POCL : VOIR DEMAIN : Différence entre versions
(→prototype qu'on souhaite réaliser) |
|||
| (102 révisions intermédiaires par 2 utilisateurs non affichées) | |||
| Ligne 3 : | Ligne 3 : | ||
Créer une fenêtre pour voir demain. | Créer une fenêtre pour voir demain. | ||
==membres du projet== | ==membres du projet== | ||
| − | Rémy, Maryline, Léa, Bérengère | + | <table style="width:100%;"><tr> |
| + | <td> | ||
| + | <ul> | ||
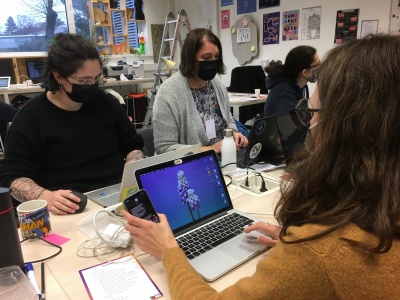
| + | <li>Equipe Hackathon : Rémy, Maryline, Léa, Bérengère</li> | ||
| + | <li>Partie logicielle : Baptiste, Philippe</li> | ||
| + | </ul> | ||
| + | </td><td style="width:450px;text-align:right;"> | ||
| + | [[Fichier:POCL-equipe-demain.JPG|400px]] | ||
| + | </td></tr></table> | ||
| + | |||
==prototype qu'on souhaite réaliser == | ==prototype qu'on souhaite réaliser == | ||
| − | |||
| − | [[Fichier:POCL-Demain.JPG|600px]] | + | <table style="width:100%;"><tr> |
| + | <td> | ||
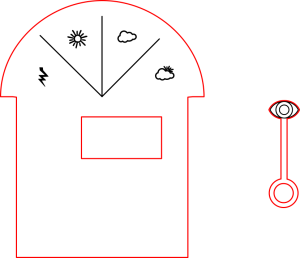
| + | Nous souhaitons réaliser un théâtre d'ombre pour visualiser la météo du jour à travers des photos vectorisés représentant le paysage rennais. Cet objet pourra être déposé sur votre bureau ou toute autre endroit que vous souhaitez. Débuter sa journée sur une fenêtre ouverte vers un paysage urbain | ||
| + | </td><td style="width:450px;text-align:right;"> | ||
| + | [[Fichier:POCL-Demain.JPG|400px]] | ||
| + | </td></tr></table> | ||
| + | |||
| + | ==Présentation extérieure== | ||
| + | ===Version 1 (hackathon)=== | ||
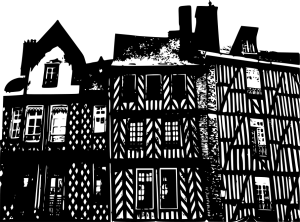
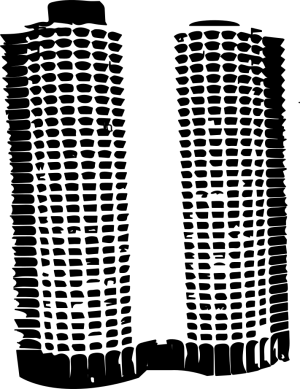
| + | Les décors sont réalisés en découpe & gravure laser (fichiers SVG disponibles ci-après) | ||
| + | <table><tr> | ||
| + | <td style="width:350px;"> | ||
| + | [[Fichier:POCLVoir demain AiguillePourVoir.png|300px]] | ||
| + | </td><td style="width:350px;"> | ||
| + | [[Fichier:POCLVieuxRennes.png|300px]] | ||
| + | </td><td style="width:350px;"> | ||
| + | [[Fichier:POCLHorizon.png|300px]] | ||
| + | </td> | ||
| + | </tr></table> | ||
| + | |||
| + | |||
| + | ===Version 2 (finalisation)=== | ||
| + | |||
| + | <table><tr> | ||
| + | <td style="vertical-align:top"> | ||
| + | Lors de la finalisation de la partie logicielle, nous avons intégré les modifications suivantes : | ||
| + | <ul> | ||
| + | <li>Ajout du symbole "pluie", même si c'est très rare à Rennes ;-) ...</li> | ||
| + | <li>Réorganisation des éléments (soleil → soleil+nuages → nuages → pluie → orage)</li> | ||
| + | <li>Création d'un tableau de commande à l'arrière de la maquette. | ||
| + | </ul> | ||
| + | Ces nouveaux éléments ont été faits sur une imprimante standard (sur papier épais/photo),<br> | ||
| + | (voir fichier ci-après). Le nouveau tableau de bord est simplement collé sur l'existant. | ||
| + | </td><td style="width:40%;text-align:center;"> | ||
| + | [[Fichier:Voir Demain v2.png|Tableaux de bord et de commande du POCL Voir Demain (pour affichage sur le Wiki)|600px]] | ||
| + | </td></tr></table> | ||
| + | |||
| + | <table style="width:100%; text-align:center;"><tr> | ||
| + | <td>Nouveau tableau de bord</td> | ||
| + | <td>Vue arrière du POCL</td> | ||
| + | <td>Zoom sur le tableau de commande</td> | ||
