HP17 : Bresturbangame : Différence entre versions
(→FICHE MONTAGE DE LA BALISE) |
|||
| (28 révisions intermédiaires par 4 utilisateurs non affichées) | |||
| Ligne 46 : | Ligne 46 : | ||
==Mardi, réalisation du projet== | ==Mardi, réalisation du projet== | ||
| + | TOPO PECHU | ||
| + | [[Fichier:Hackathonpeda2017 BrestUrbanGameV2.odp]] | ||
===Conception pédagogique=== | ===Conception pédagogique=== | ||
| Ligne 51 : | Ligne 53 : | ||
Nombre d'enfants : 2 groupes de 12 enfants pour l'ensemble du projet | Nombre d'enfants : 2 groupes de 12 enfants pour l'ensemble du projet | ||
| − | Activité matinée 1 par groupe de 12 | + | ====Activité matinée 1 (par groupe de 12 enfants)==== |
------------------ | ------------------ | ||
| Ligne 72 : | Ligne 74 : | ||
Groupes d'enfants, un par balise | Groupes d'enfants, un par balise | ||
| − | Activité matinée 2 | + | ====Activité matinée 2==== |
| − | ------------------ | + | ---------------------- |
Présentation de la matinée deux parties: | Présentation de la matinée deux parties: | ||
| Ligne 95 : | Ligne 97 : | ||
==> Balise prête à être programmée et égnime prête pour chaque groupe | ==> Balise prête à être programmée et égnime prête pour chaque groupe | ||
| − | Activité matinée 3 | + | ====Activité matinée 3==== |
| − | ------------------ | + | ---------------------- |
Avec l'ensemble des 12 enfants | Avec l'ensemble des 12 enfants | ||
#.Présentation de l'objectif de programmation de la balise | #.Présentation de l'objectif de programmation de la balise | ||
| Ligne 110 : | Ligne 112 : | ||
=> Balise prête- le groupe est prêt à faire tester son jeu de piste aux camarades de l'autre groupe | => Balise prête- le groupe est prêt à faire tester son jeu de piste aux camarades de l'autre groupe | ||
| − | Activité matinée 4 | + | ====Activité matinée 4==== |
| − | + | ---------------------- | |
| − | Chaque | + | Chaque groupe va équiper sa zone de jeu pour que l'autre groupe puisse jouer. |
Et maintenant chaque groupe va pourvoir jouer.... | Et maintenant chaque groupe va pourvoir jouer.... | ||
| Ligne 120 : | Ligne 122 : | ||
===FICHE MONTAGE DE LA BALISE === | ===FICHE MONTAGE DE LA BALISE === | ||
| − | + | ====Matériel nécessaire==== | |
| − | |||
| − | |||
Pour la fabrication d'une balise, nous aurons besoin de : | Pour la fabrication d'une balise, nous aurons besoin de : | ||
| − | une carte Wemos : | + | * [[Fichier:Wemos.JPG|100px]] une carte Wemos |
| − | [[Fichier: | + | * [[Fichier:Breadboard.JPG|100px]] une plaque de prototypage |
| + | * [[Fichier:PilesAA.JPG|100px]] 4 piles AA (1,5V) | ||
| + | * des câbles : | ||
| + | ** [[Fichier:Cables1.JPG|100px]] | ||
| + | ** [[Fichier:Cable2.JPG|100px]] | ||
| + | * [[Fichier:Boitier.JPG|100px]] un boîtier imprimé avec l'imprimante 3D | ||
| + | * une boite de "ricoré" | ||
| − | une | + | Des outils : |
| − | [[Fichier: | + | * [[Fichier:Pincecoupante.JPG|100px]] une pince coupante |
| + | * [[Fichier:PinceAdenuder.JPG|100px]] une pince à dénuder | ||
| − | |||
| − | |||
| − | + | Pour souder, il nous faudra : | |
| − | [[Fichier: | + | * [[Fichier:FerASouder.JPG|100px]] Un fer à souder |
| − | [[Fichier: | + | * [[Fichier:TroisiemeMain.JPG|100px]]Une troisième main |
| + | * [[Fichier:Etain.JPG|100px]] De l'étain | ||
| − | + | ====Les étapes==== | |
| − | + | Souder les connectiques aux wemos | |
| − | + | Le positionnement | |
| + | * [[Fichier:Le positionnement.JPG|200px]] | ||
| + | * [[Fichier:Positionnementfinal.JPG|200px]] | ||
| − | + | Soudure | |
