { | ||
| + | phrase = Serial.readString(); | ||
| + | phrase.trim(); | ||
| + | phrase_longueur = phrase.length(); | ||
| + | lcd.clear(); | ||
| + | lcd.print(phrase); | ||
| + | } | ||
| + | |||
| + | /** | ||
| + | * Ensuite on prend un à un chaque caractère de la variable phrase. | ||
| + | * Si on envoi de nouveau un texte dans le buffer, on sort de la boucle et on utilise le nouveau texte. | ||
| + | * Si une phrase est trop longue pour être affichée sur l'écran, on décalle le texte. | ||
| + | * Un curseur sur la deuxième ligne de l'écran permet de savoir pour une personne voyante de savoir | ||
| + | * qu'elle lettre est actuellement affichée en braille sur les rouleaux. | ||
| + | */ | ||
| + | |||
| + | for(int i=0; i<phrase_longueur; i++) | ||
| + | { | ||
| + | if(Serial.available() != 0) { // si il y a du texte dans le buffer | ||
| + | break; | ||
| + | } | ||
| + | |||
| + | /** | ||
| + | * Bloc qui permet d'afficher correctement le texte sur l'écran | ||
| + | * en fonction de la longueur du texte. (plus ou moins de 16 caractères) | ||
| + | */ | ||
| + | if (i>=8 && i<=(phrase_longueur - 8) && phrase_longueur>=16) { | ||
| + | lcd.scrollDisplayLeft(); // Déplacer le texte de 1 vers la gauche | ||
| + | lcd.setCursor(0,1); | ||
| + | for (int j=0; j<i; j++) { // Effacer la ligne du curseur | ||
| + | lcd.print(" "); | ||
| + | } | ||
| + | lcd.setCursor(i,1); | ||
| + | lcd.print("^"); // placer le nouveau curseur | ||
| + | } | ||
| + | else { | ||
| + | lcd.setCursor(0,1); | ||
| + | for (int j=0; j<i; j++) { // Effacer la ligne du curseur | ||
| + | lcd.print(" "); | ||
| + | } | ||
| + | lcd.setCursor(i, 1); | ||
| + | lcd.print("^"); // placer le nouveau curseur | ||
| + | } | ||
| + | |||
| + | /** | ||
| + | * Permet de placer les disques en fonction du caractère sélectionné | ||
| + | */ | ||
| + | nouvellePositionDisque(phrase[i]); | ||
| + | |||
| + | /** | ||
| + | * Les boutons LEFT et RIGHT permettent de déplacer le texte vers la droite ou vers la gauche. | ||
| + | * Le système attend ensuite que l'on appuie sur le bouton pour passer sur le prochain caractère | ||
| + | */ | ||
| + | while(digitalRead(PIN_Button) && Serial.available() == 0) { | ||
| + | if (getPressedButton() == BUTTON_LEFT) { | ||
| + | lcd.scrollDisplayLeft(); | ||
| + | delay(300); | ||
| + | } | ||
| + | if (getPressedButton() == BUTTON_RIGHT) { | ||
| + | lcd.scrollDisplayRight(); | ||
| + | delay(300); | ||
| + | } | ||
| + | } | ||
| + | delay(100); | ||
| + | while (!digitalRead(PIN_Button) && Serial.available() == 0) {} | ||
| + | |||
| + | |||
| + | /** | ||
| + | * Dès qu'on est arrivé à la fin de la phrase on affiche FIN pendant 1 seconde | ||
| + | * puis le texte initiale afin de recommencer l'expérience | ||
| + | */ | ||
| + | |||
| + | if ((i+1)==phrase_longueur) { | ||
| + | lcd.clear(); | ||
| + | lcd.print("Fin"); | ||
| + | delay(1000); | ||
| + | lcd.clear(); | ||
| + | lcd.print("Liseuse Braille"); | ||
| + | lcd.setCursor(0,1); | ||
| + | lcd.print("->Taper un texte"); | ||
| + | } | ||
| + | } | ||
| + | /* On ré-initialise les variables */ | ||
| + | phrase = ""; | ||
| + | phrase_longueur = 0; | ||
| + | } | ||
| + | </pre> | ||
| + | |||
| + | ===Étape 3 : réalisation des cylindres=== | ||
| + | Afin de réaliser les cylindre de rotation nous avons sélectionné une boite de conserve que nous avons découper en deux. | ||
| + | Ces deux cylindres sont ce qui code le langage braille. | ||
| + | Afin d'ajouter les point sur cylindre nous avons préalablement étudier la position de chaque lettre voulue. | ||
| + | Ensuite nous avons utilisé le fer à souder afin de réaliser les petits points sur le cylindre. | ||
| + | [[Image:Cylindre liseuse 2.jpg|300px|center]] | ||
| + | |||
| + | ===Étape 4 : réalisation des supports moteur et socle=== | ||
| + | |||
| + | Afin de supporter les moteur nous avons procéder de deux manière différente. | ||