| + | </tr><tr> | ||
| + | <td>[[Fichier:Voir Demain TBV2.png|400px]]</td> | ||
| + | <td>[[Fichier:Voir Demain Arrière.png|400px]]</td> | ||
| + | <td>[[Fichier:Voir Demain Commande.png|400px]]</td> | ||
| + | </tr></table> | ||
| + | |||
| + | ===Fichiers pour la découpeuse laser et l'imprimante=== | ||
| + | <ul><li> | ||
| + | [[media:POCLVoir demain Aiguille.svg|Téléchargez le SVG du tableau et de l'aiguille]] | ||
| + | </li><li> | ||
| + | [[media:POCLVoir demain batiment.svg|Téléchargez le SVG des bâtiments]] | ||
| + | </li><li> | ||
| + | [[media:Voir Demain Impression (GIMP et jpg).zip|Téléchargez les tableaux de bord et de commande (version 2)]] | ||
| + | </li></ul> | ||
| + | |||
| + | ==Partie électronique== | ||
| + | <table><tr> | ||
| + | <td> | ||
| + | Le cœur du montage électronique s'appuie sur un microcontrôleur de type '''Wemos D1 Mini'''. Celui-ci à l'avantage d'être peu onéreux (quelques euros), et il est largement suffisant pour notre besoin, puisque nous exploiterons : | ||
| + | <ul> | ||
| + | <li>un port analogique, pour le potentiomètre,</li> | ||
| + | <li>2 ports numériques en sortie, pour la commande des leds et du servo-moteur</li> | ||
| + | <li>1 port numérique en entrée, pour l'interrupteur "simulation vs mode réel"</li> | ||
| + | </ul> | ||
| + | Pour les animations lumineuses, nous utilisons des leds multicolores disponibles sous forme de ruban, de type '''Adafruit NeoPixel'''. Il suffit d'alimenter ce ruban depuis le Wemos D1 Mini (sorties GND et 5V), et de réserver une première sortie numérique (D4) en sortie, qui autorise la commande individuelle de chaque led. | ||
| + | |||
| + | Pour activer l'aiguille du tableau de bord, nous utilisons un micro servo-moteur, de type '''Fitech FS90'''. Celui-ci est peu gourmand en énergie, et peut être simplement alimenté par le Wemos D1 mini (sorties GND et 5V). La deuxième sortie numérique (D3) sera utilisée pour la commande du servo-moteur (détermination de l'angle de l'aiguille) | ||
| + | |||
| + | Le potentiomètre aura ses deux connexions externes connectées d'une part sur GND, d'autre part sur le pin 3,3V ('''important''', car c'est la tension maximale qui sera alors disponible sur la connexion centrale du potentiomètre, et qui sera connectée à l'entrée analogique (A0) du D1 mini ; au-delà le D1 mini risque de souffrir). | ||
| + | |||
| + | Et enfin, nous avons pris un mini-interrupteur classique, connecté également sur les sorties (GND) et (5V) du Wemos D Mini. En fonction de sa position, il répercutera, soit le GND, soit le 5V, sur l'entrée numérique (D0) du micro-contrôleur. | ||
| + | </td><td style="width:550px;text-align:right;"> | ||
| + | [[Fichier:Voir Demain Schema.png|500px]] | ||
| + | </td> | ||
| + | </tr></table> | ||
| + | |||
| + | ==Partie logicielle== | ||
| + | ===Serveur et données météo=== | ||
| + | <table><tr> | ||
| + | <td style="vertical-align:top;"> | ||
| + | Les données météo sont extraites du site '''Météo Concept''' : https://api.meteo-concept.com/. | ||
| + | |||
