Super Brest : le site web : Différence entre versions
(→Catégorie) |
(→Variables des couleurs du site) |
||
| (19 révisions intermédiaires par le même utilisateur non affichées) | |||
| Ligne 24 : | Ligne 24 : | ||
==Configurer les couleurs du site== | ==Configurer les couleurs du site== | ||
| − | + | Dans le plugin squelette super Brest, modifier les variables qu'on trouve en début de fichier /css/perso.css. | |
| + | |||
| + | La page d’accueil est constituée de 5 blocs nommées dans l’ordre : | ||
| + | * En-tête, c’est qui supporte la bannière de format 1920x653 pixels en 72dpi | ||
| + | * Bloc 1, Couleur de Fond configurable, attention : liens blanc invariable | ||
| + | * Bloc 2, Guillemets dans ronds noir invariables. Fond configurable, mais attention c’est le fond de articles quand on navigue dans le site et la couleur des textes est gris moyen invariable. | ||
| + | * Bloc 3, Fond blanc invariable. | ||
| + | * Pied de page, Fond gris foncé invariable. | ||
| + | Invariable signifie que c’est codé en dur, je ne peux pas le modifier. | ||
| + | |||
| + | ===Pages types=== | ||
| + | |||
| + | {| class="wikitable" | ||
| + | |- | ||
| + | ! Page Type Accueil !! Page Type Rubrique | ||
| + | |- | ||
| + | | [[Fichier:SiteWebSuperbrest-PageTypeAccueil.png|200px]] | ||
| + | || [[Fichier:SiteWebSuperbrest-PageTypeRubrique.png|200px]] | ||
| + | |} | ||
| + | |||
| + | ===Variables des couleurs du site=== | ||
| + | {| class="wikitable" | ||
| + | |- | ||
| + | ! Variable !! Effet sur le site !! Exemple joint !! Dans l'en-tête !! Bloc N°1 !! Bloc N°2 !! Bloc N°3 !! Pied de Page | ||
| + | |- | ||
| + | | --coul-entete || la couleur du fond de l'en-tête (rouge 2021) || style="background-color:#ec6546;"| || Couleur du fond || - || Titre du bloc : "PRESENTATION" || - || Couleur du bouton au survol | ||
| + | |- | ||
| + | || --coul-entete-alpha || la couleur de l'en-tête avec de la transparence pour le menu || style="background-color:#ec6546;"| || - || - || - || - || - | ||
| + | |- | ||
| + | || --coul-emphase || Couleur du Bloc 1 de l’accueil + certains boutons (bleu 2021) || style="background-color:#2c4a9a;"| || Couleur des textes + couleur du fond des textes au survol (qui deviennent blanc) || Couleur du fond || Couleur des titres intermédiaires || Couleur des titres et des boutons || Couleur des titres et du boutons | ||
| + | |- | ||
| + | || --coul-emphase-alpha || la 1ère couleur d'emphase avec de la transparence || style="background-color:#2c4a9a;"| || - || - || - || - || - | ||
| + | |- | ||
| + | || --coul-emphase2 || le texte du Bloc 1 de l’accueil + certains boutons (jaune 2021) || style="background-color:#f6ae20;"| || - || Couleur du texte et du bouton || - || - || - | ||
| + | |- | ||
| + | || --coul-emphase2-alpha || la 2nde couleur d'emphase avec de la transparence || style="background-color:#f6ae20;"| || - || - || - || - || - | ||
| + | |- | ||
| + | || --coul-fond || le couleur du Bloc 2 de l'accueil et du fond des articles (beige 2021) || style="background-color:#faf2e4;"| || - || - || Couleur du fond || - || - | ||
| + | |} | ||
| + | |||
| + | Le fond du bloc N°3 est toujours Blanc. | ||
| + | |||
| + | Le fond du pied de page est Gris très sombre, invariable. | ||
| + | |||
| + | Pour passer les couleurs de hex à RGBA : https://rgbacolorpicker.com/hex-to-rgba | ||
| + | |||
| + | Par exemple : | ||
| + | * #ec6546, équivaut à : | ||
| + | * rgba(236, 101, 70, 1) | ||
==Configurer la bannière (page d'accueil)== | ==Configurer la bannière (page d'accueil)== | ||
| + | La bannière est une image de taille de 1920x653 pixels en 72dpi | ||
| + | |||
Pas à pas : | Pas à pas : | ||
Version actuelle datée du 3 juin 2025 à 14:55
Sommaire
Qu'est-ce que c'est que ce site ?
C'est un SPIP, avec le squelette HTML5UP réalisé par Cousu Main, fabricant de sites web mondiaux de Brest !