| − | + | * [[Fichier:Soudure1.JPG|200px]] | |
| − | [[Fichier: | + | * [[Fichier:Soudure2.JPG|200px]] |
| − | |||
| − | |||
| + | Résultat Final | ||
| + | * [[Fichier:Résultatfinal.JPG|200px]] | ||
| − | + | Câbler le boîtier | |
| − | + | Vérification du cablage avec un voltmètre | |
| − | [[Fichier: | + | * [[Fichier:Vérification.JPG|200px]] |
| − | + | Mise en place de l'interrupteur et soudure des cables connexion wemos | |
| − | [[Fichier: | + | * [[Fichier:Miseenplace interrupteur.JPG|200px]] |
| − | de l' | + | Résultat de l'alimentation |
| − | [[Fichier: | + | * [[Fichier:Résultat alimentation terminée.JPG|200px]] |
| − | + | Installation de l'alimentation dans la boite type "Ricoré" | |
| − | + | * [[Fichier:Installationdanslaboite.JPG|200px]] | |
| − | + | * [[Fichier:Résultat.JPG|200px]] | |
| − | + | Installation du wemos dans le boite | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | === | + | ===FICHE D'AIDE A LA PREPARATION DE LA BALISE=== |
| − | + | ====Logiciels nécessaires==== | |
| − | |||
| − | |||
| − | + | Pour la programmation d'une balise, nous aurons besoin d’un PC avec les logiciels suivants : | |
| − | |||
| + | * Arduino IDE (cette activité a été testée avec la version 1.8.2) : à télécharger à l’adresse https://www.arduino.cc/en/Main/Software | ||
| + | * Configurer l’Arduino IDE pour qu’il reconnaisse le module Wemos D1 Mini : suivre les instructions du site http://www.wikidebrouillard.org/index.php?title=Wemos_D1_mini | ||
| + | * Installer le plugin ESP8266 file uploader pour Arduinon IDE : récupere le plugin à l’adresse https://github.com/esp8266/arduino-esp8266fs-plugin/releases puis dézipper le fichier dans le répertoire $HOME_ARDUINO/tools | ||
| − | === | + | ====Les étapes==== |
| − | + | * La toute première fois que le Wemos est utilisé, il faut le formater pour pouvoir utiliser la mémoire flash. Pour cela, compiler et « flasher » sur le Wemos le code du setup qui se trouve à l’adresse http://www.esp8266.com/viewtopic.php?f=29&t=8194 | |
| − | + | * Récupérer le code du projet Brest Urban Game à l’adresse suivante. Dézipper le fichier. Il contient un répertoire et un fichier .ino. Ouvrir le fichier .ino avec Arduino IDE et flasher son contenu dans le Wemos. | |
| − | + | *Dans le répertoire vous trouverez cinq fichiers : | |
| − | + | ** Le fichier reponseX.jpg contient l’image qui correspondra à la réponse numéro X de l’énigme | |
| − | + | ** Le fichier bonneReponse.txt doit contenir la bonne réponse à l’énigme. Elle doit correspondre à une chaîne de caractères rep1, rep2, rep3 ou rep4 en fonction de la bonne réponse à l’énigme. | |
| − | |||
| − | |||
| − | |||
| − | |||
| + | ===CODE DE LA BALISE WEMOS=== | ||
| + | <pre> | ||
| + | // | ||
| + | // Brest Urban Game | ||
| + | // | ||
| + | // 20/06/2017 | ||
| + | // TO BE CONTINUED | ||
| + | // Notes | ||
| + | // Le code est prévu pour être unique pour toutes les balises wemos | ||
| + | // prérequis : il faut initialiser la mémoire flash du wemos cf.https://github.com/esp8266/arduino-esp8266fs-plugin | ||
| + | // TODO notamment : | ||
| + | // - stockage des photos, question, réponse, indice dans des fichiers sur la flash de la balise | ||
| + | // - créer un formulaire pour pouvoir déposer sur chaque wemos les fichiers propres à la balise | ||
| + | // - factoriser le code, ajouter des css | ||
| + | // - vérifier l'utilisation en cas de clients multiples (cookies ? identification par adresse MAC ?) : un client peut être dans 3 états : | ||