| + | Il est nécessaire de s'inscrire sur le site afin de créer un "token" qui sera indispensable lors des demandes de prévision météo. L'utilisation est gratuite jusqu'à 500 appels par jour. Un token a déjà été obtenu pour notre maquette, mais en fonction du besoin (multiplication des POCL "Voir Demain"), vous pourrez avoir à demander un nouveau "token" (via une nouvelle inscription sur le site), voire passer à une offre payante permettant d'envoyer plus de requêtes. | ||
| + | |||
| + | L'obtention des données souhaitées se fait selon un protocole Internet standard (HTTPS), et les données sont reçues dans un format standardisé '''JSON''' (JavaScript Object Notation). Ceci permet d'interroger le serveur avec un simple navigateur, et les navigateurs récents (testé avec Firefox),reconnaissent directement le format JSON et l'affichent sous une forme structurée. La requête, quant à elle, se fait sous la forme suivante : | ||
| + | <center> | ||
| + | <b><nowiki>https://api.meteo-concept.com/api/forecast/daily?token=</nowiki></b><i><nowiki><token></nowiki></i><b><nowiki>&insee=</nowiki></b><i><nowiki><code insee de la la commune></nowiki></i> | ||
| + | </center> | ||
| + | Ainsi, pour valider facilement notre requête météo avant de se lancer dans le code logiciel du D1 Mini, il suffit de cliquer sur le lien ci-dessous <sup>(*)</sup>... | ||
| + | <center> | ||
| + | https://api.meteo-concept.com/api/forecast/daily?token=54202d9b9f01cd1ee6d200372c7aec3661ac09f0ed9f526e85359de6eb064988&insee=35238 | ||
| + | </center> | ||
| + | ... et votre navigateur préféré devrait afficher quelque chose similaire à l'image de droite → | ||
| + | |||
| + | Pour plus d'information sur les codes météos, et sur toutes les autres données exploitables, voir ce lien : | ||
| + | <center> | ||
| + | https://api.meteo-concept.com/documentation#forecast-city-day | ||
| + | </center> | ||
| + | <br> | ||
| + | <br> | ||
| + | (*) <i>Attention, le token utilisé ici est celui créé lors de la conception. Il a pu devenir obsolète depuis.</i> | ||
| + | |||
| + | </td><td style="vertical-align:top;text-align:right;width:550px;"> | ||
| + | [[Fichier:Voir Demain JSON.png|530px]] | ||
| + | </td> | ||
| + | </tr></table> | ||
| + | |||
| + | ===Démarrage du POCL / Connexion Wi-Fi=== | ||
| + | <table><tr> | ||
| + | <td> | ||
| + | A l'allumage, toutes les leds s'allument en bleu, à tour de rôle (défilement pendant 5 fois au-dessus de la ville), afin de signaler le bon démarrage de la maquette. Si on est en mode réel, le POCL va alors allumer toutes les leds en rouge, pour signaler la tentative de connexion Wi-Fi. Nous avons ensuite deux possibilités : | ||
| + | <ul> | ||
| + | <li> | ||
| + | Les leds clignotent simultanément en bleu 5 fois de suite, ce qui signifie que la maquette a réussi à se connecter sur un Wi-Fi qui était déjà connu. | ||
| + | </li> | ||
| + | <li> | ||
| + | Les leds sont éteintes, ce qui signifie que la maquette n'a pas trouvé de réseau connu. | ||
| + | Dans ce cas, elle s'est elle-même positionnée comme un point d'accès Wi-Fi, sur lequel il faudra d’abord se connecter : | ||
| + | <ol> | ||
| + | <li>Avec un téléphone ou ordinateur, connectez vous au point d'accès '''POCL_Voir_Demain''' (Cf. image n° 1 à droite). Il n'y a pas de mot de passe. Il y aura peut-être un message indiquant qu'Internet n'est pas disponible, c'est normal, ne pas en tenir compte.</li> | ||
