ENIB 2025 : Le Bot-eau : Différence entre versions
(→fichiers à joindre) |
(→étape 1) |
||
| (15 révisions intermédiaires par 2 utilisateurs non affichées) | |||
| Ligne 4 : | Ligne 4 : | ||
[[Fichier:IMG_20250120_110627.jpg|400px]] | [[Fichier:IMG_20250120_110627.jpg|400px]] | ||
| + | [[Fichier:PXL 20250121 101656223.MP.jpg|400px]] | ||
| + | [[Fichier:PXL 20250121 092138187.jpg|400px]] | ||
==Introduction== | ==Introduction== | ||
| − | + | Dans le cadre d'un hackaton, notre équipe à décidé de créer un bateau à partir d'éléments électroniques tirés d'un projet de robot (le papertoy). | |
| + | Le principal problème auquel nous nous sommes confrontés était la flottabilité et l'étanchéité du système. | ||
| + | |||
| + | Nous avons décidé d'utiliser deux bouteilles d'eau pour se rapprocher d'un catamaran, très stable donc cela nous permettrait de ne pas chavirer. | ||
| + | De plus, les bouteilles rehaussent notre système électronique ce qui permet d'être d'autant plus hors de l'eau. | ||
| + | |||
==outil et matériel== | ==outil et matériel== | ||
| + | |||
| + | Le matériel utilisé comprend un servomoteur 90°, deux bouteilles d'eau vide, un moteur 3V, un panneau de mousse, une batterie externe, une hélice de bateau faîte par imprimante 3D, un pont en H, un couvercle de boîte de glace, deux leds. | ||
==fichiers à joindre== | ==fichiers à joindre== | ||
code, ficher d'impression 3D, de découpe laser ou vinyle, ... | code, ficher d'impression 3D, de découpe laser ou vinyle, ... | ||
| + | |||
| + | [https://cults3d.com/fr/mod%C3%A8le-3d/architecture/helice-de-motor hélice de bateau pour imprimante 3D] | ||
| + | |||
| + | |||
| + | [[Fichier:Le_BOTO_affiche.png|400px]] | ||
| + | |||
===Mettre du code Arduino=== | ===Mettre du code Arduino=== | ||
<syntaxhighlight lang="Arduino" line> | <syntaxhighlight lang="Arduino" line> | ||
| Ligne 29 : | Ligne 44 : | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| + | <syntaxhighlight lang="Arduino" line> | ||
// on appelle la bibliothèque qui gère le Wemos D1 mini | // on appelle la bibliothèque qui gère le Wemos D1 mini | ||
#include <ESP8266WiFi.h> | #include <ESP8266WiFi.h> | ||
| − | |||
// Gestion du Wifi | // Gestion du Wifi | ||
#include <ESP8266WebServer.h> | #include <ESP8266WebServer.h> | ||
#include <DNSServer.h> | #include <DNSServer.h> | ||
#include <ESP8266mDNS.h> | #include <ESP8266mDNS.h> | ||
| − | #include <WiFiClient.h> | + | #include <WiFiClient.h> |
| − | |||
// Definition du WiFi | // Definition du WiFi | ||
| − | const char *nomDuReseau = " | + | const char *nomDuReseau = "petitboto"; // Nom du réseau wifi du petit bot |
const char *motDePasse = ""; // Mot de passe du réseau wifi du petit bot | const char *motDePasse = ""; // Mot de passe du réseau wifi du petit bot | ||
| + | |||
| + | |||
// ATTENTION - le mot de passe doit faire soit 0 caractères soit 8 ou plus sinon | // ATTENTION - le mot de passe doit faire soit 0 caractères soit 8 ou plus sinon | ||
// La configuration de votre réseau wifi ne se fera pas (ni mot de passe, ni nom de réseau !). | // La configuration de votre réseau wifi ne se fera pas (ni mot de passe, ni nom de réseau !). | ||
//création du monServeur | //création du monServeur | ||
ESP8266WebServer monServeur(80); // Création de l'objet monServeur | ESP8266WebServer monServeur(80); // Création de l'objet monServeur | ||
| − | |||
//Gestion des servomoteurs | //Gestion des servomoteurs | ||
