ENIB 2025 : LaGrueQuiDub : Différence entre versions
(→Sources et documentation complémentaire) |
(→Final) |
||
| (10 révisions intermédiaires par 2 utilisateurs non affichées) | |||
| Ligne 1 : | Ligne 1 : | ||
Titre de la fiche expérience : | Titre de la fiche expérience : | ||
| − | ==Description== | + | ==Introduction/Description== |
| − | + | Notre but premier était de détourner le PETIT BOT pour lui donner une nouvelle fonction. Une fois cette idée en tête nous avons décidé de faire une grue à partir des éléments fournis avec le PETIT BOT. | |
| + | La grue sera sur 2 axes (treuil de levage et rotation de la grue) et donc commandée par 2 servomoteurs. Elle sera pilotée avec une application web sur un serveur web qui sera sur la carte D1 mini. | ||
| + | ==Matériel== | ||
| + | Carton, colle chaude, ficelle (environ 2m), contrepoids, pics à brochettes en bois (une dizaine), rouleaux de scotch vide (3), servomoteurs (2), carte d1 mini, embase en polystyrène, disque en plastique | ||
| − | == | + | ==Outils== |
| + | Cutter, pistolet à colle, pince coupante, ordinateur et du temps … | ||
| − | + | ==Fichiers à joindre== | |
| − | == | + | code, fichier d'impression 3D, de découpe laser ou vinyle, ... |
| − | == | + | ==Étapes de fabrication== |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | ===étape 1=== | |
| − | + | Trouver la forme adéquate pour la grue. | |
| + | |||
| + | [[Fichier:Grue_etape1.jpg|200px]] | ||
| + | |||
| + | ===étape 2=== | ||
| + | Assembler les 2 parties de la grue et rajouter les petits bouts de pics à brochette pour consolider le tout. | ||
| + | |||
| + | [[Fichier:Grue_etape2.jpg|200px]] | ||
| + | |||
| + | ===étape 3=== | ||
| + | Y ajouter le système de poulie pour faire passer la ficelle ainsi que le système de fixation du treuil. | ||
| + | |||
| + | [[Fichier:Grue_etape31.jpg|200px]][[Fichier:Grue_etape32.jpg|200px]] | ||
| − | + | ===étape 4=== | |
| + | Attacher les servomoteurs au treuil et à l’embase à l’aide de la colle chaude. Mettre la carte ainsi que les composants dans la base de la grue. | ||
| − | + | [[Fichier:Grue_etape4.jpg|200px]] | |
| − | |||
| − | + | ===étape 5=== | |
| + | Couvrir les côtés de la grue d’une couche de carton pour embellir la chose et veiller à laisser accessible la batterie. | ||
| − | + | ===Final=== | |
| + | La construction de la grue est finie et doit ressembler à ça : | ||
| − | == | + | [[Fichier:Grue_final.jpg|200px]] |
| − | + | ==Étapes du code== | |
===étape 1=== | ===étape 1=== | ||
| − | + | Créer un point d’accès wifi sur la carte ESP8266, avec un nom de point d’accès et un mot de passe. | |
[[Fichier:LaGrueQuiDobe1.jpg|200px]] | [[Fichier:LaGrueQuiDobe1.jpg|200px]] | ||
| − | ===étape 2=== | + | |
| − | ===étape ...=== | + | ===étape 2=== |
| − | === | + | Coder l'implémentation de la page HTML avec deux curseurs et un bouton pour valider (envoyer les nouvelles valeurs de curseurs). Se connecter au réseau de notre carte et accéder à la page 192.168.1.4 pour vérifier que notre page HTML fonctionne. |
| − | + | ||
| + | ===étape 3=== | ||
| + | Récupérer les valeurs des curseurs dans le code qui se trouvent sur le chemin 192.168.1.4/control, on fait cela avec une requête HTTP GET suivi d’un argument pour choisir ce que l’on veut récupérer. Exemple : server.arg("speed1") pour récupérer la valeur du premier curseur. | ||
| + | |||
| + | ===étape 3=== | ||
| + | |||
| + | Une fois que l’on a les valeurs, implémenter le code qui fera tourner nos servomoteurs en fonction de nos besoins et des valeurs des curseurs. | ||