| + | <li>Sur votre navigateur préféré, tapez "192.168.4.1", si tout se passe bien vous aurez l’interface Wi-Fi Manager (Cf. image n° 2). Cliquez sur "Configure WiFi", vous arrivez sur le choix du point d'accès (Cf. Image n°3). Choisissez alors votre point d'accès Wi-Fi préféré, et cliquez sur Save</li> | ||
| + | <li>si tout se passe bien, les leds clignoteront alors simultanément en bleu.</li> | ||
| + | </ol> | ||
| + | </li> | ||
| + | </ul> | ||
| + | La même procédure s'applique lorsqu'on passe du mode 'simulation' au mode 'réel'. | ||
| + | </td> | ||
| + | <td style="width:620px; text-align:right;"> | ||
| + | [[Fichier:Voir Demain Wi-Fi.png|600px]] | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | |||
| + | ===Conception logicielle=== | ||
| + | La première version , développée pendant le hackathon, s'est concentrée sur la conception et la réalisation de la maquette (graphismes, découpes laser, ...). Le choix du serveur météo n'était pas établi. A l'issue du hackathon, nous avions une très belle maquette opérationnelle, dont les animations lumineuses et l'orientation de l'aiguille lumineuses fonctionnaient, mais sur des données météo factices. Ces données météo étaient basées sur la mesure de la tension au niveau d'un potentiomètre, dont on en déduisait un code météo, entre 0 (nuage+soleil, aiguille tout à droite) et 3 (orage, aiguille tout à gauche). | ||
| − | = | + | Après le hackathon, le choix du serveur météo a été fait, et, comme indiqué plus haut, nous avons ajouté l'élément "pluie". Nous avons décidé de conserver un mode 'simulation' (ou 'démonstration'), afin de pouvoir montrer le fonctionnement de notre POCL même en l'absence de Wi-Fi. Nous avons donc gardé le potentiomètre, donnant cette fois-ci une valeur entre 0 et 4. En mode 'simulation' cela donne ceci : |
| − | + | <center> | |
| + | {| class="wikitable" | ||
| + | |- | ||
| + | ! Code Potentiomètre !! Indication météo !! Position de l'aiguille<sup>(*)</sup> !! Comportement des leds | ||
| + | |- | ||
| + | | 0 || Soleil || -45° || Arrivée rapide du soleil (leds jaune) | ||
| + | |- | ||
| + | | 1 || Nuages & soleil || -22,5° || Alternance en douceur soleil (jaune) et nuages (baisse luminosité) | ||
| + | |- | ||
| + | | 2 || Nuages || 0 || alternance en douceur lumière pâle, plus ou moins grise | ||
| + | |- | ||
| + | | 3 || Pluie || +22,5° || clignotement rapide lumière pâle | ||
| + | |- | ||
| + | | 4 || Orage || +45° || Eclairs blancs aléatoires | ||
| + | |} | ||
| + | </center> | ||
| + | (*) <i>Par rapport à une position aiguille pointant vers le haut; au niveau du logiciel les valeurs seront différentes, pour tenir compte du fait que le servo-moteur n'est capable d'agir que sur 90°, pour une valeur entre 0 (position soleil) et 180 (position orage)</i> | ||
| − | + | Dans la seconde version, comme le serveur fournit par défaut la météo des 14 prochains jours, et quitte à garder le potentiomètre, nous en avons profité pour visualiser, non seulement la météo du lendemain, mais celle des 5 prochains jours (Cf. le tableau de commande à l'arrière du POCL, dans la section "Présentation extérieure" plus haut). Le serveur météo fournit une centaine de valeur météo différentes, le logiciel intègre une fonction de conversion vers les 5 codes vus plus haut. | |