| + | // - il n'a pas encore répondu | ||
| + | // - il a bien répondu | ||
| + | // - il a mal répondu et doit attendre un certain temps pour pouvoir répondre à nouveau | ||
| + | // - réfléchir à comment vérifier le passage effectif dans toutes les balises | ||
| − | |||
| + | #include <ESP8266WiFi.h> // on appelle la bibliotheque qui gere le WemosD1 mini | ||
| + | #include <FS.h> | ||
| − | + | WiFiServer serveur(80); | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | void setup | + | void setup() { |
| − | // | + | // put your setup code here, to run once: |
| − | + | initHardware(); | |
| + | setupWiFi(); | ||
| + | serveur.begin(); // TODO : gestion de l'IP du serveur ? | ||
} | } | ||
| + | void setupWiFi() //reglage du reseau wifi emis par le WemosD1 mini | ||
{ | { | ||
| + | WiFi.mode(WIFI_AP); | ||
| + | uint8_t mac[WL_MAC_ADDR_LENGTH]; | ||
| + | WiFi.softAPmacAddress(mac); | ||
| + | String macID = String(mac[WL_MAC_ADDR_LENGTH - 2], HEX) + | ||
| + | String(mac[WL_MAC_ADDR_LENGTH - 1], HEX); | ||
| + | macID.toUpperCase(); | ||
| + | String AP_NameString = "BREST URBAN GAME"; //nom du reseau | ||
| − | + | char AP_NameChar[AP_NameString.length() + 1]; | |
| + | memset(AP_NameChar, 0, AP_NameString.length() + 1); | ||
| − | == | + | for (int i = 0; i < AP_NameString.length(); i++) |
| − | + | AP_NameChar[i] = AP_NameString.charAt(i); | |
| − | |||
| − | |||
| − | + | WiFi.softAP(AP_NameChar); | |
| − | + | } | |
| − | + | void initHardware() | |
| − | + | { | |
| + | Serial.begin(115200); //ouvre une connection serie pour monitorer le fonctionnement du code quand on reste branche a l'ordinateur | ||
| + | } | ||
| + | String Enigme(WiFiClient c) { | ||
| + | // Prepare la page web de réponse. on commence par le "header" commun; (le code HTML sera ecrit dans la chaine de caracteres s). | ||
| + | String s = "HTTP/1.1 200 OK\r\n"; | ||
| + | s += "Content-Type: text/html; charset=UTF-8\r\n\r\n"; | ||
| + | s += "<!DOCTYPE html>\r\n"; | ||
| + | s += "<html>\r\n"; | ||
| + | s += "<head>\r\n"; | ||
| + | s += "<body><center>"; | ||
| + | s += "<h1 style=\"font-size:300%;\"\> BREST URBAN GAME "; | ||
| + | s += "</h1>"; | ||
| + | s += "</center>"; | ||
| − | ==== | + | //s += "<p>Vous êtes connecté : client = "; |
| − | + | //s += c ; | |
| − | + | //s += "</p>"; | |
| − | + | s += "<h2>La question qui tue : quelle est la bonne réponse ?</h2>" ; | |
| − | === | + | s += "<a href=\"/rep1\"\"><button style=\"font-size:200%; width: 18%\"\>img1 </button></a>\r\n"; |
| − | ==== | + | s += "<a href=\"/rep2\"\"><button style=\"font-size:200%; width: 18%\"\>img2 </button></a>\r\n"; |
| + | s += "<a href=\"/rep3\"\"><button style=\"font-size:200%; width: 18%\"\>img3 </button></a>\r\n"; | ||
| + | s += "<a href=\"/rep4\"\"><button style=\"font-size:200%; width: 18%\"\>img4 </button></a><br />\r\n"; | ||
| − | + | ||
| − | + | s += "</body></html>\n"; //Fin de la page Web | |
| − | + | ||
| − | + | return (s) ; | |
| − | + | } | |
| − | |||
| − | |||
| − | |||
| − | < | + | String MauvaiseReponse(WiFiClient c) { |
| + | // Prepare la page web de réponse. on commence par le "header" commun; (le code HTML sera ecrit dans la chaine de caracteres s). | ||
| + | String s = "HTTP/1.1 200 OK\r\n"; | ||
| + | s += "Content-Type: text/html; charset=UTF-8;\r\n\r\n"; | ||
| + | s += "<!DOCTYPE html>\r\n"; | ||
| + | s += "<html>\r\n"; | ||
| + | s += "<head>\r\n"; | ||
| + | s += "<meta http-equiv=\"refresh\" content=\"5; url=/\" />"; | ||
| + | s += "<body><center>"; | ||
