Discussion utilisateur:Husoescobar : Différence entre versions
(→Cadre/ Support) |
(→Observations) |
||
| (33 révisions intermédiaires par le même utilisateur non affichées) | |||
| Ligne 1 : | Ligne 1 : | ||
== Cadre à LED == | == Cadre à LED == | ||
| − | + | Notre objectif ici est de réaliser une grille de 12x10 composée de gros "pixels", pouvant afficher n'importe quelle couleur. Cette même grille serait contrôlable par smartphone, et s'appelle donc un cadre à LED. Le cadre pourras être capable d'afficher l'heure, des couleurs, des messages personnalisés et d'autre informations. | |
| − | + | [[Fichier:Cadre.jpg|400px]] | |
| − | |||
| − | |||
| − | |||
| − | |||
== Auteurs == | == Auteurs == | ||
| Ligne 64 : | Ligne 60 : | ||
| + | === Cadre/Support === | ||
| + | |||
| + | Dans un premier temps nous avons relevé les dimensions de la grille de support des LED pour trouver les dimensions d'une pièce qui servira à bloquer cette même grille à l’intérieur du cadre. La pièce sera par la suite imprimée en 4 exemplaire, un pour chaque coin. Pour des soucis d’esthétique, il est préférable de les peindre en blanc, a la bombe, ce que nous avons fait. | ||
| + | |||
| + | Ensuite,dans le cadre IKEA fourni, un carton blanc en forme de carré est fourni. Nous l'avons utilisé pour cacher les espaces vides ainsi que les fils en y redécoupant la forme de la grille . | ||
| + | |||
| + | [[Fichier:cadrezer.png]] | ||
| − | ' | + | Enfin l'assemblage se faire dans cet ordre : |
| − | + | * la feuille de calque decoupée aux dimensions du cadre | |
| + | * le carton blanc | ||
| + | * le cadre en bois, face visible contre la table; | ||
| + | * la vitre fournir avec le cadre; | ||
| + | * la grille de support des LED | ||
| + | * les espaceurs | ||
| − | ' | + | === L'afficheur === |
| − | '' | + | Nous savions qu'un seule pin de l'arduino est utilisé pour contrôler tout le ruban. Le but ici était donc de réaliser un tableau, une matrice de LEDs. L'avantage du ruban ici est que chaque LED peut être coupée et ressoudé pour effectuer les formes de notre choix. |
| − | ... | + | Notre choix a donc été de découper 10 morceaux de 12 LEDs que nous avons ressoudés sous forme de tableau.Il faut savoir que chaque LED est composée d'un circuit électronique. Ce circuit électronique présente 3 bornes: la masse, le 5V et le signal de contrôle. |
| − | + | Les bornes d'alimentations (5V) sont toute connectée du même coté, pour réduire au maximum le chemin pour atteindre la LED.Le signal de contrôle quand à lui doit être connecté dans le bon sens. Voici ce que ça donne | |
| − | |||
