Cadre à matrice de leds ESP32 : Différence entre versions
(→Mémoriser un Pixel Art) |
|||
| (25 révisions intermédiaires par le même utilisateur non affichées) | |||
| Ligne 9 : | Ligne 9 : | ||
==Matériel== | ==Matériel== | ||
| + | Au sujet de l'alimentation électrique, vous pouvez lire [[Alimentation électrique des leds]] | ||
{| class="wikitable" | {| class="wikitable" | ||
|- | |- | ||
| Ligne 51 : | Ligne 52 : | ||
Doc du projet : https://kno.wled.ge | Doc du projet : https://kno.wled.ge | ||
| + | |||
| + | ==Brancher l'ESP32== | ||
| + | il existe plusieurs modèles de carte esp32. Elles fonctionnenet globalement sur le même modèle. | ||
| + | |||
| + | {| class="wikitable" | ||
| + | |- | ||
| + | ! Carte !! banchement | ||
| + | |- | ||
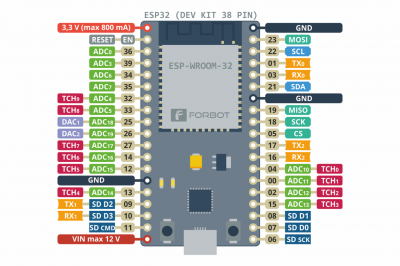
| + | | [[Fichier:ESP 32 DEVKIT PINOUT-1536x1023.png|400px]] | ||
| + | || Broche V5 pour le +5V, GND pour la masse, Broche G16 (GPIO16) pour le Din de la matrice de Led | ||
| + | |- | ||
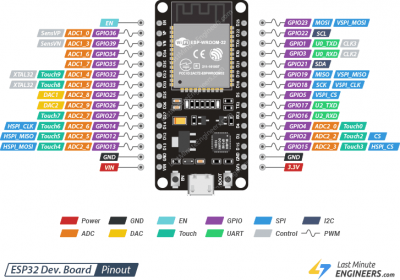
| + | | [[Fichier:ESP32-Pinout.png|400px]] | ||
| + | || Broche Vin pour le +5V et brache GND pour la masse, Broche RX2 (GPIO16) pour le Din de la matrice de Led | ||
| + | |} | ||
| + | |||
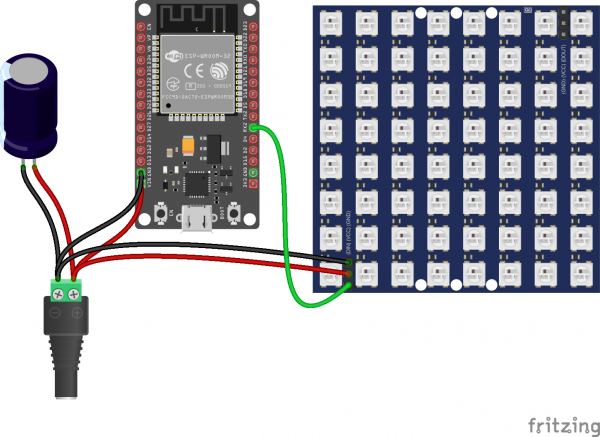
| + | le câblage général est ici : | ||
| + | |||
| + | [[Fichier:CadreWled cablage.png|600px]] | ||
| + | |||
| + | Regardez les précisions au sujet de l'alimentation électrique ici : [[Alimentation électrique des leds]] | ||
| + | |||
| + | Nous avons testé, cela fonctionne aussi avec un chargeur de téléphone portable (5V, 3A), à condition de limiter la consommation de courant dans Wled. | ||
| + | On peut même alimenter via le port micro-usb par la carte ESP32. | ||
| + | |||
| + | ==Configurer Wled== | ||
| + | Une fois que vous avez chargé Wled sur l'ESP32, il ne reste plus qu'à le configurer pour le panneau de led. | ||
| + | |||
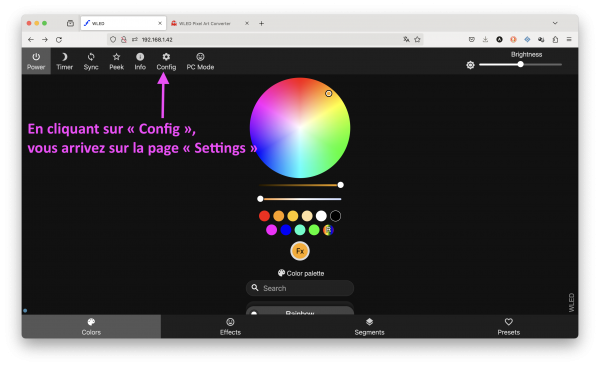
| + | [[Fichier:CadreWled accesConfig.png|600px]] | ||
| + | |||
