ENIB 2025 : Le Bot-eau : Différence entre versions
(→Introduction) |
(→Code Arduino Antony) |
||
| Ligne 35 : | Ligne 35 : | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
// on appelle la bibliothèque qui gère le Wemos D1 mini | // on appelle la bibliothèque qui gère le Wemos D1 mini | ||
#include <ESP8266WiFi.h> | #include <ESP8266WiFi.h> | ||
| − | |||
// Gestion du Wifi | // Gestion du Wifi | ||
#include <ESP8266WebServer.h> | #include <ESP8266WebServer.h> | ||
#include <DNSServer.h> | #include <DNSServer.h> | ||
#include <ESP8266mDNS.h> | #include <ESP8266mDNS.h> | ||
| − | #include <WiFiClient.h> | + | #include <WiFiClient.h> |
| − | |||
// Definition du WiFi | // Definition du WiFi | ||
| − | const char *nomDuReseau = " | + | const char *nomDuReseau = "petitboto"; // Nom du réseau wifi du petit bot |
const char *motDePasse = ""; // Mot de passe du réseau wifi du petit bot | const char *motDePasse = ""; // Mot de passe du réseau wifi du petit bot | ||
| + | |||
| + | |||
// ATTENTION - le mot de passe doit faire soit 0 caractères soit 8 ou plus sinon | // ATTENTION - le mot de passe doit faire soit 0 caractères soit 8 ou plus sinon | ||
// La configuration de votre réseau wifi ne se fera pas (ni mot de passe, ni nom de réseau !). | // La configuration de votre réseau wifi ne se fera pas (ni mot de passe, ni nom de réseau !). | ||
//création du monServeur | //création du monServeur | ||
ESP8266WebServer monServeur(80); // Création de l'objet monServeur | ESP8266WebServer monServeur(80); // Création de l'objet monServeur | ||
| − | |||
//Gestion des servomoteurs | //Gestion des servomoteurs | ||
#include <Servo.h> //appel de la bibliothèque qui gère les servomoteurs | #include <Servo.h> //appel de la bibliothèque qui gère les servomoteurs | ||
// création des servomoteurs | // création des servomoteurs | ||
| − | Servo | + | Servo servosafran; // Nom du servo qui gère la première roue |
| − | Servo | + | //Servo servomoteur; // Seconde roue |
| + | // les broches de signal pour le sens de rotation | ||
| + | #define moteurA_1 1 | ||
| + | #define m1A 3 | ||
| + | #define m1B 4 | ||
//déclaration des Variables | //déclaration des Variables | ||
//int --- en cours | //int --- en cours | ||
int val = -1; // Val nous sert à stocker la commande de l'utilisateur (stop, avance, ...). | int val = -1; // Val nous sert à stocker la commande de l'utilisateur (stop, avance, ...). | ||
| − | |||
void setup(){ | void setup(){ | ||
delay(1000); | delay(1000); | ||
| Ligne 119 : | Ligne 71 : | ||
Serial.println(); | Serial.println(); | ||
configDuWifi(); | configDuWifi(); | ||
| − | + | // servomoteur.detach(); // Place les servos hors tension | |
| − | + | servosafran.detach(); | |
| − | pinMode( | + | pinMode(moteurA_1, OUTPUT); |
| − | + | ||
} | } | ||
| Ligne 134 : | Ligne 86 : | ||
monServeur.on("/avance", HTTP_GET, []() { | monServeur.on("/avance", HTTP_GET, []() { | ||
val = 1; | val = 1; | ||
| − | Serial.println("avance"); | + | Serial.println("avance"); |
redactionPageWeb(); | redactionPageWeb(); | ||
}); | }); | ||
| − | |||
monServeur.on("/recule", HTTP_GET, []() { | monServeur.on("/recule", HTTP_GET, []() { | ||
val = 2; | val = 2; | ||
| Ligne 143 : | Ligne 94 : | ||
redactionPageWeb(); | redactionPageWeb(); | ||
}); | }); | ||
| − | |||
monServeur.on("/gauche", HTTP_GET, []() { | monServeur.on("/gauche", HTTP_GET, []() { | ||
val = 4; | val = 4; | ||