#include <Servo.h> //appel de la bibliothèque qui gère les servomoteurs | #include <Servo.h> //appel de la bibliothèque qui gère les servomoteurs | ||
// création des servomoteurs | // création des servomoteurs | ||
| − | Servo | + | Servo servosafran; // Nom du servo qui gère la première roue |
| − | Servo | + | //Servo servomoteur; // Seconde roue |
| + | // les broches de signal pour le sens de rotation | ||
| + | #define moteurA_1 1 | ||
| + | #define m1A 3 | ||
| + | #define m1B 4 | ||
//déclaration des Variables | //déclaration des Variables | ||
//int --- en cours | //int --- en cours | ||
int val = -1; // Val nous sert à stocker la commande de l'utilisateur (stop, avance, ...). | int val = -1; // Val nous sert à stocker la commande de l'utilisateur (stop, avance, ...). | ||
| − | |||
void setup(){ | void setup(){ | ||
delay(1000); | delay(1000); | ||
| Ligne 112 : | Ligne 81 : | ||
Serial.println(); | Serial.println(); | ||
configDuWifi(); | configDuWifi(); | ||
| − | + | // servomoteur.detach(); // Place les servos hors tension | |
| − | + | servosafran.detach(); | |
| − | pinMode( | + | pinMode(moteurA_1, OUTPUT); |
| − | + | ||
} | } | ||
| Ligne 127 : | Ligne 96 : | ||
monServeur.on("/avance", HTTP_GET, []() { | monServeur.on("/avance", HTTP_GET, []() { | ||
val = 1; | val = 1; | ||
| − | Serial.println("avance"); | + | Serial.println("avance"); |
redactionPageWeb(); | redactionPageWeb(); | ||
}); | }); | ||
| − | |||
monServeur.on("/recule", HTTP_GET, []() { | monServeur.on("/recule", HTTP_GET, []() { | ||
val = 2; | val = 2; | ||
| Ligne 136 : | Ligne 104 : | ||
redactionPageWeb(); | redactionPageWeb(); | ||
}); | }); | ||
| − | |||
monServeur.on("/gauche", HTTP_GET, []() { | monServeur.on("/gauche", HTTP_GET, []() { | ||
val = 4; | val = 4; | ||
| Ligne 142 : | Ligne 109 : | ||
redactionPageWeb(); | redactionPageWeb(); | ||
}); | }); | ||
| − | |||
monServeur.on("/droite", HTTP_GET, []() { | monServeur.on("/droite", HTTP_GET, []() { | ||
val = 3; | val = 3; | ||
| Ligne 148 : | Ligne 114 : | ||
redactionPageWeb(); | redactionPageWeb(); | ||
}); | }); | ||
| − | |||
monServeur.on("/stop", HTTP_GET, []() { | monServeur.on("/stop", HTTP_GET, []() { | ||
val = 0; | val = 0; | ||
| Ligne 154 : | Ligne 119 : | ||
redactionPageWeb(); | redactionPageWeb(); | ||
}); | }); | ||
| − | |||
monServeur.on("/", HTTP_GET, []() { | monServeur.on("/", HTTP_GET, []() { | ||
val = -1; | val = -1; | ||
redactionPageWeb(); | redactionPageWeb(); | ||
}); | }); | ||
| − | |||
} | } | ||
///////////////////////////LA PAGE WEB DE CONROLE DU PETIT BOT///////////////////////////////////////// | ///////////////////////////LA PAGE WEB DE CONROLE DU PETIT BOT///////////////////////////////////////// | ||
| + | |||
void redactionPageWeb(){ | void redactionPageWeb(){ | ||
// Prépare la page web de réponse (le code HTML sera écrit dans la chaine de caractère "pageWeb"). | // Prépare la page web de réponse (le code HTML sera écrit dans la chaine de caractère "pageWeb"). | ||
| Ligne 169 : | Ligne 133 : | ||
pageWeb += "<head>\r\n"; | pageWeb += "<head>\r\n"; | ||
pageWeb += "<meta charset=\"utf-8\">\r\n"; | pageWeb += "<meta charset=\"utf-8\">\r\n"; | ||
| − | pageWeb += "<title>Petit | + | pageWeb += "<title>Petit boto</title>\r\n"; |
pageWeb += "</head>\r\n"; | pageWeb += "</head>\r\n"; | ||
pageWeb += "<body>\r\n"; | pageWeb += "<body>\r\n"; | ||
| Ligne 175 : | Ligne 139 : | ||