| + | Exemples de besoins: | ||
| + | Ralentir la rotation de la grue | ||
| + | DeadZone du curseur vitesse du treuil | ||
| + | |||
| + | ===Final=== | ||
| + | |||
| + | Nous pouvons contrôler la rotation des servos moteurs avec le site internet, depuis n’importe quel navigateur web. | ||
| + | |||
| + | [[Fichier:Grue_interface.jpg|500px]] | ||
==Sources et documentation complémentaire== | ==Sources et documentation complémentaire== | ||
[https://www.wikidebrouillard.org/wiki/Item:Servomoteur Fiche servomoteur de wikidebrouilard] | [https://www.wikidebrouillard.org/wiki/Item:Servomoteur Fiche servomoteur de wikidebrouilard] | ||
| − | == | + | ==Elément de présentation== |
| − | |||
| − | + | [[Fichier:Grue_comm.png|500px]] | |
==CodeV1 contrôle servo avec graphique 2axes== | ==CodeV1 contrôle servo avec graphique 2axes== | ||
Version actuelle datée du 21 janvier 2025 à 16:27
Titre de la fiche expérience :
Sommaire
Introduction/Description
Notre but premier était de détourner le PETIT BOT pour lui donner une nouvelle fonction. Une fois cette idée en tête nous avons décidé de faire une grue à partir des éléments fournis avec le PETIT BOT. La grue sera sur 2 axes (treuil de levage et rotation de la grue) et donc commandée par 2 servomoteurs. Elle sera pilotée avec une application web sur un serveur web qui sera sur la carte D1 mini.
Matériel
Carton, colle chaude, ficelle (environ 2m), contrepoids, pics à brochettes en bois (une dizaine), rouleaux de scotch vide (3), servomoteurs (2), carte d1 mini, embase en polystyrène, disque en plastique
Outils
Cutter, pistolet à colle, pince coupante, ordinateur et du temps …
Fichiers à joindre
code, fichier d'impression 3D, de découpe laser ou vinyle, ...
Étapes de fabrication
étape 1
Trouver la forme adéquate pour la grue.
étape 2
Assembler les 2 parties de la grue et rajouter les petits bouts de pics à brochette pour consolider le tout.
étape 3
Y ajouter le système de poulie pour faire passer la ficelle ainsi que le système de fixation du treuil.
étape 4
Attacher les servomoteurs au treuil et à l’embase à l’aide de la colle chaude. Mettre la carte ainsi que les composants dans la base de la grue.
étape 5
Couvrir les côtés de la grue d’une couche de carton pour embellir la chose et veiller à laisser accessible la batterie.
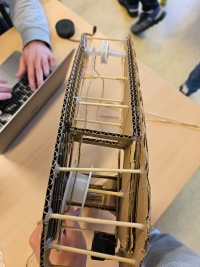
Final
La construction de la grue est finie et doit ressembler à ça :
Étapes du code
étape 1
Créer un point d’accès wifi sur la carte ESP8266, avec un nom de point d’accès et un mot de passe.
étape 2
Coder l'implémentation de la page HTML avec deux curseurs et un bouton pour valider (envoyer les nouvelles valeurs de curseurs). Se connecter au réseau de notre carte et accéder à la page 192.168.1.4 pour vérifier que notre page HTML fonctionne.
étape 3
Récupérer les valeurs des curseurs dans le code qui se trouvent sur le chemin 192.168.1.4/control, on fait cela avec une requête HTTP GET suivi d’un argument pour choisir ce que l’on veut récupérer. Exemple : server.arg("speed1") pour récupérer la valeur du premier curseur.
étape 3
Une fois que l’on a les valeurs, implémenter le code qui fera tourner nos servomoteurs en fonction de nos besoins et des valeurs des curseurs. Exemples de besoins: Ralentir la rotation de la grue DeadZone du curseur vitesse du treuil
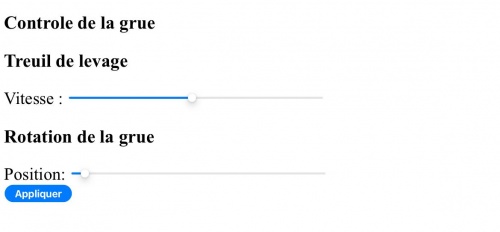
Final
Nous pouvons contrôler la rotation des servos moteurs avec le site internet, depuis n’importe quel navigateur web.