| Ligne 149 : | Ligne 99 : | ||
redactionPageWeb(); | redactionPageWeb(); | ||
}); | }); | ||
| − | |||
monServeur.on("/droite", HTTP_GET, []() { | monServeur.on("/droite", HTTP_GET, []() { | ||
val = 3; | val = 3; | ||
| Ligne 155 : | Ligne 104 : | ||
redactionPageWeb(); | redactionPageWeb(); | ||
}); | }); | ||
| − | |||
monServeur.on("/stop", HTTP_GET, []() { | monServeur.on("/stop", HTTP_GET, []() { | ||
val = 0; | val = 0; | ||
| Ligne 161 : | Ligne 109 : | ||
redactionPageWeb(); | redactionPageWeb(); | ||
}); | }); | ||
| − | |||
monServeur.on("/", HTTP_GET, []() { | monServeur.on("/", HTTP_GET, []() { | ||
val = -1; | val = -1; | ||
redactionPageWeb(); | redactionPageWeb(); | ||
}); | }); | ||
| − | |||
} | } | ||
///////////////////////////LA PAGE WEB DE CONROLE DU PETIT BOT///////////////////////////////////////// | ///////////////////////////LA PAGE WEB DE CONROLE DU PETIT BOT///////////////////////////////////////// | ||
| + | |||
void redactionPageWeb(){ | void redactionPageWeb(){ | ||
// Prépare la page web de réponse (le code HTML sera écrit dans la chaine de caractère "pageWeb"). | // Prépare la page web de réponse (le code HTML sera écrit dans la chaine de caractère "pageWeb"). | ||
| Ligne 176 : | Ligne 123 : | ||
pageWeb += "<head>\r\n"; | pageWeb += "<head>\r\n"; | ||
pageWeb += "<meta charset=\"utf-8\">\r\n"; | pageWeb += "<meta charset=\"utf-8\">\r\n"; | ||
| − | pageWeb += "<title>Petit | + | pageWeb += "<title>Petit boto</title>\r\n"; |
pageWeb += "</head>\r\n"; | pageWeb += "</head>\r\n"; | ||
pageWeb += "<body>\r\n"; | pageWeb += "<body>\r\n"; | ||
| Ligne 182 : | Ligne 129 : | ||
pageWeb += "<h1 style=\"font-size:300%;\"\> Le petit bot "; | pageWeb += "<h1 style=\"font-size:300%;\"\> Le petit bot "; | ||
pageWeb += "<style type=\"text/css\"> body { color: #212121; background-color: #CC0C59 } </style>"; | pageWeb += "<style type=\"text/css\"> body { color: #212121; background-color: #CC0C59 } </style>"; | ||
| − | |||
// On finalise l'écriture de la page Web et on donne les instructions aux servos | // On finalise l'écriture de la page Web et on donne les instructions aux servos | ||
pageWeb += instruction(val); // pour cela on appelle la fonction "instruction" | pageWeb += instruction(val); // pour cela on appelle la fonction "instruction" | ||
| − | |||
// On termine l'écriture de la page Web | // On termine l'écriture de la page Web | ||
pageWeb += "</h1>"; | pageWeb += "</h1>"; | ||
| Ligne 198 : | Ligne 143 : | ||
pageWeb += "</body>\r\n"; | pageWeb += "</body>\r\n"; | ||
pageWeb += "</html>\n"; //Fin de la page Web | pageWeb += "</html>\n"; //Fin de la page Web | ||
| − | |||
// On envoie la page web | // On envoie la page web | ||
monServeur.send(200, "text/html", pageWeb); | monServeur.send(200, "text/html", pageWeb); | ||
| Ligne 205 : | Ligne 149 : | ||
///////////////////INSTRUCTIONS///////////////////////////////////////////////////////// | ///////////////////INSTRUCTIONS///////////////////////////////////////////////////////// | ||
| + | |||
String instruction(int valeur){ //Cette fonction traite les instructions qui sont reçues | String instruction(int valeur){ //Cette fonction traite les instructions qui sont reçues | ||
| − | int | + | int angle; |
| − | int | + | int vitesse; |
String completePage; // Déclaration de la chaine de caractère qui sera renvoyée par cette fonction pour compléter la page web | String completePage; // Déclaration de la chaine de caractère qui sera renvoyée par cette fonction pour compléter la page web | ||