| + | ===menu Configuration=== | ||
| + | |||
| + | [[Fichier:CadreWled menuconfig.png|600px]] | ||
| + | ===le Wifi=== | ||
| + | |||
| + | [[Fichier:CadreWled MenuWifiSetup.png|600px]] | ||
| + | ===Led Preferences=== | ||
| + | |||
| + | [[Fichier:CadreWled MenuLedPref.png|600px]] | ||
| + | |||
| + | [[Fichier:CadreWled MenuLedPref2.png|600px]] | ||
| + | |||
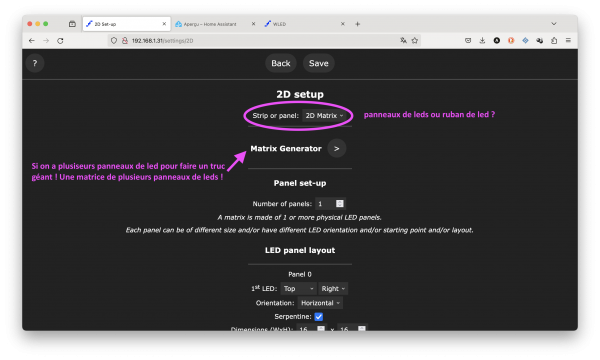
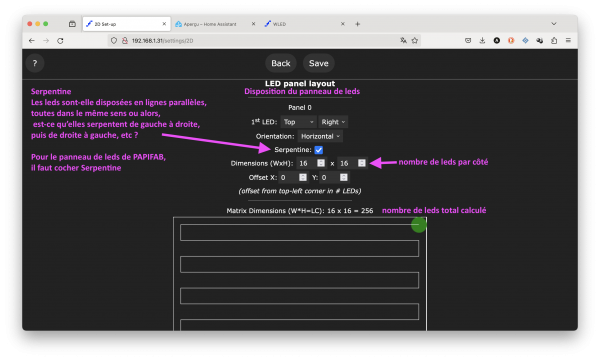
| + | ===2D Configuration=== | ||
| + | c'est ici qu'on configure le panneau de led 16X16 | ||
| + | |||
| + | [[Fichier:CadreWled Menu2DLed.png|600px]] | ||
| + | |||
| + | [[Fichier:CadreWled Menu2Dled2.png|600px]] | ||
| + | |||
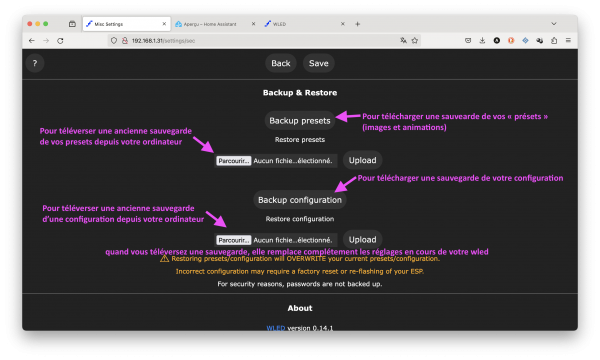
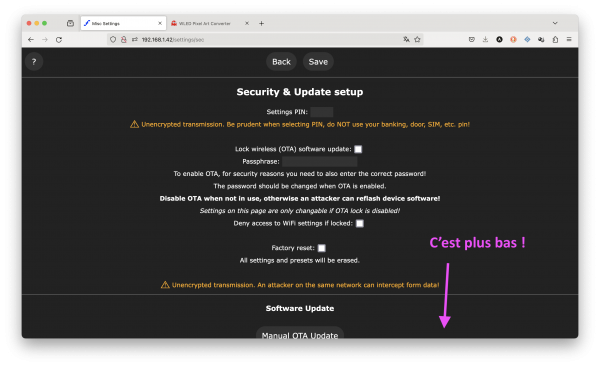
| + | ===Sécurité et mise à jour=== | ||
| + | C'est ici qu'on peut sauvegarder les "présets" (images et animations personnalisées) et la configuration de son wled. | ||
| + | C'est aussi ici qu'on peut charger des "présets" et une config aux petits oignons ! | ||
| + | |||
| + | C'est détaillé plus bas dans le chapitre [[#Cerise sur le gâteau|Cerise sur le gâteau]] et [[#Cerise sur la cerise|Cerise sur la cerise]] . | ||
| + | |||
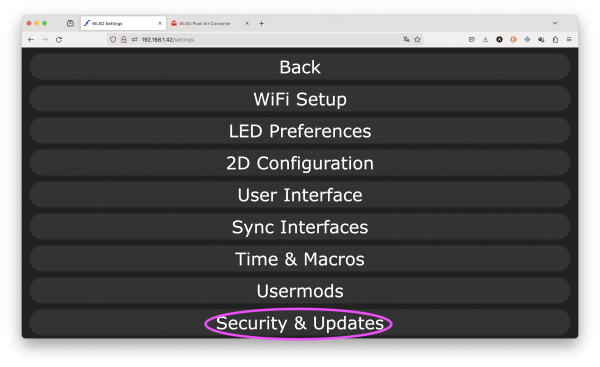
| + | [[Fichier:CadreWled MenuSecurityUpdate.png|600px]] | ||
==Installer PixelArtConverter== | ==Installer PixelArtConverter== | ||
| Ligne 69 : | Ligne 125 : | ||
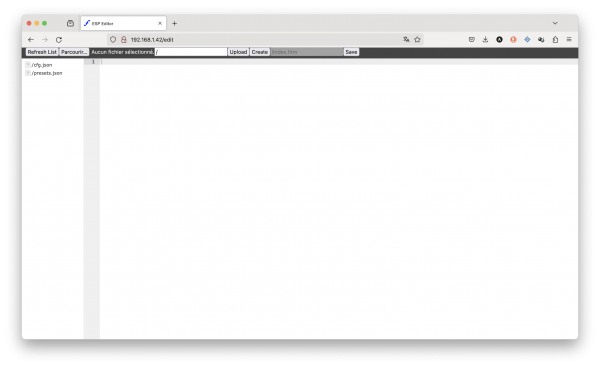
La page "edit" | La page "edit" | ||
| + | |||
[[Fichier:CadreALedESP32-PageEdit.png|600px]] | [[Fichier:CadreALedESP32-PageEdit.png|600px]] | ||
| Ligne 77 : | Ligne 134 : | ||
[[Fichier:CadreALedESP32-PagePixartCommentee.png|600px]] | [[Fichier:CadreALedESP32-PagePixartCommentee.png|600px]] | ||
| − | Fichier:CadreALedESP32-PagePixartAffichage.png | + | [[Fichier:CadreALedESP32-PagePixartAffichage.png|600px]] |
| − | Fichier:CadreALedESP32-PagePixartEncode.png | + | [[Fichier:CadreALedESP32-PagePixartEncode.png|600px]] |