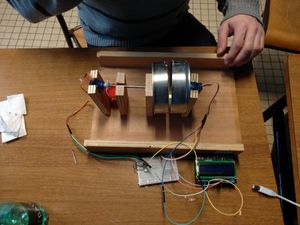
Pour le premier moteur la structure du cylindre associé nous a permis de le relié directement au cylindre. Nous avons ensuite creuser du bois afin qu'il supporte le moteur. ( voir photo) | Pour le premier moteur la structure du cylindre associé nous a permis de le relié directement au cylindre. Nous avons ensuite creuser du bois afin qu'il supporte le moteur. ( voir photo) | ||
| − | Pour le second moteur nous avons du | + | Pour le second moteur nous avons du procéder différemment car le cylindre était plus lourd. Nous avons creuser un support dans du bois pour tenir le moteur. |
| − | Nous avons relié l'axe du | + | Nous avons relié l'axe du moteur à une tige supporter par une planche de bois afin de faire tourner le cylindre . |
| + | [[Image:Fabriquation liseuse.jpg|300px|center]] | ||
==Avancement projet== | ==Avancement projet== | ||
*Jour un : [[Media:Liseuse braille - Hackathon ENIB 2018.pdf| Diaporama ]] | *Jour un : [[Media:Liseuse braille - Hackathon ENIB 2018.pdf| Diaporama ]] | ||
| + | *Jour deux : le projet n'est pas entièrement terminé, nous n'avons pas pu rentré les caractère associé au lettres souhaité. | ||
| + | Aussi nous avons un problème de mesure, c'est à dire que les deux rouleaux ne sont pas aligné parfaitement, la connexion des moteur à leur axe n'est pas suffisamment forte. | ||
| + | Le programme est terminé, les pièce réalisé sont toute bonnes. | ||
| + | [[Image:IMG 20180119 153327.jpg | 300 px | center]] | ||
| + | |||
| + | *Fin du projet : [[Media:Valorisation en Braille.pdf| Valorisation ]] | ||
==Membres de l'équipe== | ==Membres de l'équipe== | ||
Version actuelle datée du 25 janvier 2018 à 23:17
Sommaire
Description du projet
Fabrication d'une « Liseuse Braille » dont la fonction est de convertir du texte envoyé par l’ordinateur en braille lettre par lettre. Un écran LCD permet pour les personnes qui ne connaisse pas le braille de savoir qu'elle caractère de la phrase est actuellement affiché sur les rouleaux
Objectifs pédagogique
Ce projet doit permettre aux participant de manipuler des servo-moteurs et des interrupteurs, ainsi que de connaître les bases d’arduino. Aussi les participants pourront faire des réalisations manuelles simples ( avec pistolet à colle, contreplaqué , soudures ...) .
Conception du projet
Afin de réaliser le projet, nous devions trouver une solution pour afficher un caractère en braille (voir image). Pour ce faire nous avons imaginé plusieurs système différant:
- Dans un premier temps nous avons imaginer un système solénoïde, malheureusement cela semblait irréalisable avec les moyens et le temps disponible.
- De même l'idée des vérins était trop complexe.
- Nous étions donc partie dans l'objectif de réaliser cela à l'aide de 6 moteurs pouvant actionner chacun des picots.
Après du temps de réflexion pour cette méthode, une autre méthode nous a été suggéré. Celle ci ce base sur la combinaison de deux cylindres sur lequel sont placés la moitié d'un caractère en braille. Ainsi la mise en rotation de ces deux éléments indépendamment nous permet d'obtenir n'importe quel caractère souhaité.
Materiel
- Arduino
- lcd crystal shield
- Connection Internet (facultatif)
- 2 servo-moteurs (0-180°)
- Un ordinateur
- Du contreplaqué / bois
- Boîtes de conserve
- Fil étain
Réalisation
Étape 1 : réalisation du câblage Arduino
A l'aide d'un BreadBoard nous avons câblé un bouton poussoir avec une résistance en série . L’information donné par le bouton est envoyé dans la broche 12 de l’Arduino. Nous avons ensuite câblé les deux servo-moteur de manière identique : une pâte sur le 5V de l’Arduino et une pâte sur la masse. La dernière pâte de contrôle est connecté à l’Arduino sur les pâte 10 et 3. Pour finir nous avons branché un écran LCD shield sur l’Arduino afin de visualiser les lettres en cour de lecture.