| + | |||
switch(valeur){ // En fonction de la variable valeur on va donner un ordre aux servos | switch(valeur){ // En fonction de la variable valeur on va donner un ordre aux servos | ||
case 0 : // et un texte à la chaine de caractère "completePage" | case 0 : // et un texte à la chaine de caractère "completePage" | ||
completePage = " est a l'arrêt "; | completePage = " est a l'arrêt "; | ||
| − | + | //vitesse = 90 ; | |
| − | + | angle = 90; | |
| + | analogWrite(moteurA_1,0); | ||
| + | analogWrite(m1A,0); | ||
| + | analogWrite(m1B,0); | ||
| + | |||
break; | break; | ||
case 1 : | case 1 : | ||
completePage = " avance "; | completePage = " avance "; | ||
| − | + | //vitesse = 180 ; | |
| − | + | angle = 90; | |
| + | analogWrite(moteurA_1,255); | ||
| + | analogWrite(m1A,255); | ||
| + | analogWrite(m1B,0); | ||
break; | break; | ||
case 2 : | case 2 : | ||
completePage = " recule "; | completePage = " recule "; | ||
| − | + | angle = 90; | |
| − | + | analogWrite(moteurA_1,255); | |
| + | analogWrite(m1A,0); | ||
| + | analogWrite(m1B,255); | ||
break; | break; | ||
case 3 : | case 3 : | ||
completePage = " tourne a gauche "; | completePage = " tourne a gauche "; | ||
| − | + | angle = 0; | |
| − | + | analogWrite(moteurA_1,255); | |
| + | analogWrite(m1A,255); | ||
| + | analogWrite(m1B,0); | ||
break; | break; | ||
case 4 : | case 4 : | ||
completePage = " tourne a droite "; | completePage = " tourne a droite "; | ||
| − | + | angle = 180; | |
| − | + | analogWrite(moteurA_1,255); | |
| + | analogWrite(m1A,255); | ||
| + | analogWrite(m1B,0); | ||
break; | break; | ||
// que faire du cas ou val = -1 ? marquer ici ce qui doit être fait. | // que faire du cas ou val = -1 ? marquer ici ce qui doit être fait. | ||
} | } | ||
| − | + | //servomoteur.attach(D1); // Broche D1 | |
| − | + | servosafran.attach(D2); // Broche D2 | |
| − | + | //servomoteur.write(vitesse); | |
| − | + | servosafran.write(angle); | |
return completePage; // on renvoie la chaine de caractère pour compléter la page web | return completePage; // on renvoie la chaine de caractère pour compléter la page web | ||
} | } | ||
| + | |||
////////////////////////CONFIGURATION WIFI/////////////////////////////////////////////// | ////////////////////////CONFIGURATION WIFI/////////////////////////////////////////////// | ||
| + | |||
void configDuWifi(){ // Fonction de configuratio du Wifi | void configDuWifi(){ // Fonction de configuratio du Wifi | ||
WiFi.mode(WIFI_AP); // le wemos est en mode "Point d'Accès" (il déploie un réseau wifi) | WiFi.mode(WIFI_AP); // le wemos est en mode "Point d'Accès" (il déploie un réseau wifi) | ||
| Ligne 257 : | Ligne 218 : | ||
return; // on retourne à l'endroit ou la fonction a été appelée. | return; // on retourne à l'endroit ou la fonction a été appelée. | ||
} | } | ||
| − | |||
| − | |||
==étapes de fabrication== | ==étapes de fabrication== | ||
Version du 21 janvier 2025 à 14:14
Titre de la fiche expérience :
Sommaire
description (résumé)
éventuelle photo de l'équipe
Introduction
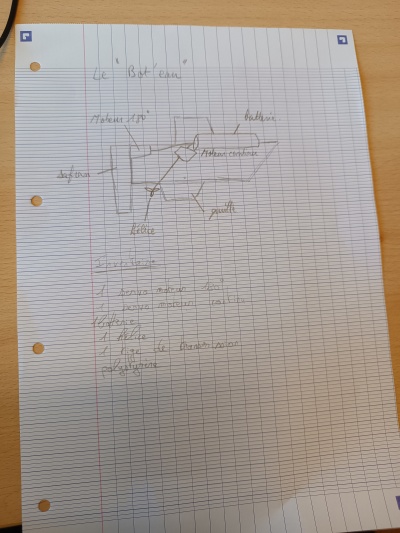
Dans le cadre d'un hackaton, notre équipe à décidé de créer un bateau à partir d'éléments électroniques tirés d'un projet de robot (le papertoy). Le principal problème auquel nous nous sommes confrontés était la flottabilité et l'étanchéité du système.