| + | s += "<h1 style=\"font-size:300%;\"\> BREST URBAN GAME "; | ||
| + | s += "</h1>"; | ||
| + | s += "<h2 style=\"color:red\">Mauvaise réponse !</h2>"; | ||
| + | s += "</body></html>\n"; //Fin de la page Web | ||
| + | |||
| + | return(s); | ||
| + | } | ||
| + | String Indice(WiFiClient c) { | ||
| + | // Prepare la page web de réponse. on commence par le "header" commun; (le code HTML sera ecrit dans la chaine de caracteres s). | ||
| + | String s = "HTTP/1.1 200 OK\r\n"; | ||
| + | s += "Content-Type: text/html; charset=UTF-8\r\n\r\n"; | ||
| + | s += "<!DOCTYPE html>\r\n"; | ||
| + | s += "<html>\r\n"; | ||
| + | s += "<head>\r\n"; | ||
| + | s += "<body><center>"; | ||
| + | s += "<h1 style=\"font-size:300%;\"\> BREST URBAN GAME "; | ||
| + | s += "</h1>"; | ||
| + | s += "</center>"; | ||
| − | + | s += "<h2>Bravo ! L'indice est : <br /><br />Continuez tout droit </h2> "; | |
| + | |||
| + | s += "</body></html>\n"; //Fin de la page Web | ||
| + | |||
| + | return (s) ; | ||
| + | } | ||
| − | + | void loop() { | |
| − | = | + | // put your main code here, to run repeatedly: |
| − | + | // Vérifie si il y a navigateur connecte | |
| − | + | WiFiClient client = serveur.available(); | |
| − | + | if (!client) { | |
| − | + | return; | |
| + | } | ||
| − | + | // Lit la premiere ligne de la requete | |
| + | String req = client.readStringUntil('\r'); | ||
| + | //delay(10); | ||
| + | client.flush(); | ||
| − | ==== | + | int reponse = 0 ; |
| − | + | if (req.indexOf("/rep1") != -1) reponse = 1; | |
| + | else if (req.indexOf("/rep2") != -1) reponse = 2; | ||
| + | else if (req.indexOf("/rep3") != -1) reponse = 3; | ||
| + | else if (req.indexOf("/rep4") != -1) reponse = 4; | ||
| − | ==== | + | Serial.println("reponse = " + String(reponse)); |
| − | + | Serial.println("req= " + req); | |
| − | + | ||
| − | + | //la bonne réponse est rep2 (au final la bonne réponse est à lire dans un fichier de la flash) | |
| − | + | if (reponse == 2) { | |
| − | ==== | + | // affiche page indice |
| − | + | client.print(Indice(client)); | |
| − | + | } | |
| − | + | else if ( reponse == 1 or reponse == 3 or reponse == 4 ) { | |
| − | + | // affiche page erreur pendant 5 sec | |
| − | + | client.print(MauvaiseReponse(client)); | |
| − | + | // delay(5000); | |
| − | + | } | |
| − | + | else { | |
| − | + | //affiche page enigme | |
| − | + | client.print(Enigme(client)); | |
| − | + | } | |
| − | + | ||
| + | Serial.println("Client disconnected"); | ||
| + | // client.flush(); | ||
| + | } | ||
| + | </pre> | ||
[[Catégorie:HP17]] | [[Catégorie:HP17]] | ||
Version actuelle datée du 20 juin 2017 à 16:50
Sommaire
Brest Urban Game. Jeu de piste connecté
Lundi, de l'idée au projet
Fin de l'idéation : lundi midi
Idée de départ : jeu de piste avec la fabrication de bornes et des boîtiers à utiliser par les équipes qui jouent.
Après "brainstormer" ... Quelques idées retenues
Re-appropriation des idées du matin
Idée : concevoir un jeu de piste basé sur des énigmes
Deux aspects :
Utilisation du jeu
Participants : des 10-14 ans en groupes
Avec leur smartphone, les participants se déplacent dans une zone géographique préalablement délimitée. Ils recherchent des balises. Sur chaque balise un QR code leur permet de débloquer une question sur le lieu sur lequel ils sont. La bonne réponse à la question leur permet de débloquer un indice pour trouver la balise suivante. Si la réponse n'est pas correcte, le système se bloque pendant un certain temps. Puis ils peuvent proposer une autre réponse.