Sources et documentation complémentaire
Fiche servomoteur de wikidebrouilard
Elément de présentation
CodeV1 contrôle servo avec graphique 2axes
1
2 #include <ESP8266WiFi.h>
3 #include <ESP8266WebServer.h>
4 #include <Servo.h>
5
6 const int pwmPin = 5; //(D1 sur l'ESP8266)
7 Servo servoG;
8 Servo servoD;
9
10 // Crédential réseau
11 const char* ssid = "*********";
12 const char* password = "**********";
13
14 // Lancer le serverWeb
15 ESP8266WebServer server(80);
16
17 // Coordonnées sliders et mémoire de détection de changement
18 float xCoord = 0;
19 float yCoord = 0;
20 float lastXCoord = -1;
21 float lastYCoord = -1;
22
23 unsigned long previousMillis = 0;
24 const long interval = 1000;
25 const float deadZone = 50.0;
26
27 void setup() {
28 Serial.begin(115200);
29
30 initServos();
31
32 connectToWiFi();
33 server.on("/", handleRoot);
34 server.on("/coords", handleCoords);
35 server.begin();
36 Serial.println("Serveur démarré");
37 }
38
39 void loop() {
40 unsigned long currentMillis = millis();
41 if (currentMillis - previousMillis >= interval) {
42 previousMillis = currentMillis;
43
44 if (abs(xCoord - lastXCoord) > deadZone || abs(yCoord - lastYCoord) > deadZone) {
45 Serial.print("Coordonnées X: ");
46 Serial.print(xCoord);
47 Serial.print(", Y: ");
48 Serial.println(yCoord);
49
50 createServoMovement(xCoord, yCoord);
51
52 lastXCoord = xCoord;
53 lastYCoord = yCoord;
54 }
55 }
56 server.handleClient();
57 }
58
59 void initServos() {
60 servoG.attach(5); // (D1 sur l'ESP8266)
61 servoD.attach(4); // (D2 sur l'ESP8266)
62 }
63
64 void connectToWiFi() {
65 Serial.println("Connexion au Wi-Fi...");
66 WiFi.begin(ssid, password);
67 while (WiFi.status() != WL_CONNECTED) {
68 delay(500);
69 Serial.print(".");
70 }
71 Serial.println("\nConnecté !");
72 Serial.print("Adresse IP : ");
73 Serial.println(WiFi.localIP());
74 }
75
76 void handleRoot() {
77 String html = generateHTML();
78 server.send(200, "text/html", html);
79 }
80
81 String generateHTML() {
82 return R"rawliteral(
83 <!DOCTYPE html>
84 <html>
85 <head>
86 <title>ESP8266 Interactive Page</title>
87 <style>
88 body { margin: 0; display: flex; justify-content: center; align-items: center; height: 100vh; background: #f3f3f3; }
89 canvas { border: 1px solid black; }
90 </style>
91 </head>
92 <body>
93 <canvas id="canvas" width="500" height="500"></canvas>
94 <script>
95 const canvas = document.getElementById('canvas');
96 const ctx = canvas.getContext('2d');
97 canvas.addEventListener('mousemove', (event) => {
98 const rect = canvas.getBoundingClientRect();
99 const x = event.clientX - rect.left;
100 const y = event.clientY - rect.top;
101 ctx.clearRect(0, 0, canvas.width, canvas.height);
102 ctx.fillStyle = "blue";
103 ctx.beginPath();
104 ctx.arc(x, y, 5, 0, 2 * Math.PI);
105 ctx.fill();
106 // Envoyer les coordonnées au serveur
107 fetch(`/coords?x=${x}&y=${y}`)
108 .then(response => response.text())
109 .then(data => console.log(data))
110 .catch(error => console.error('Erreur:', error));
111 });
112 </script>
113 </body>
114 </html>
115 )rawliteral";
116 }
117
118 void handleCoords() {
119 xCoord = server.arg("x").toFloat();
120 yCoord = server.arg("y").toFloat();
121
122 server.send(200, "text/plain", "Coordonnées reçues et servos mis à jour !");
123 }
124
125 void createServoMovement(float xCoord, float yCoord) {
126 // Mapper xCoord de [0, 500] à [0, 180] pour le servo gauche
127 int angleG = map(xCoord, 0, 500, 0, 180);
128 servoG.write(angleG);
129
130 // Mapper yCoord de [0, 500] à [0, 180] pour le servo droit
131 int angleD = map(yCoord, 0, 500, 0, 180);
132 servoD.write(angleD);
133
134 Serial.print("Servo gauche : ");
135 Serial.print(angleG);
136 Serial.print(" degrés, Servo droit : ");
137 Serial.print(angleD);
138 Serial.println(" degrés");
139 }