pageWeb += "<h1 style=\"font-size:300%;\"\> Le petit bot "; | pageWeb += "<h1 style=\"font-size:300%;\"\> Le petit bot "; | ||
pageWeb += "<style type=\"text/css\"> body { color: #212121; background-color: #CC0C59 } </style>"; | pageWeb += "<style type=\"text/css\"> body { color: #212121; background-color: #CC0C59 } </style>"; | ||
| − | |||
// On finalise l'écriture de la page Web et on donne les instructions aux servos | // On finalise l'écriture de la page Web et on donne les instructions aux servos | ||
pageWeb += instruction(val); // pour cela on appelle la fonction "instruction" | pageWeb += instruction(val); // pour cela on appelle la fonction "instruction" | ||
| − | |||
// On termine l'écriture de la page Web | // On termine l'écriture de la page Web | ||
pageWeb += "</h1>"; | pageWeb += "</h1>"; | ||
| Ligne 191 : | Ligne 153 : | ||
pageWeb += "</body>\r\n"; | pageWeb += "</body>\r\n"; | ||
pageWeb += "</html>\n"; //Fin de la page Web | pageWeb += "</html>\n"; //Fin de la page Web | ||
| − | |||
// On envoie la page web | // On envoie la page web | ||
monServeur.send(200, "text/html", pageWeb); | monServeur.send(200, "text/html", pageWeb); | ||
| Ligne 198 : | Ligne 159 : | ||
///////////////////INSTRUCTIONS///////////////////////////////////////////////////////// | ///////////////////INSTRUCTIONS///////////////////////////////////////////////////////// | ||
| + | |||
String instruction(int valeur){ //Cette fonction traite les instructions qui sont reçues | String instruction(int valeur){ //Cette fonction traite les instructions qui sont reçues | ||
| − | int | + | int angle; |
| − | int | + | int vitesse; |
String completePage; // Déclaration de la chaine de caractère qui sera renvoyée par cette fonction pour compléter la page web | String completePage; // Déclaration de la chaine de caractère qui sera renvoyée par cette fonction pour compléter la page web | ||
| + | |||
switch(valeur){ // En fonction de la variable valeur on va donner un ordre aux servos | switch(valeur){ // En fonction de la variable valeur on va donner un ordre aux servos | ||
case 0 : // et un texte à la chaine de caractère "completePage" | case 0 : // et un texte à la chaine de caractère "completePage" | ||
completePage = " est a l'arrêt "; | completePage = " est a l'arrêt "; | ||
| − | + | //vitesse = 90 ; | |
| − | + | angle = 90; | |
| + | analogWrite(moteurA_1,0); | ||
| + | analogWrite(m1A,0); | ||
| + | analogWrite(m1B,0); | ||
| + | |||
break; | break; | ||
case 1 : | case 1 : | ||
completePage = " avance "; | completePage = " avance "; | ||
| − | + | //vitesse = 180 ; | |
| − | + | angle = 90; | |
| + | analogWrite(moteurA_1,255); | ||
| + | analogWrite(m1A,255); | ||
| + | analogWrite(m1B,0); | ||
break; | break; | ||
case 2 : | case 2 : | ||
completePage = " recule "; | completePage = " recule "; | ||
| − | + | angle = 90; | |
| − | + | analogWrite(moteurA_1,255); | |
| + | analogWrite(m1A,0); | ||
| + | analogWrite(m1B,255); | ||
break; | break; | ||
case 3 : | case 3 : | ||
completePage = " tourne a gauche "; | completePage = " tourne a gauche "; | ||
| − | + | angle = 0; | |
| − | + | analogWrite(moteurA_1,255); | |
| + | analogWrite(m1A,255); | ||
| + | analogWrite(m1B,0); | ||
break; | break; | ||
case 4 : | case 4 : | ||
completePage = " tourne a droite "; | completePage = " tourne a droite "; | ||
| − | + | angle = 180; | |
| − | + | analogWrite(moteurA_1,255); | |