Étape 2 : réalisation du programme Arduino
Nous avons associé chaque caractère de l'alphabet disponible en braille avec deux angles. Ceux ci permettent de déterminer les angles que les servo-moteurs doivent avoir pour obtenir le caractère voulue. Ensuite nous avons créé une boucle qui récupère l'information envoyé sur le //terminal // avec le clavier dans une variable. Cette variable est décomposé caractère par caractère pour que chaque caractère soit lu un par un. Le contrôle de l'écran LCD permet d'afficher la lettre en cour de traitement.
Code Arduino :
/**************************************************\
* La Liseuse en Braille *
* *
* Liste des membres: *
* - DELABRE Jarod *
* - BUREL Jean *
* - EVEN Elouan *
* - LEVEQUE Dorian *
* Projet Hackathon ENIB 2018 *
\**************************************************/
/* ______________________
| |
| DOCUMENTATION |
|______________________|
Schémas Arduino
+-----+
+----[PWR]-------------------| USB |--+
| +-----+ |
| GND/RST2 [ ][ ] |
| MOSI2/SCK2 [ ][ ] A5/SCL[ ] | .
| 5V/MISO2 [ ][ ] A4/SDA[ ] | .
| AREF[ ] |
| GND[ ] |
| [ ]N/C SCK/13[ ] | .
| [ ]IOREF MISO/12[ ] | . PIN du bouton poussoir
| [ ]RST MOSI/11[ ]~| . PIN du servo-moteur 2
| [ ]3V3 +---+ 10[ ]~| .
| [ ]5v -| A |- 9[ ]~| x PIN 4, 5, 6, 7, 8, 9 utilisés par la shield LCD
| [ ]GND -| R |- 8[ ] | x
| [ ]GND -| D |- |
| [ ]Vin -| U |- 7[ ] | x
| -| I |- 6[ ]~| x
Pin A0 utilisé par la | [ ]A0 -| N |- 5[ ]~| x
shield de l'écran LCD | [ ]A1 -| O |- 4[ ] | x
| [ ]A2 +---+ INT1/3[ ]~| . PIN du servo-moteur 1
| [ ]A3 INT0/2[ ] | .
| [ ]A4/SDA RST SCK MISO TX>1[ ] | .
| [ ]A5/SCL [ ] [ ] [ ] RX<0[ ] | .
| [ ] [ ] [ ] |
| UNO_R3 GND MOSI 5V ____________/
\_______________________/
/!\ Remarques:
On utilise ici une shield que l'on place par dessus notre Arduino afin d'obtenir un affichage LCD.
La plupart des PIN sont utlisés par la shield, afin d'avoir des boutons.
Seuls les boutons LEFT et RIGHT de la shield sont utilisés dans le programme.
On a utilisé une breadboard pour brancher un bouton poussoir.
*/// Importation des bibliothèques
#include <Servo.h>
#include <LiquidCrystal.h>
// Définition des différentes pin de la carte
const int PIN_Button = 12; // boutton pour passer au caratère suivant.
const int PIN_Servo1 = 3; // servo-moteurs pour controler les différents disques
const int PIN_Servo2 = 11;
// initialise la bibliothèque en associant chaque pin de l'interface LCD au pin de la carte Arduino
const int rs = 8, en = 9, d4 = 4, d5 = 5, d6 = 6, d7 = 7;
LiquidCrystal lcd(rs, en, d4, d5, d6, d7);
Servo Servo1; // creation des objects pour chacun des servo moteur afin de pouvoir les controler
Servo Servo2;
/**
* Fonction Setup
* Cette fonction est appelée pour initialiser le programme
*/
void setup() {
Servo1.attach(PIN_Servo1); // On attribue les pin définie plus haut au servo-moteur object
Servo2.attach(PIN_Servo2);
lcd.begin(16, 2); // On initialise l'écran en nombre de colonnes et de lignes
lcd.home(); // Permet de placer le curseur de l'écran en (0,0)
lcd.print("Liseuse Braille");
lcd.setCursor(0,1);
lcd.print("->Taper un texte");
Serial.begin(9600);
}
/** Énumération des boutons utilisables de la shield LCD*/
enum {
BUTTON_NONE, /*!< Pas de bouton appuyé */
BUTTON_UP, /*!< Bouton UP (haut) */
BUTTON_DOWN, /*!< Bouton DOWN (bas) */
BUTTON_LEFT, /*!< Bouton LEFT (gauche) */
BUTTON_RIGHT, /*!< Bouton RIGHT (droite) */
BUTTON_SELECT /*!< Bouton SELECT */
};
/** Retourne le bouton appuyé (si il y en a un) de la shield LCD */
byte getPressedButton() {
/* Lit l'état des boutons */
int value = analogRead(A0);
Serial.println(value);
/* Calcul l'état des boutons */
if (value < 50)
return BUTTON_RIGHT;
else if (value < 250)
return BUTTON_UP;
else if (value < 450)
return BUTTON_DOWN;
else if (value < 650)
return BUTTON_LEFT;
else if (value < 850)
return BUTTON_SELECT;
else
return BUTTON_NONE;
}
String phrase = "";
int phrase_longueur = 0;
void loop() {
/**
* Lorsque on vient de mettre du texte dans le champs,
* on détecte par la fonction Serial.available() qu'il y a du texte dans le buffer
* on récupère le texte du buffer et on le stocke dans la variable phrase avant de l'afficher a l'écran
*/
if (Serial.available() > 0) {
phrase = Serial.readString();
phrase.trim();
phrase_longueur = phrase.length();
lcd.clear();
lcd.print(phrase);
}
/**
* Ensuite on prend un à un chaque caractère de la variable phrase.