==Afficher un Pixel Art personnalisé== | ==Afficher un Pixel Art personnalisé== | ||
| Ligne 92 : | Ligne 149 : | ||
Revenez sur la page d'accueil de votre cadre à led, dans l'onglet presets, cliquez sur presets | Revenez sur la page d'accueil de votre cadre à led, dans l'onglet presets, cliquez sur presets | ||
| − | [[Fichier:CadreALedESP32-PagePixartEnregistrefichierJSON.png| | + | [[Fichier:CadreALedESP32-PagePixartEnregistrefichierJSON.png|599px]] |
Nommez votre pixel art, décochez la case "Use Current state", collez votre Json dans la boite qui s'ouvre puis cliquez sur "Save", un peu plus bas ! | Nommez votre pixel art, décochez la case "Use Current state", collez votre Json dans la boite qui s'ouvre puis cliquez sur "Save", un peu plus bas ! | ||
| Ligne 101 : | Ligne 158 : | ||
==Réaliser une animation== | ==Réaliser une animation== | ||
| + | Une animation, c'est une succession d'images fixes. Préparez vos images fixes, enregistrez-les sur l'ESP32 puis procédez comme ce tuto l'indique : | ||
| + | |||
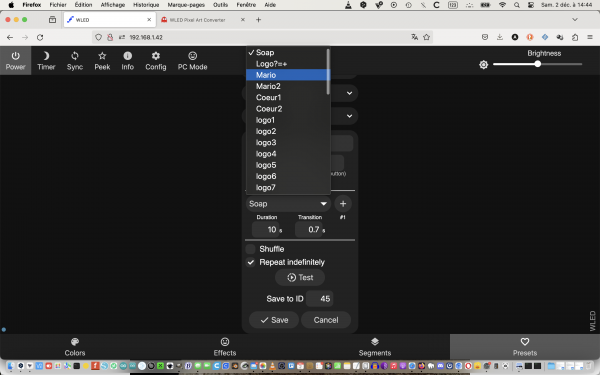
| + | Choisissez "Playlist" | ||
| + | |||
| + | [[Fichier:CadreALedESP32-PagePixartEnregistrefichierJSON.png|600px]] | ||
| + | |||
| + | Et suivez les consignes | ||
| + | |||
[[Fichier:CadreALedESP32-PrepaAnimation.png|600px]] | [[Fichier:CadreALedESP32-PrepaAnimation.png|600px]] | ||
| Ligne 108 : | Ligne 173 : | ||
[[Fichier:CadreALedESP32-AnimationChoixImages.png|600px]] | [[Fichier:CadreALedESP32-AnimationChoixImages.png|600px]] | ||
| + | |||
| + | Et voilà ! | ||
| + | |||
| + | [[Fichier:CadreLed-GIFAnime.gif]] | ||
| + | ==Cerise sur le gâteau== | ||
| + | On peut sauvegarder et même partager ses créations ! | ||
| + | |||
| + | [[Fichier:CadreALedESP32-AccesMenuSettings.png|600px]] | ||
| + | |||
| + | [[Fichier:CadreALedESP32-MenuSettings.png|600px]] | ||
| + | |||
| + | [[Fichier:CadreALedESP32-PageSauvegarde.png|600px]] | ||
| + | |||
| + | [[Fichier:CadreALedESP32-Sauvegardes.png|600px]] | ||
| + | |||