| − | === | + | ===Développement logiciel=== |
| + | Le logiciel, développé sur l'outil de développement Arduino, comporte quatre modules, qui doivent être placés sous un même répertoire, qu'il faut nommer comme le premier module, à savoir "Voir_Demain" (le fichier compressé à télécharger ci-après contient à la fois le répertoire et les modules). | ||
| − | [ | + | <table style="border-collapse: collapse;"> |
| + | <tr style="vertical-align:top;"> | ||
| + | <td style="width:25%;padding:15px;border:solid black 1px;"> | ||
| + | <center>'''Voir_Demain.ino'''</center> | ||
| + | Ce module contient les fonctions de base d'un programme de type Arduino (ou compatible tel que notre Wemos D1 Mini), ainsi qu'une fonction d'initialisation du Wi-Fi : | ||
| + | <ul> | ||
| + | <li>'''startMyWifi()''' gère le lancement de la connexion Wi-Fi | ||
| + | <li>'''setup()''' traite l'initialisation du programme au démarrage du Wemos D1 Mini : définition des interfaces en entrée (interrupteur et potentiomètre) et en sortie (ruban de leds et servomoteur), et activation d'horloges qui seront exploitées dans la fonction loop().</li> | ||
| + | <li>'''loop()''' est la fonction activée automatiquement et en boucle. Elle s'appuiera sur les différentes horloges pour lancer différentes actions : | ||
| + | <ul> | ||
| + | <li>Vérification toutes les 1/2 secondes des états de l'interrupteur et du potentiomètre ;</li> | ||
| + | <li>Interrogation du serveur 2 secondes après l'initialisation - ou lors du passage du mode 'simulation' au mode 'réel', puis toutes les deux heures ;</li> | ||
| + | <li>Réactivation des animations lumineuses toutes les deux secondes.</li> | ||
| + | </ul> | ||
| + | </ul> | ||
| + | </td><td style="width:25%;padding:15px;border:solid black 1px;"> | ||
| + | <center>'''Voir_Demain_Anim.ino'''</center> | ||
| + | Ce module gère toutes les fonctions d'animation du POCL (servo-moteur et leds) : | ||
| + | <ul> | ||
| + | <li>'''matRandomInt()''' : fonction rendant une valeur aléatoire, utilisée pour les éclairs (mode orage) ;</li> | ||
| + | <li>'''neopixel_showAllLed()''' : applique le même traitement à toutes les leds du ruban ;</li> | ||
| + | <li>'''setWeatherNeedle()''' positionne le servo-moteur gérant l'aiguille météo du POCL ;</li> | ||
| + | <li>'''setWeatherSun''', '''setWeatherCloudySun()''', '''setWeatherClouds()''', '''setWeatherRain()''', '''setWeatherStorm()''' : fonctions relatives à chaque mode météo ;</li> | ||
| + | <li>'''checkSwitch()''' : donne l'état de l'interrupteur ;</li> | ||
| + | <li>'''checkPotCode()''' : donne un code entre 0 et 4, en fonction de la tension observée au niveau du potentiomètre ;</li> | ||
| + | <li>'''showWeather()''' : affichage de la météo, que ce soit en mode 'simulation' qu'en mode 'réel'.</li> | ||
| + | </ul> | ||
| + | </td> | ||
| + | </tr><tr style="vertical-align:top;"> | ||
| + | <td style="width:25%;padding:15px;border:solid black 1px;"> | ||
| + | <center>'''Voir_Demain_Codes.ino'''</center> | ||
| + | Ce module définit : | ||
| + | <ul> | ||