Les participants se déplacent en groupe pendant le jeu.
Fabrication du jeu
- Matériel / balise : alimentation, câbles, boîte de métallique, wemos D1 mini, boîte à imprimer / découper et monter, photos et énigme, zone géographique concernée
- Matériel complémentaire : smartphone, lecteur QR code, navigateur Web, ordinateur, arduino IDE (avec librairie wemos)
- Tâches (à faire en activité encadrée) : conception du jeu (thème, zone du lieu, départ et arrivée, étapes balisées(énigmes, cachettes)), conception et création de boîtiers, paramétrer les wemos, génération de QR codes (imprimer et plastifier ensuite),
Le principe de fonctionnement
Diaporama du "topo-pechu" du lundi soir
Fichier:Hackathonpeda2017 BrestUrbanGame.odp
Mardi, réalisation du projet
TOPO PECHU Fichier:Hackathonpeda2017 BrestUrbanGameV2.odp
Conception pédagogique
Durée de l'activité : 4 demi-journées Nombre d'enfants : 2 groupes de 12 enfants pour l'ensemble du projet
Activité matinée 1 (par groupe de 12 enfants)
- . Présentation générale du projet (animateur) : (~30')
- Idée : conception et réalisation d'un jeu de piste connecté
- Utilisation de smartphone et wifi pour les balises dans le jeu
- Découverte technique du numérique (wifi + Web)
- Imaginer des énigmes en lien avec les points d'intérêt du jeu
- Esprit d'équipe
- . Présentation de la zone de jeu (animateur)
- . Points d'intérêt
- Discussion et définition qu'est ce que c'est qu'un point d'intérêt (animateur et enfants)
- Recherche de points d'intérêt et présentation par les enfants : organisation éventuel des enfants en groupes
- Lister tous les points d'intérêt identifiés (~12) par l'animateur
- Constituer 4 groupes de 3 enfants puis tirer au sort un point d'intérêt par chaque groupe.
- Définir l'ordre des balises liées aux points d'intérêt et donner selon l'ordre un numéro de balise par groupe
==> Liste de points d'intérêt retenus
Groupes d'enfants, un par balise
Activité matinée 2
Présentation de la matinée deux parties: Une partie montage "matériel"- une partie "énigme" en vue de la programmation de la borne
1ère partie :
- . la technique: objectif montage de la borne wifi
- Présentation du matériel et de leur rôle
- Présentation de la fiche montage
- . La gestion de la wifi- confinement comment et pourquoi?
Par groupe et par balise
- . Fabrication de la balise
2ème partie :
- . Réfléchir à l'énigme et aux possibilités de réponses
- Rédiger l'énigme
- Définir les réponses - soit texte ou recherche d'image
==> Balise prête à être programmée et égnime prête pour chaque groupe
Activité matinée 3
Avec l'ensemble des 12 enfants
- .Présentation de l'objectif de programmation de la balise
- .Présentation de la fiche d'aide à la programmation avec les étapes
En groupe-balise
- .Programmer la balise
- .Aller se renseigner sur le point d'intérêt suivant afin de définir un indice pour s'y rendre
- .Programmer l'indice
- .Tester avec leur smarphone
- .imprimer un QR-Code et échange sur sa fonction et sa présence dans notre vie quotidienne
=> Balise prête- le groupe est prêt à faire tester son jeu de piste aux camarades de l'autre groupe
Activité matinée 4
Chaque groupe va équiper sa zone de jeu pour que l'autre groupe puisse jouer.
Et maintenant chaque groupe va pourvoir jouer....