| + | N'oubliez pas de cliquer sur "Save" en haut à droite pour valider les modifications ! | ||
| + | |||
| + | ==Cerise sur la cerise== | ||
| + | Voici mon fichier de sauvegarde : [[Media:Wled presetsAntony231202.txt|Sauvegarde Antony 2 décembre 2023]] (clic droit->enregistrer le fichier sous) | ||
| + | |||
| + | Téléchargez-le puis renommez son extension de .txt à .json puis chargez-le dans votre cadre et le tour est joué ! | ||
| + | * Il s'appelle "Wled_presetsAntony231202.txt" | ||
| + | * renommez-le "Wled_presetsAntony231202.json" | ||
| + | N'oubliez pas de cliquer sur "Save" en haut à droite pour valider les modifications ! | ||
| + | |||
| + | ==Gâteau sur la cerise== | ||
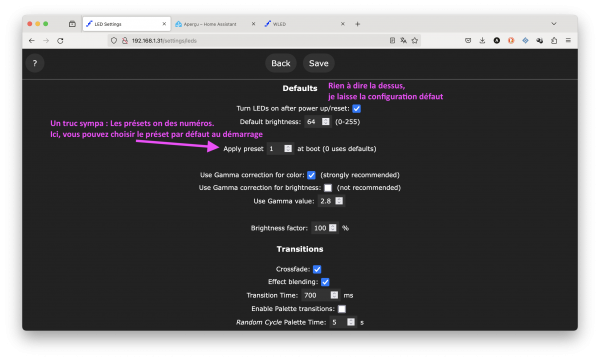
| + | vous pouvez choisir une présélection par défaut ! | ||
| + | |||
| + | c'est dans "Led Préference" : | ||
| + | |||
| + | [[Fichier:CadreALedESP32-selectionParDefaut.png|500px]] | ||
| + | |||
==Tutos Vidéo== | ==Tutos Vidéo== | ||
| Ligne 125 : | Ligne 222 : | ||
==Ressources== | ==Ressources== | ||
* https://www.pixilart.com/ | * https://www.pixilart.com/ | ||
| + | |||
| + | ==Photos d'ateleir== | ||
| + | [[Fichier:CadreLedSoudure.JPG|400px]] | ||
| + | |||
| + | [[Fichier:CadreLedCoeur.JPG|400px]] | ||
| + | |||
| + | [[Fichier:CadreLedWLED.JPG|400px]] | ||
| + | |||
| + | [[Fichier:CadreLedSapinJPG.jpeg|400px]] | ||
| + | ==catégorie== | ||
| + | [[Catégorie:Tuto Arduino]] | ||
| + | [[Catégorie:led]][[Catégorie:ruban de led]][[Catégorie:WS1812B]] | ||
| + | [[Catégorie:Arduino]] | ||
| + | [[Catégorie:ESP32]] | ||
Version actuelle datée du 27 juillet 2024 à 07:21
Sommaire
Matériel
Au sujet de l'alimentation électrique, vous pouvez lire Alimentation électrique des leds
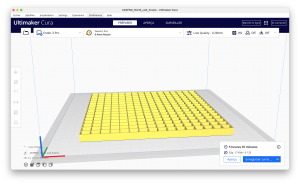
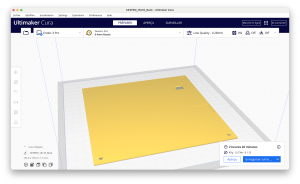
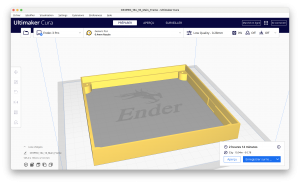
Les fichiers du cadre à Imprimer en 3D sont disponibles sur Thingiverse
Installer Wled
Se rendre à https://install.wled.me/
Avec un navigateur compatible : Chromimum, Opera, Chrome...