| + | <li>la table de correspondance '''GL_allWeatherCodes''' entre le code météo fourni par le serveur, et le texte associé. Par exemple, GL_allWeatherCodes[133] → <i>"Orages faibles de pluie et neige mêlées ou grésil"</i>. A vrai dire, cette table n'est utilisée qu'en mode debug (visualisation du texte lorsque le POCL est connecté à l'ordinateur de développement), puisque le POCL ne possède pas d'écran. ;</li> | ||
| + | <li>la fonction '''getWeatherAbstract()''', qui détermine la correspondance entre le code fourni par le serveur, et celui exploité par notre POCL ;</li> | ||
| + | <li>la fonction '''testWeatherCodes()''', utilisée uniquement pendant la mise au point, pour valider notre table GL_allWeatherCodes. </li> | ||
| + | </ul> | ||
| + | </td><td style="width:25%;padding:15px;border:solid black 1px;"> | ||
| + | <center>'''Voir_Demain_Serveur.ino'''</center> | ||
| + | Ce module gère les requêtes vers, et les réponses du, serveur météo : | ||
| + | <ul> | ||
| + | <li>'''getServerResponse()''' : envoi de la requête au serveur, récupération de la réponse ;</li> | ||
| + | <li>'''applyServerResponse()''' : analyse de la réponse (décryptage de la structure JSON), et entreposage des codes météo dans un tableau, qui sera ensuite exploité par la fonction <i>showWeather()</i> du module <i>Voir_Demain_Anim.ino</i>.</li> | ||
| + | </ul> | ||
| + | </td> | ||
| + | </tr></table> | ||
| − | + | Pour plus d'informations sur ces différentes fonctions, voir les commentaires dans les modules. | |
| − | [[ | + | ===Code Wemos D1 Mini=== |
| + | <ul><li> | ||
| + | [[media:Voir Demain - Code Wemos D1 Mini.zip|Téléchargez les fichiers de code (.ino) du Wemos D1 Mini]] | ||
| + | </li></ul> | ||
| − | |||
| − | |||
==Diaporama de présentation== | ==Diaporama de présentation== | ||
[[Media:POCL Voir demain-Diaporamafinal.pdf|Téléchargez le PDF]] | [[Media:POCL Voir demain-Diaporamafinal.pdf|Téléchargez le PDF]] | ||
[[Catégorie:POCL]] | [[Catégorie:POCL]] | ||
| + | [[Catégorie:led]][[Catégorie:ruban de led]][[Catégorie:WS1812B]] | ||
Version actuelle datée du 3 décembre 2023 à 11:17
Sommaire
résumé du projet
Créer une fenêtre pour voir demain.
membres du projet
|
prototype qu'on souhaite réaliser
|
Nous souhaitons réaliser un théâtre d'ombre pour visualiser la météo du jour à travers des photos vectorisés représentant le paysage rennais. Cet objet pourra être déposé sur votre bureau ou toute autre endroit que vous souhaitez. Débuter sa journée sur une fenêtre ouverte vers un paysage urbain |
Présentation extérieure
Version 1 (hackathon)
Les décors sont réalisés en découpe & gravure laser (fichiers SVG disponibles ci-après)
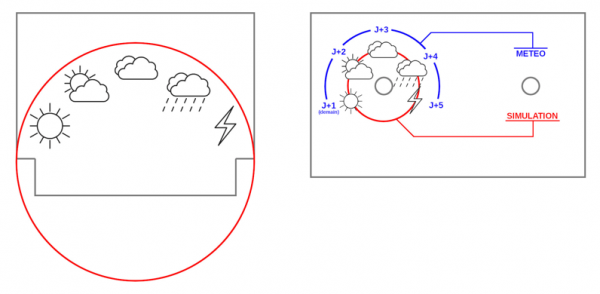
Version 2 (finalisation)
|
Lors de la finalisation de la partie logicielle, nous avons intégré les modifications suivantes :
Ces nouveaux éléments ont été faits sur une imprimante standard (sur papier épais/photo), |
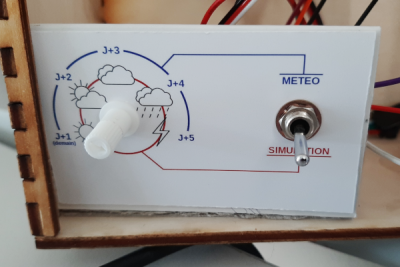
| Nouveau tableau de bord | Vue arrière du POCL | Zoom sur le tableau de commande |
 |
 |
 |
Fichiers pour la découpeuse laser et l'imprimante
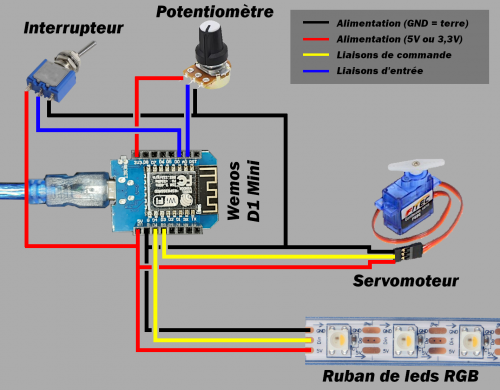
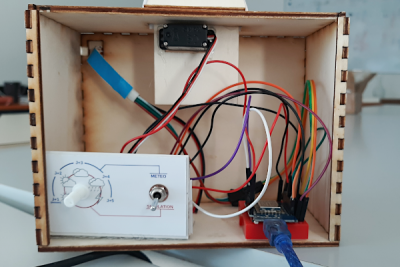
Partie électronique
|