| − | + | [[Fichier:soude.png]] | |
| − | === | + | Si vous pouvez, il est utile de tester de temps en temps le fonctionnement du ruban à l'aide du programme Arduino. |
| + | |||
| + | === Le boitier de contrôle === | ||
| + | |||
| + | Nous n'avons pas eu le temps d'arriver à cette étape. En effet nous avons reçu le ruban à LED assez tard, et la compréhension du code Arduino nous a aussi pris beaucoup de temps. On a constaté que les librairie utilisée dans le code fournie de sont plus compatibles avec notre version d'arduino, elles sont totalement obsoletes. Voici cependant ce que nous aurions fait si plus de temps nous avait été donné. | ||
| + | |||
| + | Le boîtier de contrôle sert à gérer le ruban à LEDs. Il comprend l’Arduino Uno et le shield Ethernet, et il est connecté au ruban par le câble de contrôle. | ||
| + | En plus de l’horloge, le circuit comprend un relai qui sert à couper complètement l’alimentation du ruban à LEDs quand il n’est pas utilisé. Ceci permet de consommer moins et de ne pas user le ruban inutilement. Comme le relai a besoin pour fonctionner d’un courant plus important que ce qu’un PIN de l’Arduino peut fournir, il est contrôlé par l’intermédiaire d’un transistor. | ||
| + | |||
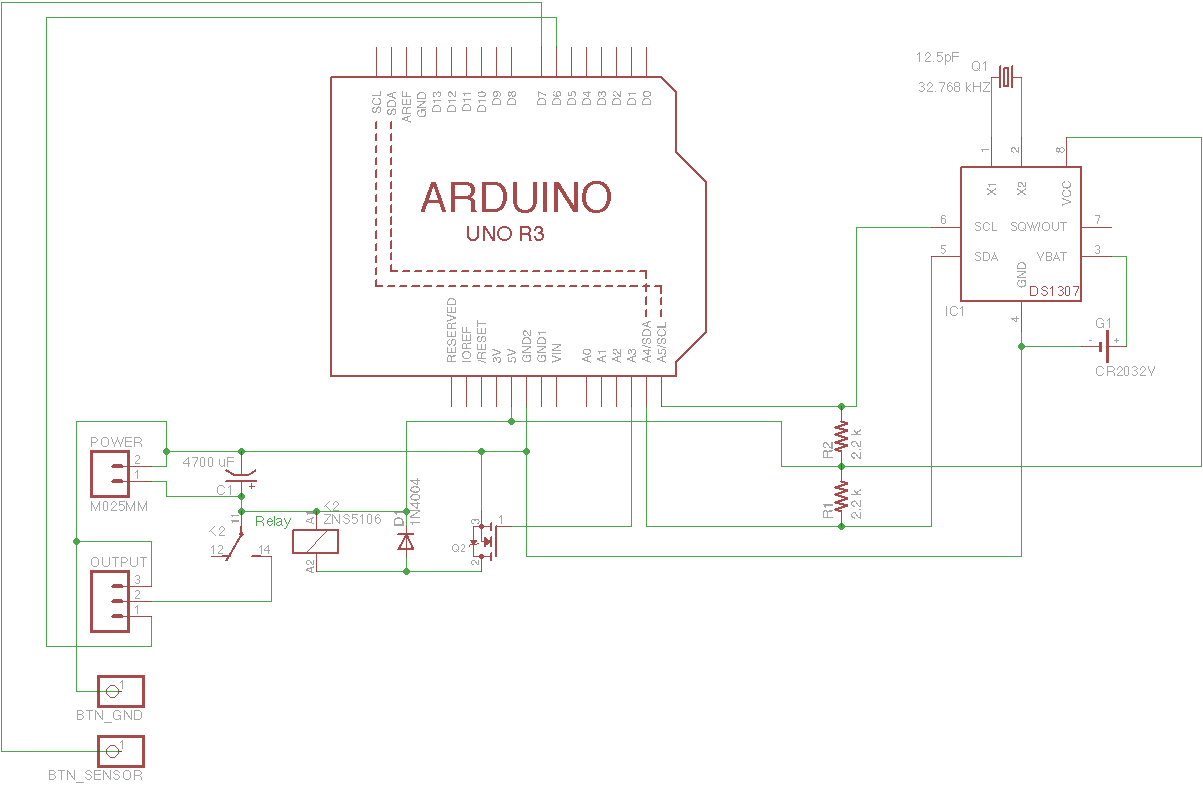
| + | Le circuit est réalisé sur une protoboard qui est utilisée comme un shield connecté au-dessus du shield Ethernet. Voici le schéma électronique : | ||
| + | |||
| + | [[Fichier:Schemaaa.png]] | ||
| + | |||
| + | A l'aide du schéma, nous aurions soudé le boitier au bouton a l'aide de fils. Nous aurions également soudé le connecteur mâle au câble de contrôle , en faisant attention a bien utiliser les mêmes broches. | ||
| − | + | === Logiciel et code === | |
| − | + | Le logiciel de contrôle se divise en deux parties : le logiciel fonctionnant sur l’Arduino, et l’interface de contrôle sur smartphone. | |
| − | |||
| + | Le code Arduino est disponible [https://github.com/adafruit/Adafruit_NeoPixel ici] . Il utilise la librairie NeoPixel d’Adafruit pour contrôler le ruban et les librairies Time et DS1307 pour gérer le temps. La librairie standard Wire est aussi utilisée par DS1307. Enfin, la librairie standard Ethernet est utilisée pour implémenter un serveur web qui écoute les requêtes envoyées par l’interface de contrôle. Attention , notez cependant que ces librairies ne sont pas compatibles avec les versions recentes d'arduino. | ||