Nous avons décidé d'utiliser deux bouteilles d'eau pour se rapprocher d'un catamaran, très stable donc cela nous permettrait de ne pas chavirer. De plus, les bouteilles rehaussent notre système électronique ce qui permet d'être d'autant plus hors de l'eau.
outil et matériel
fichiers à joindre
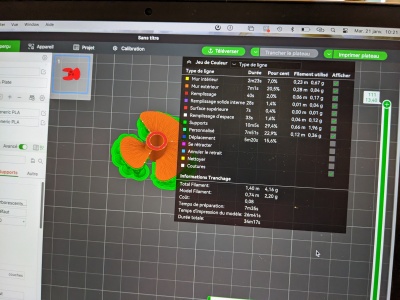
code, ficher d'impression 3D, de découpe laser ou vinyle, ...
Mettre du code Arduino
1
2 #define PIN 9
3 #include <Arduino_GFX_Library.h>
4
5 void setup() {
6 // put your setup code here, to run once:
7
8 }
9
10 void loop() {
11 // put your main code here, to run repeatedly:
12
13 }
// on appelle la bibliothèque qui gère le Wemos D1 mini
- include <ESP8266WiFi.h>
// Gestion du Wifi
- include <ESP8266WebServer.h>
- include <DNSServer.h>
- include <ESP8266mDNS.h>
- include <WiFiClient.h>
// Definition du WiFi const char *nomDuReseau = "petitboto"; // Nom du réseau wifi du petit bot const char *motDePasse = ""; // Mot de passe du réseau wifi du petit bot
// ATTENTION - le mot de passe doit faire soit 0 caractères soit 8 ou plus sinon
// La configuration de votre réseau wifi ne se fera pas (ni mot de passe, ni nom de réseau !).
//création du monServeur
ESP8266WebServer monServeur(80); // Création de l'objet monServeur
//Gestion des servomoteurs
- include <Servo.h> //appel de la bibliothèque qui gère les servomoteurs
// création des servomoteurs Servo servosafran; // Nom du servo qui gère la première roue //Servo servomoteur; // Seconde roue
// les broches de signal pour le sens de rotation
- define moteurA_1 1
- define m1A 3
- define m1B 4
//déclaration des Variables //int --- en cours int val = -1; // Val nous sert à stocker la commande de l'utilisateur (stop, avance, ...). void setup(){
delay(1000); Serial.begin(9600); // Ouvre une connexion série pour monitorer le fonctionnement du code quand on reste branché a l'ordinateur Serial.println(); Serial.println(); configDuWifi(); // servomoteur.detach(); // Place les servos hors tension servosafran.detach(); pinMode(moteurA_1, OUTPUT);
}
void loop(){
val = -1; monServeur.handleClient();
}
///////////////////////GESTION DES INSTRUCTIONS/////////////////////////// void GestionDesClics() {
monServeur.on("/avance", HTTP_GET, []() {
val = 1;
Serial.println("avance");
redactionPageWeb();
});
monServeur.on("/recule", HTTP_GET, []() {
val = 2;
Serial.println("recule");
redactionPageWeb();
});
monServeur.on("/gauche", HTTP_GET, []() {
val = 4;
Serial.println("gauche");
redactionPageWeb();
});
monServeur.on("/droite", HTTP_GET, []() {
val = 3;
Serial.println("droite");
redactionPageWeb();
});
monServeur.on("/stop", HTTP_GET, []() {
val = 0;
Serial.println("stop");
redactionPageWeb();
});
monServeur.on("/", HTTP_GET, []() {
val = -1;
redactionPageWeb();
});
}
///////////////////////////LA PAGE WEB DE CONROLE DU PETIT BOT/////////////////////////////////////////