Le cœur du montage électronique s'appuie sur un microcontrôleur de type Wemos D1 Mini. Celui-ci à l'avantage d'être peu onéreux (quelques euros), et il est largement suffisant pour notre besoin, puisque nous exploiterons :
Pour les animations lumineuses, nous utilisons des leds multicolores disponibles sous forme de ruban, de type Adafruit NeoPixel. Il suffit d'alimenter ce ruban depuis le Wemos D1 Mini (sorties GND et 5V), et de réserver une première sortie numérique (D4) en sortie, qui autorise la commande individuelle de chaque led. Pour activer l'aiguille du tableau de bord, nous utilisons un micro servo-moteur, de type Fitech FS90. Celui-ci est peu gourmand en énergie, et peut être simplement alimenté par le Wemos D1 mini (sorties GND et 5V). La deuxième sortie numérique (D3) sera utilisée pour la commande du servo-moteur (détermination de l'angle de l'aiguille) Le potentiomètre aura ses deux connexions externes connectées d'une part sur GND, d'autre part sur le pin 3,3V (important, car c'est la tension maximale qui sera alors disponible sur la connexion centrale du potentiomètre, et qui sera connectée à l'entrée analogique (A0) du D1 mini ; au-delà le D1 mini risque de souffrir). Et enfin, nous avons pris un mini-interrupteur classique, connecté également sur les sorties (GND) et (5V) du Wemos D Mini. En fonction de sa position, il répercutera, soit le GND, soit le 5V, sur l'entrée numérique (D0) du micro-contrôleur. |
Partie logicielle
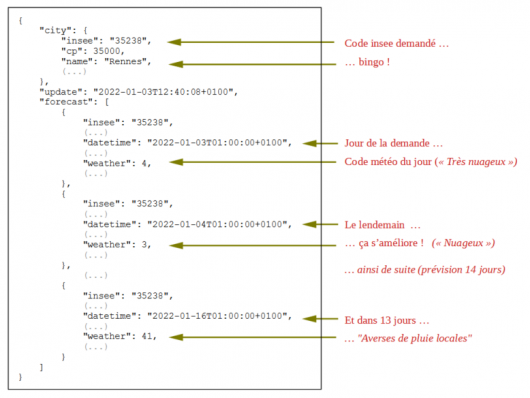
Serveur et données météo
|
Les données météo sont extraites du site Météo Concept : https://api.meteo-concept.com/. Il est nécessaire de s'inscrire sur le site afin de créer un "token" qui sera indispensable lors des demandes de prévision météo. L'utilisation est gratuite jusqu'à 500 appels par jour. Un token a déjà été obtenu pour notre maquette, mais en fonction du besoin (multiplication des POCL "Voir Demain"), vous pourrez avoir à demander un nouveau "token" (via une nouvelle inscription sur le site), voire passer à une offre payante permettant d'envoyer plus de requêtes. L'obtention des données souhaitées se fait selon un protocole Internet standard (HTTPS), et les données sont reçues dans un format standardisé JSON (JavaScript Object Notation). Ceci permet d'interroger le serveur avec un simple navigateur, et les navigateurs récents (testé avec Firefox),reconnaissent directement le format JSON et l'affichent sous une forme structurée. La requête, quant à elle, se fait sous la forme suivante : https://api.meteo-concept.com/api/forecast/daily?token=<token>&insee=<code insee de la la commune> Ainsi, pour valider facilement notre requête météo avant de se lancer dans le code logiciel du D1 Mini, il suffit de cliquer sur le lien ci-dessous (*)... ... et votre navigateur préféré devrait afficher quelque chose similaire à l'image de droite → Pour plus d'information sur les codes météos, et sur toutes les autres données exploitables, voir ce lien : https://api.meteo-concept.com/documentation#forecast-city-day
|
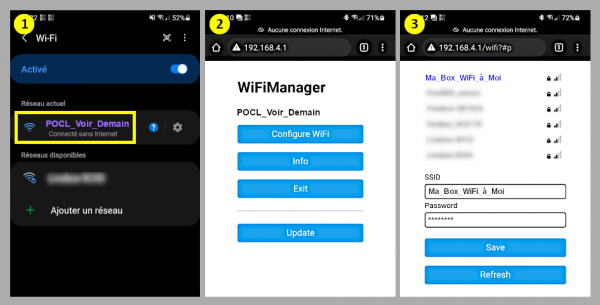
Démarrage du POCL / Connexion Wi-Fi
|
A l'allumage, toutes les leds s'allument en bleu, à tour de rôle (défilement pendant 5 fois au-dessus de la ville), afin de signaler le bon démarrage de la maquette. Si on est en mode réel, le POCL va alors allumer toutes les leds en rouge, pour signaler la tentative de connexion Wi-Fi. Nous avons ensuite deux possibilités :