| + | Le serveur web ne répond qu’à une seule adresse : http://IP.DE.L.ARDUINO/setMode?MODE_PARAMS. IP.DE.L.ARDUINO est l’IP attribuée automatiquement à l’Arduino par DHCP. Pour la connaître, il suffit d’appuyer sur le bouton poussoir du boîter de contrôle. L’adresse défile alors sur l’afficheur. MODE_PARAMS est une chaîne qui permet à l’Arduino de savoir quel mode afficher. Pour permettre à l’interface d’envoyer des requêtes au cadre, l’en-tête « Access-Control-Allow-Origin: * » est insérée dans chaque réponse. Elle permet à un site web quleconque de contacter directement le cadre. | ||
| + | Le code est divisé en différentes classes avec chacune leur fichier d’en-tête et d’implémentation : | ||
| + | La classe RTCControl est basée sur la librairie DS1307. Elle ajoute uniquement la possibilité d’accéfer à la RAM de la puce RTC. En effet, la puce contient 56 octets de RAM inutilisés. Ces octets sont mis à profit par le cadre pour enregistrer le mode en cours, de manière à pouvoir redémarrer sur le même mode après une coupure de courant. | ||
| + | Les classes WebServer, WebRequest et WebResponse constituent un serveur web dynamique générique utilisable dans tout projet de ce type. | ||
| + | La classe Pixels simplifie l’adressage des LEDs du ruban grâce à des coordonnées (x, y) plutôt que grâce au numéro de la LED sur le ruban. | ||
| + | Le fichier cadre.ino réunit tout et orchestre le fonctionnement de l’Arduino. | ||
== Comment ça marche ? == | == Comment ça marche ? == | ||
=== Observations === | === Observations === | ||
| − | '' | + | |
| + | Le cadre à LED pourras afficher n'importe quel message personnalisé par l'utilisateur. | ||
=== Explications === | === Explications === | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| + | A l'aide d'une carte Arduino, on commande le tableau de LED que nous avons créé pour afficher les messages voulus. | ||
== Et dans la vie de tous les jours ? == | == Et dans la vie de tous les jours ? == | ||
| − | ' | + | Le cadre à LED peut être un élément de décoration original dans une chambre ou dans un salon, ayant la possibilité d'afficher différentes informations de notre choix ( heure , message programmé ). |
| − | |||
== Vous aimerez aussi == | == Vous aimerez aussi == | ||
| − | |||
| − | |||
| − | + | Lien utile pour la fabrication du cadre et explications : http://telefab.fr/2014/06/17/un-cadre-en-couleurs/ | |
| − | |||
Version actuelle datée du 25 janvier 2017 à 17:50
Sommaire
Cadre à LED
Notre objectif ici est de réaliser une grille de 12x10 composée de gros "pixels", pouvant afficher n'importe quelle couleur. Cette même grille serait contrôlable par smartphone, et s'appelle donc un cadre à LED. Le cadre pourras être capable d'afficher l'heure, des couleurs, des messages personnalisés et d'autre informations.