Navigateur non compatible : Firefox, safari...
Il se peut qu'il vous manque les pilotes pour votre carte. Voici les pilotes des puces couramment utilisées dans les cartes ESP :
Assurez-vous que votre câble USB supporte le transfert de données.
Doc du projet : https://kno.wled.ge
Brancher l'ESP32
il existe plusieurs modèles de carte esp32. Elles fonctionnenet globalement sur le même modèle.
le câblage général est ici :
Regardez les précisions au sujet de l'alimentation électrique ici : Alimentation électrique des leds
Nous avons testé, cela fonctionne aussi avec un chargeur de téléphone portable (5V, 3A), à condition de limiter la consommation de courant dans Wled. On peut même alimenter via le port micro-usb par la carte ESP32.
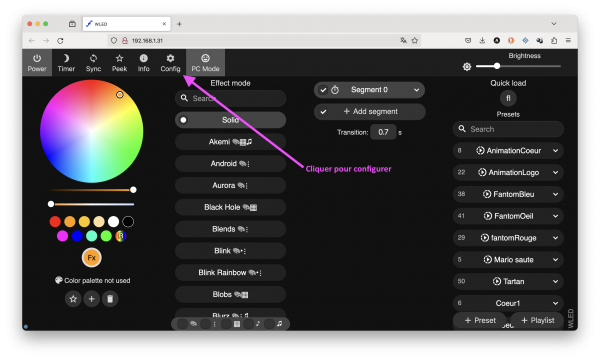
Configurer Wled
Une fois que vous avez chargé Wled sur l'ESP32, il ne reste plus qu'à le configurer pour le panneau de led.
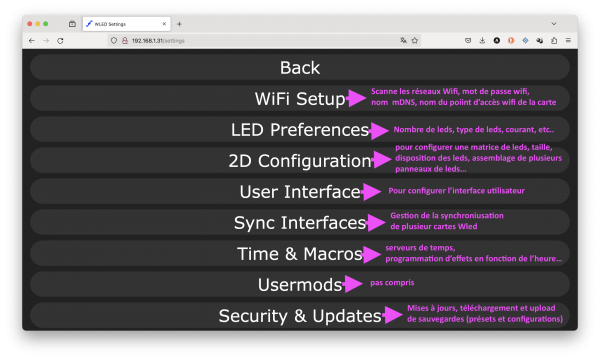
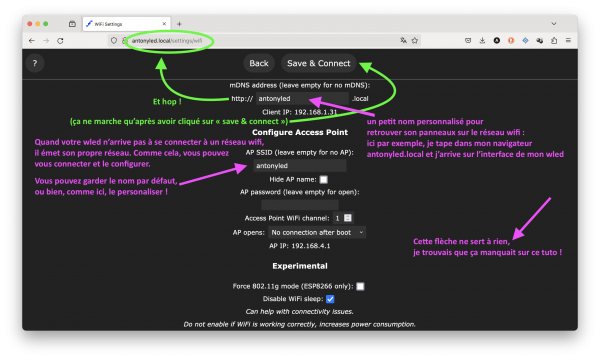
le Wifi
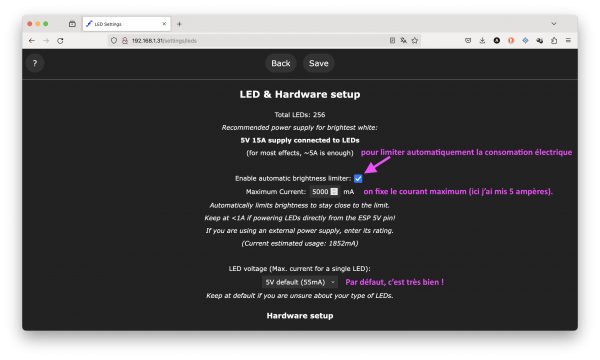
Led Preferences
2D Configuration
c'est ici qu'on configure le panneau de led 16X16
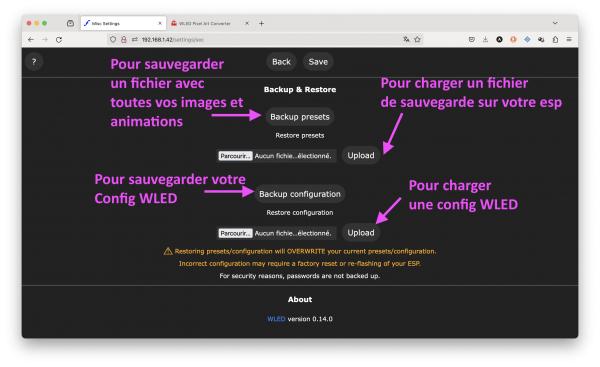
Sécurité et mise à jour
C'est ici qu'on peut sauvegarder les "présets" (images et animations personnalisées) et la configuration de son wled. C'est aussi ici qu'on peut charger des "présets" et une config aux petits oignons !