| + | analogWrite(m1A,255); | ||
| + | analogWrite(m1B,0); | ||
break; | break; | ||
// que faire du cas ou val = -1 ? marquer ici ce qui doit être fait. | // que faire du cas ou val = -1 ? marquer ici ce qui doit être fait. | ||
} | } | ||
| − | + | //servomoteur.attach(D1); // Broche D1 | |
| − | + | servosafran.attach(D2); // Broche D2 | |
| − | + | //servomoteur.write(vitesse); | |
| − | + | servosafran.write(angle); | |
return completePage; // on renvoie la chaine de caractère pour compléter la page web | return completePage; // on renvoie la chaine de caractère pour compléter la page web | ||
} | } | ||
| + | |||
////////////////////////CONFIGURATION WIFI/////////////////////////////////////////////// | ////////////////////////CONFIGURATION WIFI/////////////////////////////////////////////// | ||
| + | |||
void configDuWifi(){ // Fonction de configuratio du Wifi | void configDuWifi(){ // Fonction de configuratio du Wifi | ||
WiFi.mode(WIFI_AP); // le wemos est en mode "Point d'Accès" (il déploie un réseau wifi) | WiFi.mode(WIFI_AP); // le wemos est en mode "Point d'Accès" (il déploie un réseau wifi) | ||
| Ligne 257 : | Ligne 235 : | ||
===étape 1=== | ===étape 1=== | ||
| + | Commencez par réaliser la coque. Pour notre part nous avons choisi d'utiliser deux petites bouteilles vides pour assurer la flottabilité ainsi qu'une planche de mousse pour supporter tous nos composants. | ||
| + | |||
===étape 2=== | ===étape 2=== | ||
===étape ...=== | ===étape ...=== | ||
Version actuelle datée du 21 janvier 2025 à 16:13
Titre de la fiche expérience :
Sommaire
description (résumé)
éventuelle photo de l'équipe
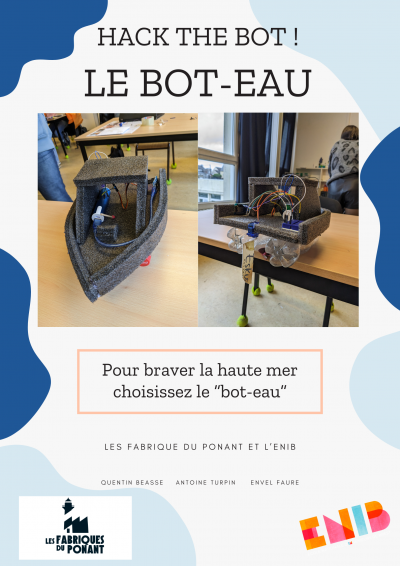
Introduction
Dans le cadre d'un hackaton, notre équipe à décidé de créer un bateau à partir d'éléments électroniques tirés d'un projet de robot (le papertoy). Le principal problème auquel nous nous sommes confrontés était la flottabilité et l'étanchéité du système.
Nous avons décidé d'utiliser deux bouteilles d'eau pour se rapprocher d'un catamaran, très stable donc cela nous permettrait de ne pas chavirer. De plus, les bouteilles rehaussent notre système électronique ce qui permet d'être d'autant plus hors de l'eau.
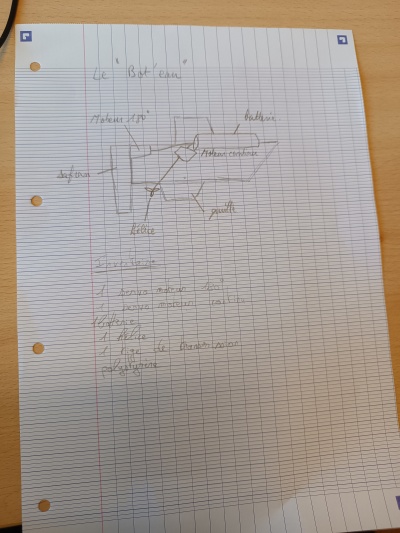
outil et matériel
Le matériel utilisé comprend un servomoteur 90°, deux bouteilles d'eau vide, un moteur 3V, un panneau de mousse, une batterie externe, une hélice de bateau faîte par imprimante 3D, un pont en H, un couvercle de boîte de glace, deux leds.
fichiers à joindre
code, ficher d'impression 3D, de découpe laser ou vinyle, ...
hélice de bateau pour imprimante 3D
Mettre du code Arduino
1
2 #define PIN 9
3 #include <Arduino_GFX_Library.h>
4
5 void setup() {
6 // put your setup code here, to run once:
7
8 }
9
10 void loop() {
11 // put your main code here, to run repeatedly:
12
13 }
1
2 // on appelle la bibliothèque qui gère le Wemos D1 mini
3 #include <ESP8266WiFi.h>
4 // Gestion du Wifi
5 #include <ESP8266WebServer.h>
6 #include <DNSServer.h>
7 #include <ESP8266mDNS.h>
8 #include <WiFiClient.h>
9 // Definition du WiFi
10 const char *nomDuReseau = "petitboto"; // Nom du réseau wifi du petit bot
11 const char *motDePasse = ""; // Mot de passe du réseau wifi du petit bot
12
13
14 // ATTENTION - le mot de passe doit faire soit 0 caractères soit 8 ou plus sinon
15 // La configuration de votre réseau wifi ne se fera pas (ni mot de passe, ni nom de réseau !).