Auteurs
Ont participé à la rédaction de cette fiche :
Outils et matériaux
- un cadre photo IKEA pour une image de 23x23cm, avec une profondeur de 4,5cm ;
- un ruban à LEDs Neopixel d’Adafruit de 2m avec 120 LEDs RGB (multicolores) contrôlables individuellement ;
- du papier calque (23×23 cm minimum) pour diffuser la lumière ;
- un Arduino Uno pour contrôler le ruban ;
- un shield Ethernet pour Arduino pour connecter le cadre à un réseau local ;
- une alimentation 5V 10A pour alimenter le ruban (très gourmand) ;
- un condensateur 4700μF pour protéger le circuit ;
- un relai 5V 10A pour gérer l’alimentation du ruban ;
- une diode pour protéger le relai ;
- un transistor MOSFET N STP16NF06 pour gérer le relai ;
- un bouton poussoir pour faire afficher son IP au cadre ;
- une protoboard pour souder les composants ;
- un câble de 2,5m avec au moins 3 conducteurs assez gros pour éloigner l’afficheur du contrôle ;
- un connecteur DIN 3 broches mâle et femelle pour brancher l’afficheur au contrôleur ;
- une vis M3 de 10mm et son écrou pour fermer la boite de contrôle ;
- du plastique ABS noir pour la boite de contrôle et les pixels carrés ;
- une bombe de peinture blanche pour la grille de pixels ;
- une horloge temps réel DS1307+ pour garder l’heure et l’état du cadre ;
- un Quartz 0.033MHz 12.5pF pour animer l’horloge ;
- une pile bouton lithium CR2032 pour alimenter l’horloge quant le cadre est débranché ;
- deux résistances 2.2kΩ pour connecter l’horloge à l’Arduino (pull-up).
Cadre/Support
Dans un premier temps nous avons relevé les dimensions de la grille de support des LED pour trouver les dimensions d'une pièce qui servira à bloquer cette même grille à l’intérieur du cadre. La pièce sera par la suite imprimée en 4 exemplaire, un pour chaque coin. Pour des soucis d’esthétique, il est préférable de les peindre en blanc, a la bombe, ce que nous avons fait.
Ensuite,dans le cadre IKEA fourni, un carton blanc en forme de carré est fourni. Nous l'avons utilisé pour cacher les espaces vides ainsi que les fils en y redécoupant la forme de la grille .
Enfin l'assemblage se faire dans cet ordre :
- la feuille de calque decoupée aux dimensions du cadre
- le carton blanc
- le cadre en bois, face visible contre la table;
- la vitre fournir avec le cadre;
- la grille de support des LED
- les espaceurs
L'afficheur
Nous savions qu'un seule pin de l'arduino est utilisé pour contrôler tout le ruban. Le but ici était donc de réaliser un tableau, une matrice de LEDs. L'avantage du ruban ici est que chaque LED peut être coupée et ressoudé pour effectuer les formes de notre choix.
Notre choix a donc été de découper 10 morceaux de 12 LEDs que nous avons ressoudés sous forme de tableau.Il faut savoir que chaque LED est composée d'un circuit électronique. Ce circuit électronique présente 3 bornes: la masse, le 5V et le signal de contrôle.
Les bornes d'alimentations (5V) sont toute connectée du même coté, pour réduire au maximum le chemin pour atteindre la LED.Le signal de contrôle quand à lui doit être connecté dans le bon sens. Voici ce que ça donne
Si vous pouvez, il est utile de tester de temps en temps le fonctionnement du ruban à l'aide du programme Arduino.
Le boitier de contrôle
Nous n'avons pas eu le temps d'arriver à cette étape. En effet nous avons reçu le ruban à LED assez tard, et la compréhension du code Arduino nous a aussi pris beaucoup de temps. On a constaté que les librairie utilisée dans le code fournie de sont plus compatibles avec notre version d'arduino, elles sont totalement obsoletes. Voici cependant ce que nous aurions fait si plus de temps nous avait été donné.