C'est détaillé plus bas dans le chapitre Cerise sur le gâteau et Cerise sur la cerise .
Installer PixelArtConverter
PixelArtConverter est un logiciel qui converti des images en fichier JSON utilisable par WLED pour afficher l'image en pixel ART.
PixelArtConverter peut fonctionner sur votre ordi, mais il peut être chargé sur une carte ESP32 dans WLED !
PixelArtConverter n'est pas fusionné avec le projet WLED principal, cette option sera bientôt disponible par défaut.
La plupart des appareils WLED sont des appareils à faible consommation et à capacité de calcul limitée, il est donc important de leur rendre la vie aussi facile que possible. C'est pourquoi il existe une solution à fichier unique que vous pouvez utiliser si vous voulez rendre PixelArtConverter accessible depuis votre appareil WLED.
Suivez ces étapes :
- Téléchargez le fichier pixart.htm à partir du site du projet : https://github.com/werkstrom/WLED-PixelArtConverter
- Allez sur votre cadre à led à partir d'un navigateur (Firefox, Opéra ou autre) http://[L'IP-de-votre-cadre-à-led]/edit
- Téléversez le fichier pixart.htm à l'aide de l'interface utilisateur sur l'ESP32
- Allez à l'adresse http://[L'IP-de-votre-cadre-à-led]/pixart.htm
La page "edit"
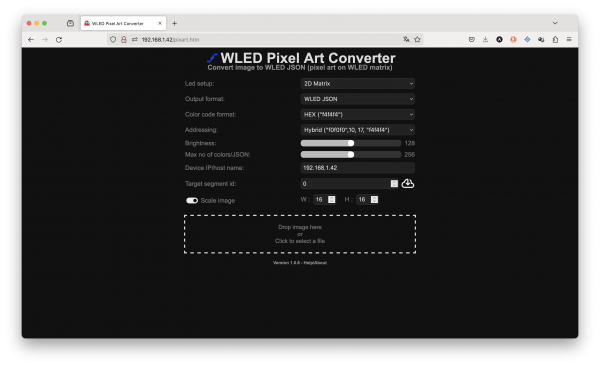
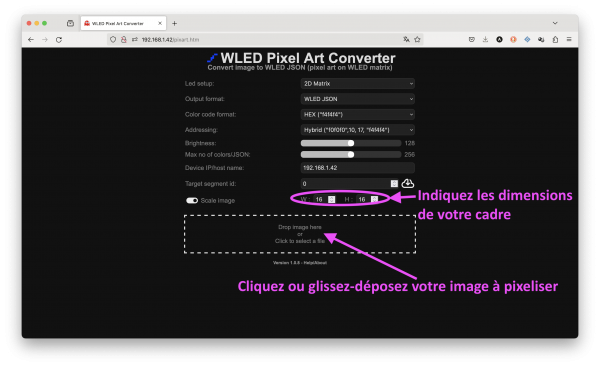
Et là, vous pouvez commencer à convertir des images en pixels Art.