16 //création du monServeur
17 ESP8266WebServer monServeur(80); // Création de l'objet monServeur
18 //Gestion des servomoteurs
19 #include <Servo.h> //appel de la bibliothèque qui gère les servomoteurs
20 // création des servomoteurs
21 Servo servosafran; // Nom du servo qui gère la première roue
22 //Servo servomoteur; // Seconde roue
23
24 // les broches de signal pour le sens de rotation
25 #define moteurA_1 1
26 #define m1A 3
27 #define m1B 4
28 //déclaration des Variables
29 //int --- en cours
30 int val = -1; // Val nous sert à stocker la commande de l'utilisateur (stop, avance, ...).
31 void setup(){
32 delay(1000);
33 Serial.begin(9600); // Ouvre une connexion série pour monitorer le fonctionnement du code quand on reste branché a l'ordinateur
34 Serial.println();
35 Serial.println();
36 configDuWifi();
37 // servomoteur.detach(); // Place les servos hors tension
38 servosafran.detach();
39 pinMode(moteurA_1, OUTPUT);
40
41 }
42
43 void loop(){
44 val = -1;
45 monServeur.handleClient();
46 }
47
48 ///////////////////////GESTION DES INSTRUCTIONS///////////////////////////
49 void GestionDesClics() {
50 monServeur.on("/avance", HTTP_GET, []() {
51 val = 1;
52 Serial.println("avance");
53 redactionPageWeb();
54 });
55 monServeur.on("/recule", HTTP_GET, []() {
56 val = 2;
57 Serial.println("recule");
58 redactionPageWeb();
59 });
60 monServeur.on("/gauche", HTTP_GET, []() {
61 val = 4;
62 Serial.println("gauche");
63 redactionPageWeb();
64 });
65 monServeur.on("/droite", HTTP_GET, []() {
66 val = 3;
67 Serial.println("droite");
68 redactionPageWeb();
69 });
70 monServeur.on("/stop", HTTP_GET, []() {
71 val = 0;
72 Serial.println("stop");
73 redactionPageWeb();
74 });
75 monServeur.on("/", HTTP_GET, []() {
76 val = -1;
77 redactionPageWeb();
78 });
79 }
80
81 ///////////////////////////LA PAGE WEB DE CONROLE DU PETIT BOT/////////////////////////////////////////
82
83 void redactionPageWeb(){
84 // Prépare la page web de réponse (le code HTML sera écrit dans la chaine de caractère "pageWeb").
85 String pageWeb = "<!DOCTYPE HTML>\r\n";
86 pageWeb += "<html>\r\n";
87 pageWeb += "<head>\r\n";
88 pageWeb += "<meta charset=\"utf-8\">\r\n";
89 pageWeb += "<title>Petit boto</title>\r\n";
90 pageWeb += "</head>\r\n";
91 pageWeb += "<body>\r\n";
92 pageWeb += "<center>"; //On ouvre la balise qui va centrer les boutons
93 pageWeb += "<h1 style=\"font-size:300%;\"\> Le petit bot ";
94 pageWeb += "<style type=\"text/css\"> body { color: #212121; background-color: #CC0C59 } </style>";
95 // On finalise l'écriture de la page Web et on donne les instructions aux servos
96 pageWeb += instruction(val); // pour cela on appelle la fonction "instruction"
97 // On termine l'écriture de la page Web
98 pageWeb += "</h1>";
99 pageWeb += "<br>"; //aller à la ligne
100 pageWeb += "<br>"; //aller à la ligne
101 pageWeb += "<a href=\"/stop\"\"><button style=\"font-size:200%; width: 18%; background-color:#0CCC16; border-radius: 12px\"\>Stop </button></a>\r\n"; // créer un bouton "Stop", qui envoie sur l'URL /stop
102 pageWeb += "<a href=\"/avance\"\"><button style=\"font-size:200%; width: 18%; background-color:#0CCC16; border-radius: 12px\"\>Avance </button></a>\r\n"; // créer un bouton "Avance"...