Le boîtier de contrôle sert à gérer le ruban à LEDs. Il comprend l’Arduino Uno et le shield Ethernet, et il est connecté au ruban par le câble de contrôle. En plus de l’horloge, le circuit comprend un relai qui sert à couper complètement l’alimentation du ruban à LEDs quand il n’est pas utilisé. Ceci permet de consommer moins et de ne pas user le ruban inutilement. Comme le relai a besoin pour fonctionner d’un courant plus important que ce qu’un PIN de l’Arduino peut fournir, il est contrôlé par l’intermédiaire d’un transistor.
Le circuit est réalisé sur une protoboard qui est utilisée comme un shield connecté au-dessus du shield Ethernet. Voici le schéma électronique :
A l'aide du schéma, nous aurions soudé le boitier au bouton a l'aide de fils. Nous aurions également soudé le connecteur mâle au câble de contrôle , en faisant attention a bien utiliser les mêmes broches.
Logiciel et code
Le logiciel de contrôle se divise en deux parties : le logiciel fonctionnant sur l’Arduino, et l’interface de contrôle sur smartphone.
Le code Arduino est disponible ici . Il utilise la librairie NeoPixel d’Adafruit pour contrôler le ruban et les librairies Time et DS1307 pour gérer le temps. La librairie standard Wire est aussi utilisée par DS1307. Enfin, la librairie standard Ethernet est utilisée pour implémenter un serveur web qui écoute les requêtes envoyées par l’interface de contrôle. Attention , notez cependant que ces librairies ne sont pas compatibles avec les versions recentes d'arduino. Le serveur web ne répond qu’à une seule adresse : http://IP.DE.L.ARDUINO/setMode?MODE_PARAMS. IP.DE.L.ARDUINO est l’IP attribuée automatiquement à l’Arduino par DHCP. Pour la connaître, il suffit d’appuyer sur le bouton poussoir du boîter de contrôle. L’adresse défile alors sur l’afficheur. MODE_PARAMS est une chaîne qui permet à l’Arduino de savoir quel mode afficher. Pour permettre à l’interface d’envoyer des requêtes au cadre, l’en-tête « Access-Control-Allow-Origin: * » est insérée dans chaque réponse. Elle permet à un site web quleconque de contacter directement le cadre. Le code est divisé en différentes classes avec chacune leur fichier d’en-tête et d’implémentation : La classe RTCControl est basée sur la librairie DS1307. Elle ajoute uniquement la possibilité d’accéfer à la RAM de la puce RTC. En effet, la puce contient 56 octets de RAM inutilisés. Ces octets sont mis à profit par le cadre pour enregistrer le mode en cours, de manière à pouvoir redémarrer sur le même mode après une coupure de courant. Les classes WebServer, WebRequest et WebResponse constituent un serveur web dynamique générique utilisable dans tout projet de ce type. La classe Pixels simplifie l’adressage des LEDs du ruban grâce à des coordonnées (x, y) plutôt que grâce au numéro de la LED sur le ruban. Le fichier cadre.ino réunit tout et orchestre le fonctionnement de l’Arduino.
Comment ça marche ?
Observations
Le cadre à LED pourras afficher n'importe quel message personnalisé par l'utilisateur.
Explications
A l'aide d'une carte Arduino, on commande le tableau de LED que nous avons créé pour afficher les messages voulus.
Et dans la vie de tous les jours ?
Le cadre à LED peut être un élément de décoration original dans une chambre ou dans un salon, ayant la possibilité d'afficher différentes informations de notre choix ( heure , message programmé ).
Vous aimerez aussi
Lien utile pour la fabrication du cadre et explications : http://telefab.fr/2014/06/17/un-cadre-en-couleurs/