Afficher un Pixel Art personnalisé
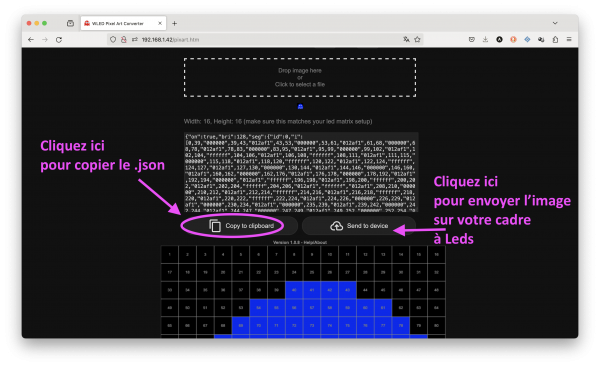
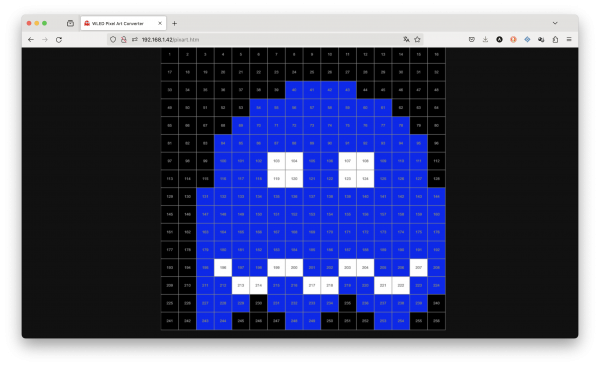
Affichage temporaire
Cliquez à droite pour envoyer l'image directement à votre cadre (sans la mémoriser !)
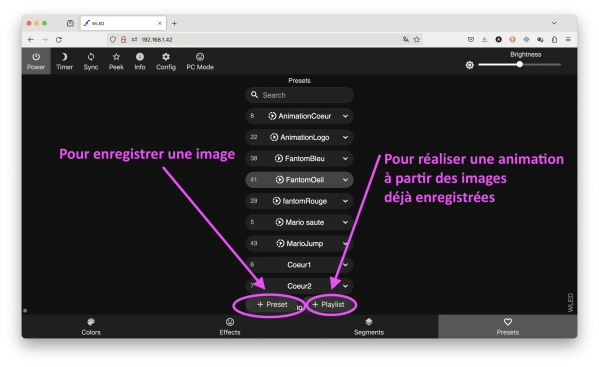
Enregistrer un pixelArt
Vous avez cliqué à gauche pour copier le Json.
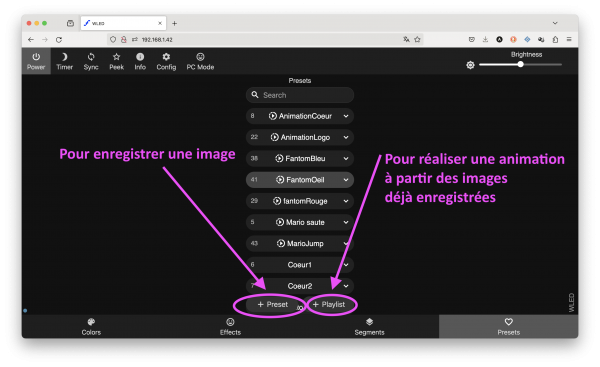
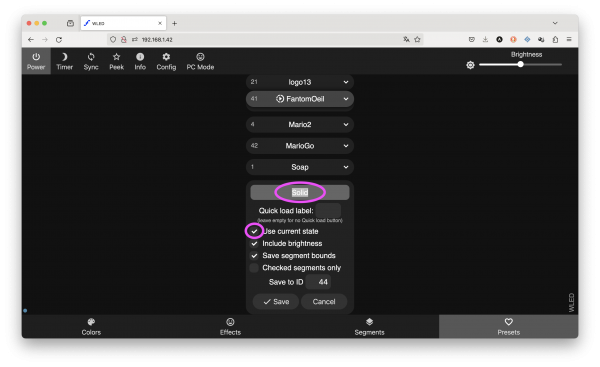
Revenez sur la page d'accueil de votre cadre à led, dans l'onglet presets, cliquez sur presets
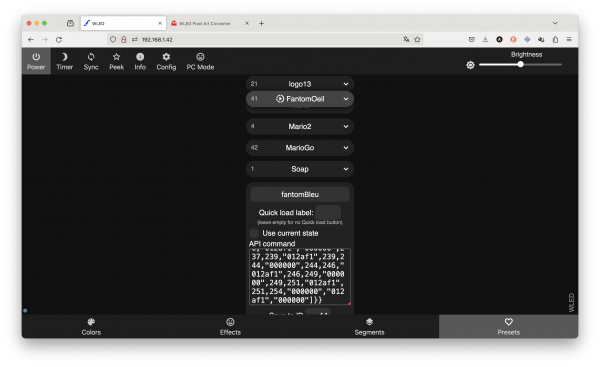
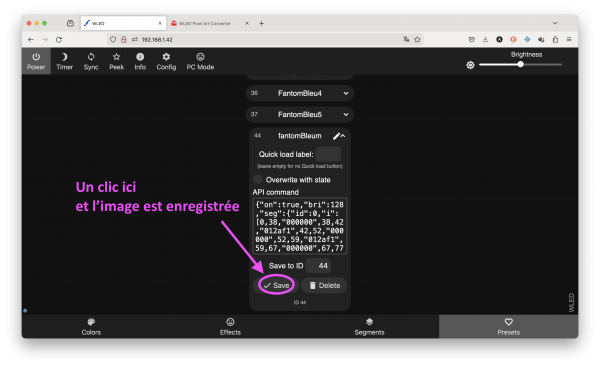
Nommez votre pixel art, décochez la case "Use Current state", collez votre Json dans la boite qui s'ouvre puis cliquez sur "Save", un peu plus bas !