La même procédure s'applique lorsqu'on passe du mode 'simulation' au mode 'réel'. |
Conception logicielle
La première version , développée pendant le hackathon, s'est concentrée sur la conception et la réalisation de la maquette (graphismes, découpes laser, ...). Le choix du serveur météo n'était pas établi. A l'issue du hackathon, nous avions une très belle maquette opérationnelle, dont les animations lumineuses et l'orientation de l'aiguille lumineuses fonctionnaient, mais sur des données météo factices. Ces données météo étaient basées sur la mesure de la tension au niveau d'un potentiomètre, dont on en déduisait un code météo, entre 0 (nuage+soleil, aiguille tout à droite) et 3 (orage, aiguille tout à gauche).
Après le hackathon, le choix du serveur météo a été fait, et, comme indiqué plus haut, nous avons ajouté l'élément "pluie". Nous avons décidé de conserver un mode 'simulation' (ou 'démonstration'), afin de pouvoir montrer le fonctionnement de notre POCL même en l'absence de Wi-Fi. Nous avons donc gardé le potentiomètre, donnant cette fois-ci une valeur entre 0 et 4. En mode 'simulation' cela donne ceci :
| Code Potentiomètre | Indication météo | Position de l'aiguille(*) | Comportement des leds |
|---|---|---|---|
| 0 | Soleil | -45° | Arrivée rapide du soleil (leds jaune) |
| 1 | Nuages & soleil | -22,5° | Alternance en douceur soleil (jaune) et nuages (baisse luminosité) |
| 2 | Nuages | 0 | alternance en douceur lumière pâle, plus ou moins grise |
| 3 | Pluie | +22,5° | clignotement rapide lumière pâle |
| 4 | Orage | +45° | Eclairs blancs aléatoires |
(*) Par rapport à une position aiguille pointant vers le haut; au niveau du logiciel les valeurs seront différentes, pour tenir compte du fait que le servo-moteur n'est capable d'agir que sur 90°, pour une valeur entre 0 (position soleil) et 180 (position orage)
Dans la seconde version, comme le serveur fournit par défaut la météo des 14 prochains jours, et quitte à garder le potentiomètre, nous en avons profité pour visualiser, non seulement la météo du lendemain, mais celle des 5 prochains jours (Cf. le tableau de commande à l'arrière du POCL, dans la section "Présentation extérieure" plus haut). Le serveur météo fournit une centaine de valeur météo différentes, le logiciel intègre une fonction de conversion vers les 5 codes vus plus haut.
Développement logiciel
Le logiciel, développé sur l'outil de développement Arduino, comporte quatre modules, qui doivent être placés sous un même répertoire, qu'il faut nommer comme le premier module, à savoir "Voir_Demain" (le fichier compressé à télécharger ci-après contient à la fois le répertoire et les modules).
|
Ce module contient les fonctions de base d'un programme de type Arduino (ou compatible tel que notre Wemos D1 Mini), ainsi qu'une fonction d'initialisation du Wi-Fi :
|
Ce module gère toutes les fonctions d'animation du POCL (servo-moteur et leds) :
|
|
Ce module définit :
|
Ce module gère les requêtes vers, et les réponses du, serveur météo :
|
Pour plus d'informations sur ces différentes fonctions, voir les commentaires dans les modules.