=> Satisfaction de l'aboutissement du travail du groupe dans une réalisation commune et de la résolution des énigmes
FICHE MONTAGE DE LA BALISE
Matériel nécessaire
Pour la fabrication d'une balise, nous aurons besoin de :
-
une carte Wemos
-
une plaque de prototypage
-
4 piles AA (1,5V)
- des câbles :
-
un boîtier imprimé avec l'imprimante 3D
- une boite de "ricoré"
Des outils :
Pour souder, il nous faudra :
Les étapes
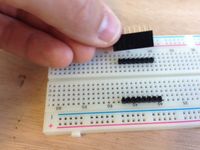
Souder les connectiques aux wemos
Le positionnement
Soudure
Résultat Final
Câbler le boîtier
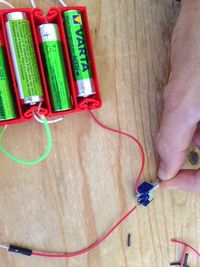
Vérification du cablage avec un voltmètre
Mise en place de l'interrupteur et soudure des cables connexion wemos
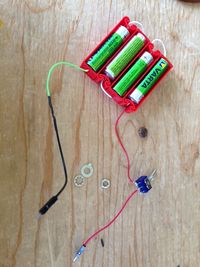
Résultat de l'alimentation
Installation de l'alimentation dans la boite type "Ricoré"
Installation du wemos dans le boite
FICHE D'AIDE A LA PREPARATION DE LA BALISE
Logiciels nécessaires
Pour la programmation d'une balise, nous aurons besoin d’un PC avec les logiciels suivants :
- Arduino IDE (cette activité a été testée avec la version 1.8.2) : à télécharger à l’adresse https://www.arduino.cc/en/Main/Software
- Configurer l’Arduino IDE pour qu’il reconnaisse le module Wemos D1 Mini : suivre les instructions du site http://www.wikidebrouillard.org/index.php?title=Wemos_D1_mini
- Installer le plugin ESP8266 file uploader pour Arduinon IDE : récupere le plugin à l’adresse https://github.com/esp8266/arduino-esp8266fs-plugin/releases puis dézipper le fichier dans le répertoire $HOME_ARDUINO/tools
Les étapes
- La toute première fois que le Wemos est utilisé, il faut le formater pour pouvoir utiliser la mémoire flash. Pour cela, compiler et « flasher » sur le Wemos le code du setup qui se trouve à l’adresse http://www.esp8266.com/viewtopic.php?f=29&t=8194
- Récupérer le code du projet Brest Urban Game à l’adresse suivante. Dézipper le fichier. Il contient un répertoire et un fichier .ino. Ouvrir le fichier .ino avec Arduino IDE et flasher son contenu dans le Wemos.
- Dans le répertoire vous trouverez cinq fichiers :
- Le fichier reponseX.jpg contient l’image qui correspondra à la réponse numéro X de l’énigme
- Le fichier bonneReponse.txt doit contenir la bonne réponse à l’énigme. Elle doit correspondre à une chaîne de caractères rep1, rep2, rep3 ou rep4 en fonction de la bonne réponse à l’énigme.
CODE DE LA BALISE WEMOS
//
// Brest Urban Game
//
// 20/06/2017
// TO BE CONTINUED
// Notes
// Le code est prévu pour être unique pour toutes les balises wemos
// prérequis : il faut initialiser la mémoire flash du wemos cf.https://github.com/esp8266/arduino-esp8266fs-plugin
// TODO notamment :
// - stockage des photos, question, réponse, indice dans des fichiers sur la flash de la balise
// - créer un formulaire pour pouvoir déposer sur chaque wemos les fichiers propres à la balise
// - factoriser le code, ajouter des css
// - vérifier l'utilisation en cas de clients multiples (cookies ? identification par adresse MAC ?) : un client peut être dans 3 états :
// - il n'a pas encore répondu
// - il a bien répondu
// - il a mal répondu et doit attendre un certain temps pour pouvoir répondre à nouveau
// - réfléchir à comment vérifier le passage effectif dans toutes les balises
#include <ESP8266WiFi.h> // on appelle la bibliotheque qui gere le WemosD1 mini
#include <FS.h>
WiFiServer serveur(80);
void setup() {
// put your setup code here, to run once:
initHardware();
setupWiFi();
serveur.begin(); // TODO : gestion de l'IP du serveur ?
}
void setupWiFi() //reglage du reseau wifi emis par le WemosD1 mini
{
WiFi.mode(WIFI_AP);
uint8_t mac[WL_MAC_ADDR_LENGTH];
WiFi.softAPmacAddress(mac);
String macID = String(mac[WL_MAC_ADDR_LENGTH - 2], HEX) +
String(mac[WL_MAC_ADDR_LENGTH - 1], HEX);
macID.toUpperCase();
String AP_NameString = "BREST URBAN GAME"; //nom du reseau
char AP_NameChar[AP_NameString.length() + 1];
memset(AP_NameChar, 0, AP_NameString.length() + 1);
for (int i = 0; i < AP_NameString.length(); i++)
AP_NameChar[i] = AP_NameString.charAt(i);
WiFi.softAP(AP_NameChar);
}
void initHardware()
{
Serial.begin(115200); //ouvre une connection serie pour monitorer le fonctionnement du code quand on reste branche a l'ordinateur
}
String Enigme(WiFiClient c) {
// Prepare la page web de réponse. on commence par le "header" commun; (le code HTML sera ecrit dans la chaine de caracteres s).