Réaliser une animation
Une animation, c'est une succession d'images fixes. Préparez vos images fixes, enregistrez-les sur l'ESP32 puis procédez comme ce tuto l'indique :
Choisissez "Playlist"
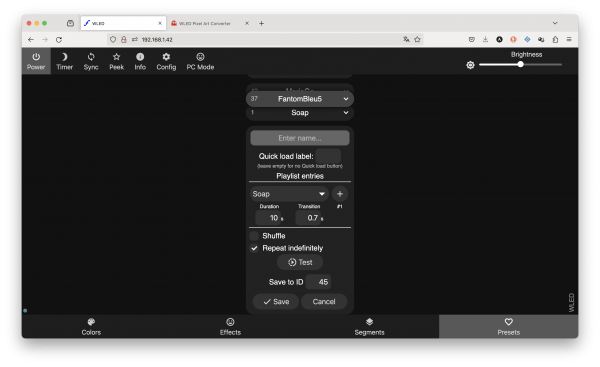
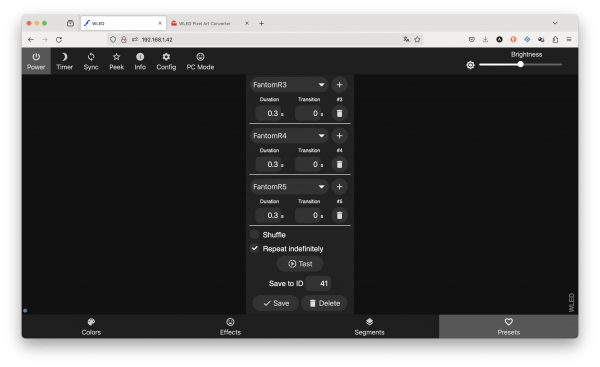
Et suivez les consignes
Et voilà !
Cerise sur le gâteau
On peut sauvegarder et même partager ses créations !
N'oubliez pas de cliquer sur "Save" en haut à droite pour valider les modifications !
Cerise sur la cerise
Voici mon fichier de sauvegarde : Sauvegarde Antony 2 décembre 2023 (clic droit->enregistrer le fichier sous)
Téléchargez-le puis renommez son extension de .txt à .json puis chargez-le dans votre cadre et le tour est joué !
- Il s'appelle "Wled_presetsAntony231202.txt"
- renommez-le "Wled_presetsAntony231202.json"
N'oubliez pas de cliquer sur "Save" en haut à droite pour valider les modifications !
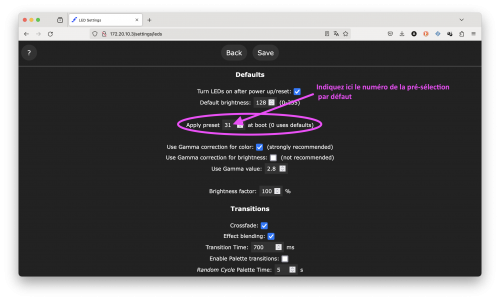
Gâteau sur la cerise
vous pouvez choisir une présélection par défaut !
c'est dans "Led Préference" :
Tutos Vidéo
En anglais
Super tuto pour enregistrer vos PixelArts dans Wled et les afficher à la demande !