* Si on envoi de nouveau un texte dans le buffer, on sort de la boucle et on utilise le nouveau texte.
* Si une phrase est trop longue pour être affichée sur l'écran, on décalle le texte.
* Un curseur sur la deuxième ligne de l'écran permet de savoir pour une personne voyante de savoir
* qu'elle lettre est actuellement affichée en braille sur les rouleaux.
*/
for(int i=0; i<phrase_longueur; i++)
{
if(Serial.available() != 0) { // si il y a du texte dans le buffer
break;
}
/**
* Bloc qui permet d'afficher correctement le texte sur l'écran
* en fonction de la longueur du texte. (plus ou moins de 16 caractères)
*/
if (i>=8 && i<=(phrase_longueur - 8) && phrase_longueur>=16) {
lcd.scrollDisplayLeft(); // Déplacer le texte de 1 vers la gauche
lcd.setCursor(0,1);
for (int j=0; j<i; j++) { // Effacer la ligne du curseur
lcd.print(" ");
}
lcd.setCursor(i,1);
lcd.print("^"); // placer le nouveau curseur
}
else {
lcd.setCursor(0,1);
for (int j=0; j<i; j++) { // Effacer la ligne du curseur
lcd.print(" ");
}
lcd.setCursor(i, 1);
lcd.print("^"); // placer le nouveau curseur
}
/**
* Permet de placer les disques en fonction du caractère sélectionné
*/
nouvellePositionDisque(phrase[i]);
/**
* Les boutons LEFT et RIGHT permettent de déplacer le texte vers la droite ou vers la gauche.
* Le système attend ensuite que l'on appuie sur le bouton pour passer sur le prochain caractère
*/
while(digitalRead(PIN_Button) && Serial.available() == 0) {
if (getPressedButton() == BUTTON_LEFT) {
lcd.scrollDisplayLeft();
delay(300);
}
if (getPressedButton() == BUTTON_RIGHT) {
lcd.scrollDisplayRight();
delay(300);
}
}
delay(100);
while (!digitalRead(PIN_Button) && Serial.available() == 0) {}
/**
* Dès qu'on est arrivé à la fin de la phrase on affiche FIN pendant 1 seconde
* puis le texte initiale afin de recommencer l'expérience
*/
if ((i+1)==phrase_longueur) {
lcd.clear();
lcd.print("Fin");
delay(1000);
lcd.clear();
lcd.print("Liseuse Braille");
lcd.setCursor(0,1);
lcd.print("->Taper un texte");
}
}
/* On ré-initialise les variables */
phrase = "";
phrase_longueur = 0;
}
Étape 3 : réalisation des cylindres
Afin de réaliser les cylindre de rotation nous avons sélectionné une boite de conserve que nous avons découper en deux. Ces deux cylindres sont ce qui code le langage braille. Afin d'ajouter les point sur cylindre nous avons préalablement étudier la position de chaque lettre voulue. Ensuite nous avons utilisé le fer à souder afin de réaliser les petits points sur le cylindre.
Étape 4 : réalisation des supports moteur et socle
Afin de supporter les moteur nous avons procéder de deux manière différente. Pour le premier moteur la structure du cylindre associé nous a permis de le relié directement au cylindre. Nous avons ensuite creuser du bois afin qu'il supporte le moteur. ( voir photo) Pour le second moteur nous avons du procéder différemment car le cylindre était plus lourd. Nous avons creuser un support dans du bois pour tenir le moteur. Nous avons relié l'axe du moteur à une tige supporter par une planche de bois afin de faire tourner le cylindre .
Avancement projet
- Jour un : Diaporama
- Jour deux : le projet n'est pas entièrement terminé, nous n'avons pas pu rentré les caractère associé au lettres souhaité.
Aussi nous avons un problème de mesure, c'est à dire que les deux rouleaux ne sont pas aligné parfaitement, la connexion des moteur à leur axe n'est pas suffisamment forte. Le programme est terminé, les pièce réalisé sont toute bonnes.
- Fin du projet : Valorisation
Membres de l'équipe
- DELABRE Jarod
- BUREL Jean
- LEVEQUE Dorian
- EVEN Elouan