String s = "HTTP/1.1 200 OK\r\n";
s += "Content-Type: text/html; charset=UTF-8\r\n\r\n";
s += "<!DOCTYPE html>\r\n";
s += "<html>\r\n";
s += "<head>\r\n";
s += "<body><center>";
s += "<h1 style=\"font-size:300%;\"\> BREST URBAN GAME ";
s += "</h1>";
s += "</center>";
//s += "<p>Vous êtes connecté : client = ";
//s += c ;
//s += "</p>";
s += "<h2>La question qui tue : quelle est la bonne réponse ?</h2>" ;
s += "<a href=\"/rep1\"\"><button style=\"font-size:200%; width: 18%\"\>img1 </button></a>\r\n";
s += "<a href=\"/rep2\"\"><button style=\"font-size:200%; width: 18%\"\>img2 </button></a>\r\n";
s += "<a href=\"/rep3\"\"><button style=\"font-size:200%; width: 18%\"\>img3 </button></a>\r\n";
s += "<a href=\"/rep4\"\"><button style=\"font-size:200%; width: 18%\"\>img4 </button></a><br />\r\n";
s += "</body></html>\n"; //Fin de la page Web
return (s) ;
}
String MauvaiseReponse(WiFiClient c) {
// Prepare la page web de réponse. on commence par le "header" commun; (le code HTML sera ecrit dans la chaine de caracteres s).
String s = "HTTP/1.1 200 OK\r\n";
s += "Content-Type: text/html; charset=UTF-8;\r\n\r\n";
s += "<!DOCTYPE html>\r\n";
s += "<html>\r\n";
s += "<head>\r\n";
s += "<meta http-equiv=\"refresh\" content=\"5; url=/\" />";
s += "<body><center>";
s += "<h1 style=\"font-size:300%;\"\> BREST URBAN GAME ";
s += "</h1>";
s += "<h2 style=\"color:red\">Mauvaise réponse !</h2>";
s += "</body></html>\n"; //Fin de la page Web
return(s);
}
String Indice(WiFiClient c) {
// Prepare la page web de réponse. on commence par le "header" commun; (le code HTML sera ecrit dans la chaine de caracteres s).
String s = "HTTP/1.1 200 OK\r\n";
s += "Content-Type: text/html; charset=UTF-8\r\n\r\n";
s += "<!DOCTYPE html>\r\n";
s += "<html>\r\n";
s += "<head>\r\n";
s += "<body><center>";
s += "<h1 style=\"font-size:300%;\"\> BREST URBAN GAME ";
s += "</h1>";
s += "</center>";
s += "<h2>Bravo ! L'indice est : <br /><br />Continuez tout droit </h2> ";
s += "</body></html>\n"; //Fin de la page Web
return (s) ;
}
void loop() {
// put your main code here, to run repeatedly:
// Vérifie si il y a navigateur connecte
WiFiClient client = serveur.available();
if (!client) {
return;
}
// Lit la premiere ligne de la requete
String req = client.readStringUntil('\r');
//delay(10);
client.flush();
int reponse = 0 ;
if (req.indexOf("/rep1") != -1) reponse = 1;
else if (req.indexOf("/rep2") != -1) reponse = 2;
else if (req.indexOf("/rep3") != -1) reponse = 3;
else if (req.indexOf("/rep4") != -1) reponse = 4;
Serial.println("reponse = " + String(reponse));
Serial.println("req= " + req);
//la bonne réponse est rep2 (au final la bonne réponse est à lire dans un fichier de la flash)
if (reponse == 2) {
// affiche page indice
client.print(Indice(client));
}
else if ( reponse == 1 or reponse == 3 or reponse == 4 ) {
// affiche page erreur pendant 5 sec
client.print(MauvaiseReponse(client));
// delay(5000);
}
else {
//affiche page enigme
client.print(Enigme(client));
}
Serial.println("Client disconnected");
// client.flush();
}