103 pageWeb += "<a href=\"/recule\"\"><button style=\"font-size:200%; width: 18%; background-color:#0CCC16; border-radius: 12px\"\>Recule </button></a>\r\n";
104 pageWeb += "<a href=\"/droite\"\"><button style=\"font-size:200%; width: 18%; background-color:#0CCC16; border-radius: 12px\"\>Droite </button></a>\r\n";
105 pageWeb += "<a href=\"/gauche\"\"><button style=\"font-size:200%; width: 18%; background-color:#0CCC16; border-radius: 12px\"\>Gauche </button></a><br />\r\n";
106 pageWeb += "</center>"; // tout est centré sur la page
107 pageWeb += "</body>\r\n";
108 pageWeb += "</html>\n"; //Fin de la page Web
109 // On envoie la page web
110 monServeur.send(200, "text/html", pageWeb);
111 delay(1);
112 }
113
114 ///////////////////INSTRUCTIONS/////////////////////////////////////////////////////////
115
116 String instruction(int valeur){ //Cette fonction traite les instructions qui sont reçues
117 int angle;
118 int vitesse;
119 String completePage; // Déclaration de la chaine de caractère qui sera renvoyée par cette fonction pour compléter la page web
120
121 switch(valeur){ // En fonction de la variable valeur on va donner un ordre aux servos
122 case 0 : // et un texte à la chaine de caractère "completePage"
123 completePage = " est a l'arrêt ";
124 //vitesse = 90 ;
125 angle = 90;
126 analogWrite(moteurA_1,0);
127 analogWrite(m1A,0);
128 analogWrite(m1B,0);
129
130 break;
131 case 1 :
132 completePage = " avance ";
133 //vitesse = 180 ;
134 angle = 90;
135 analogWrite(moteurA_1,255);
136 analogWrite(m1A,255);
137 analogWrite(m1B,0);
138 break;
139 case 2 :
140 completePage = " recule ";
141 angle = 90;
142 analogWrite(moteurA_1,255);
143 analogWrite(m1A,0);
144 analogWrite(m1B,255);
145 break;
146 case 3 :
147 completePage = " tourne a gauche ";
148 angle = 0;
149 analogWrite(moteurA_1,255);
150 analogWrite(m1A,255);
151 analogWrite(m1B,0);
152 break;
153 case 4 :
154 completePage = " tourne a droite ";
155 angle = 180;
156 analogWrite(moteurA_1,255);
157 analogWrite(m1A,255);
158 analogWrite(m1B,0);
159 break;
160 // que faire du cas ou val = -1 ? marquer ici ce qui doit être fait.
161 }
162 //servomoteur.attach(D1); // Broche D1
163 servosafran.attach(D2); // Broche D2
164 //servomoteur.write(vitesse);
165 servosafran.write(angle);
166 return completePage; // on renvoie la chaine de caractère pour compléter la page web
167 }
168
169 ////////////////////////CONFIGURATION WIFI///////////////////////////////////////////////
170
171 void configDuWifi(){ // Fonction de configuratio du Wifi
172 WiFi.mode(WIFI_AP); // le wemos est en mode "Point d'Accès" (il déploie un réseau wifi)
173 WiFi.softAP(nomDuReseau, motDePasse, 2); // on démarre le "Point d'Accès".
174 MDNS.begin(nomDuReseau); // gérer les DNS ce qui rendra votre petit bot accessible
175 MDNS.addService("http", "tcp", 80); // via http://nomDuReseau.local
176 IPAddress monIP = WiFi.softAPIP(); // on récupère l'adresse IP du petit Bot
177 Serial.print("Adresse IP de ce Point d'Accès : ");
178 Serial.println(monIP); // on l'écrit sur le moniteur série
179 GestionDesClics();
180 monServeur.begin(); //Démarrage du monServeur
181 Serial.println("Serveur HTTP démarré");
182 return; // on retourne à l'endroit ou la fonction a été appelée.
183 }
étapes de fabrication
indiquer autant d'étape que nécessaire, chacune illustrée par des images (photo, dessins, ...)
étape 1
Commencez par réaliser la coque. Pour notre part nous avons choisi d'utiliser deux petites bouteilles vides pour assurer la flottabilité ainsi qu'une planche de mousse pour supporter tous nos composants.
étape 2
étape ...
Troubleshouting
Quelles sont difficultés, les problèmes, quelles sont les solutions, les trucs et astuces pour que ça marche ?
Sources et documentation complémentaire
https://www.wikidebrouillard.org/wiki/Rubans_de_led_ludiques
Elémlent de présentation
je met ici le document de présentation de mon projet