Vous trouvez Le tutoriel officiel du site sur Contrib.Spip
Configurer les contacts
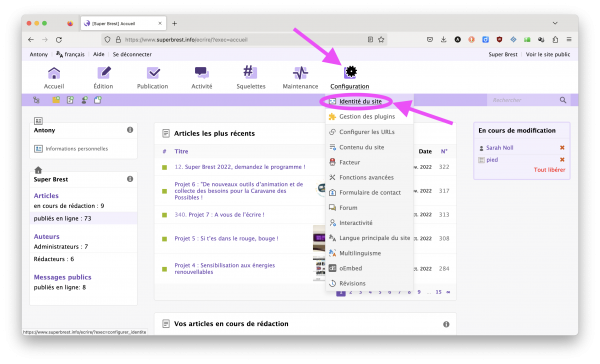
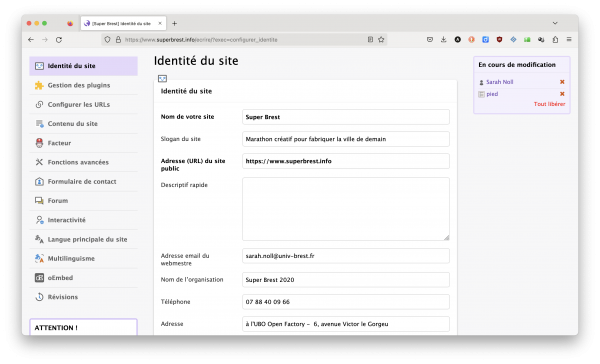
Pour configurer les contact du site Super Brest. Il faut aller dans l'interface privé et choisir configuration>Identité du site
et configurer en fonction de ses besoins :
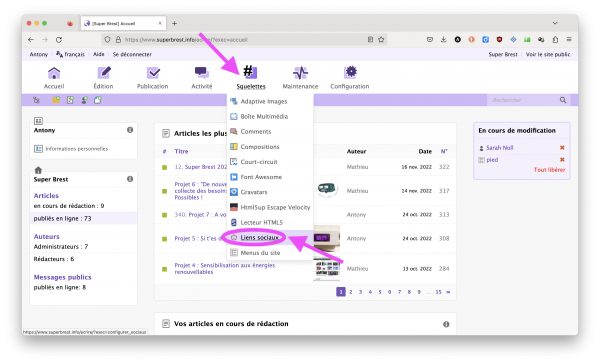
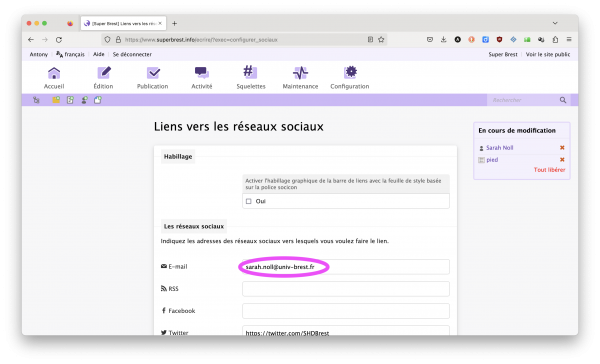
Pour le mail c'est ici :
Et hop !
Configurer les couleurs du site
Dans le plugin squelette super Brest, modifier les variables qu'on trouve en début de fichier /css/perso.css.
La page d’accueil est constituée de 5 blocs nommées dans l’ordre :
- En-tête, c’est qui supporte la bannière de format 1920x653 pixels en 72dpi
- Bloc 1, Couleur de Fond configurable, attention : liens blanc invariable
- Bloc 2, Guillemets dans ronds noir invariables. Fond configurable, mais attention c’est le fond de articles quand on navigue dans le site et la couleur des textes est gris moyen invariable.
- Bloc 3, Fond blanc invariable.
- Pied de page, Fond gris foncé invariable.
Invariable signifie que c’est codé en dur, je ne peux pas le modifier.
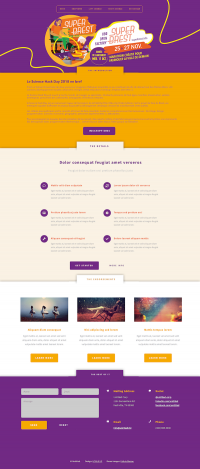
Pages types
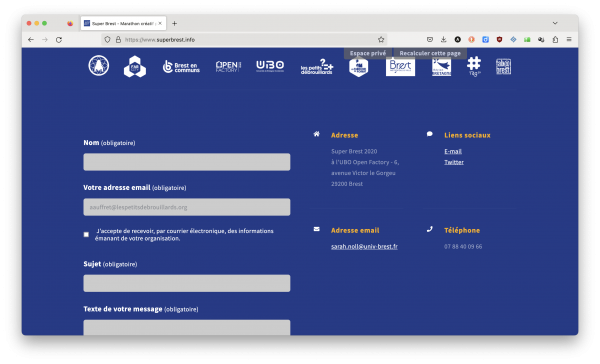
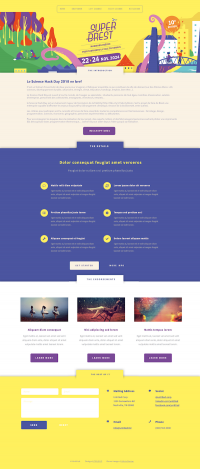
| Page Type Accueil | Page Type Rubrique |
|---|---|

|

|
Variables des couleurs du site
| Variable | Effet sur le site | Exemple joint | Dans l'en-tête | Bloc N°1 | Bloc N°2 | Bloc N°3 | Pied de Page |
|---|---|---|---|---|---|---|---|
| --coul-entete | la couleur du fond de l'en-tête (rouge 2021) | Couleur du fond | - | Titre du bloc : "PRESENTATION" | - | Couleur du bouton au survol | |
| --coul-entete-alpha | la couleur de l'en-tête avec de la transparence pour le menu | - | - | - | - | - | |
| --coul-emphase | Couleur du Bloc 1 de l’accueil + certains boutons (bleu 2021) | Couleur des textes + couleur du fond des textes au survol (qui deviennent blanc) | Couleur du fond | Couleur des titres intermédiaires | Couleur des titres et des boutons | Couleur des titres et du boutons | |
| --coul-emphase-alpha | la 1ère couleur d'emphase avec de la transparence | - | - | - | - | - | |
| --coul-emphase2 | le texte du Bloc 1 de l’accueil + certains boutons (jaune 2021) | - | Couleur du texte et du bouton | - | - | - | |
| --coul-emphase2-alpha | la 2nde couleur d'emphase avec de la transparence | - | - | - | - | - | |
| --coul-fond | le couleur du Bloc 2 de l'accueil et du fond des articles (beige 2021) | - | - | Couleur du fond | - | - |
Le fond du bloc N°3 est toujours Blanc.
Le fond du pied de page est Gris très sombre, invariable.
Pour passer les couleurs de hex à RGBA : https://rgbacolorpicker.com/hex-to-rgba
Par exemple :
- #ec6546, équivaut à :
- rgba(236, 101, 70, 1)
Configurer la bannière (page d'accueil)
La bannière est une image de taille de 1920x653 pixels en 72dpi
Pas à pas :
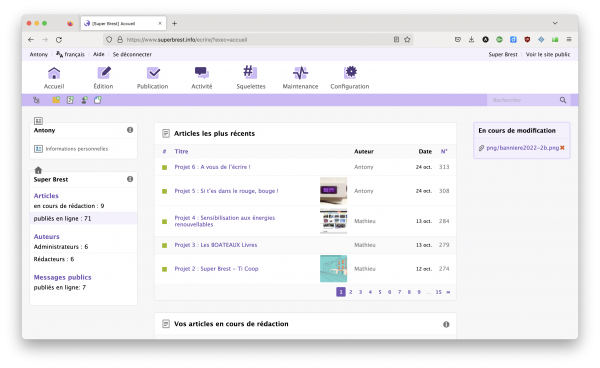
1 - se connecter à l'interface privée de SPIP
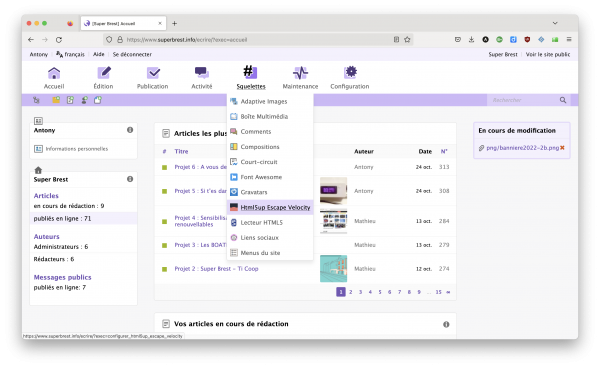
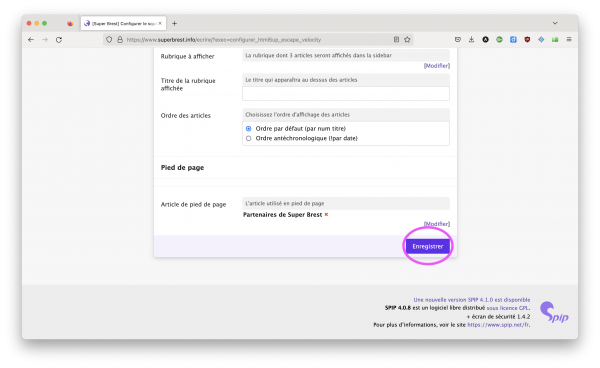
2 - vous rendre sur la page de configuratino du squelette
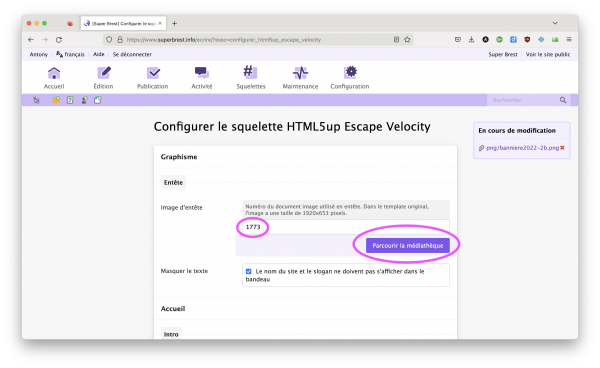
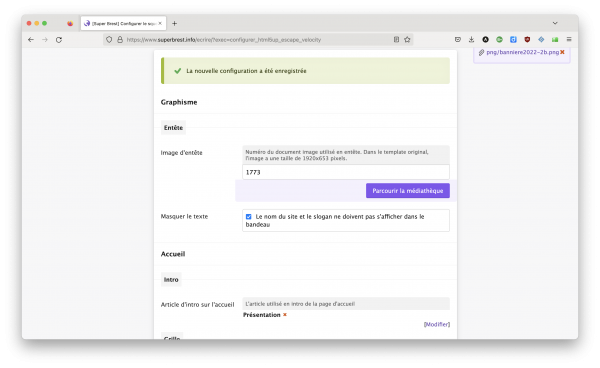
3 - C'est ici qu'on configure la bannière
4 - Tout en bas de la page cliquez sur enregister
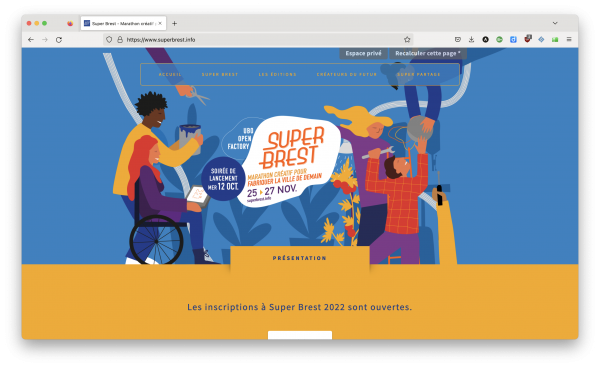
5 - C'est fait !
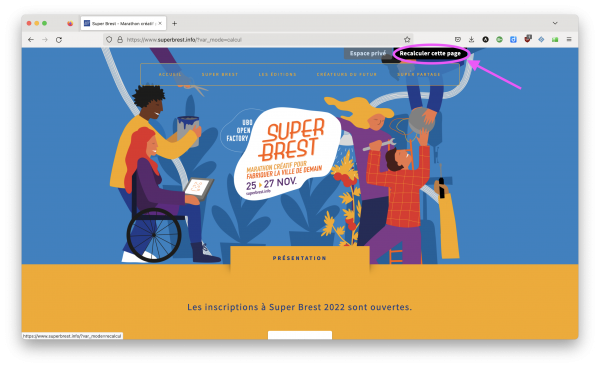
6 - L'ancienne page d'accueil est toujours dans le cache de SPIP,
7 - Cliquez sur "recalculer cette page" : La page est mise à jour avec la nouvelle image
Pour charger un nouveau média :
Tant que je vous ais : N'oubliez pas que c'est la fin de l'abondance, n'oubliez pas de réduire la taille de vos images.
J'ai d'abord redimensionné mon image à la bonne taille en pixels(2673 × 1368) puis mis à 72 dpi (ou ppp) et enfin, j'ai utilisé : https://compressor.io/
Maintenance
Concernant les mises à jour :
- pour être informé : s'abonner au Discourse de la communauté principalement la rubrique "Annonces" https://discuter.spip.net/
- pour lancer la mise à jour, Seuls les admins peuvent le faire : aller sur https://www.superbrest.info/spip_loader.php en étant identifié et lancer la mise à jour.
- une fois la mise à jour finalisée : aller dans les plugins (menu Configuration) pour finaliser la mise jour
Il est possible d'avoir des erreur 500 (time out) due à une limitation chez l'hébergeur. Normalement, ça ne pose pas de problème, il suffit de recharger la page. Si ça ne suffit pas, connectez vous directement à l'espace privé.
compte à rebours page d'accueil
un jolie compte à rebours fait avec : https://www.tickcounter.com
Page d'accueil
| 2024 | 2023 | 2022 | 2021 |
|---|---|---|---|

|

|

|

|
Améliorations
- mail : doublon de bas de page.