void redactionPageWeb(){
// Prépare la page web de réponse (le code HTML sera écrit dans la chaine de caractère "pageWeb"). String pageWeb = "<!DOCTYPE HTML>\r\n"; pageWeb += "\r\n"; pageWeb += "\r\n"; pageWeb += "\r\n"; pageWeb += "Petit boto \r\n"; pageWeb += "\r\n"; pageWeb += "\r\n"; pageWeb += ""; //On ouvre la balise qui va centrer les boutons pageWeb += " "; // tout est centré sur la page pageWeb += "\r\n"; pageWeb += "\n"; //Fin de la page Web // On envoie la page web monServeur.send(200, "text/html", pageWeb); delay(1);Le petit bot "; pageWeb += ""; // On finalise l'écriture de la page Web et on donne les instructions aux servos pageWeb += instruction(val); // pour cela on appelle la fonction "instruction" // On termine l'écriture de la page Web pageWeb += "
"; pageWeb += "
"; //aller à la ligne pageWeb += "
"; //aller à la ligne pageWeb += "\r\n"; // créer un bouton "Stop", qui envoie sur l'URL /stop pageWeb += "\r\n"; // créer un bouton "Avance"... pageWeb += "\r\n"; pageWeb += "\r\n"; pageWeb += "
\r\n"; pageWeb += "
}
///////////////////INSTRUCTIONS/////////////////////////////////////////////////////////
String instruction(int valeur){ //Cette fonction traite les instructions qui sont reçues
int angle; int vitesse; String completePage; // Déclaration de la chaine de caractère qui sera renvoyée par cette fonction pour compléter la page web
switch(valeur){ // En fonction de la variable valeur on va donner un ordre aux servos
case 0 : // et un texte à la chaine de caractère "completePage"
completePage = " est a l'arrêt ";
//vitesse = 90 ;
angle = 90;
analogWrite(moteurA_1,0);
analogWrite(m1A,0);
analogWrite(m1B,0);
break;
case 1 :
completePage = " avance ";
//vitesse = 180 ;
angle = 90;
analogWrite(moteurA_1,255);
analogWrite(m1A,255);
analogWrite(m1B,0);
break;
case 2 :
completePage = " recule ";
angle = 90;
analogWrite(moteurA_1,255);
analogWrite(m1A,0);
analogWrite(m1B,255);
break;
case 3 :
completePage = " tourne a gauche ";
angle = 0;
analogWrite(moteurA_1,255);
analogWrite(m1A,255);
analogWrite(m1B,0);
break;
case 4 :
completePage = " tourne a droite ";
angle = 180;
analogWrite(moteurA_1,255);
analogWrite(m1A,255);
analogWrite(m1B,0);
break;
// que faire du cas ou val = -1 ? marquer ici ce qui doit être fait.
}
//servomoteur.attach(D1); // Broche D1
servosafran.attach(D2); // Broche D2
//servomoteur.write(vitesse);
servosafran.write(angle);
return completePage; // on renvoie la chaine de caractère pour compléter la page web
}
////////////////////////CONFIGURATION WIFI///////////////////////////////////////////////
void configDuWifi(){ // Fonction de configuratio du Wifi
WiFi.mode(WIFI_AP); // le wemos est en mode "Point d'Accès" (il déploie un réseau wifi)
WiFi.softAP(nomDuReseau, motDePasse, 2); // on démarre le "Point d'Accès".
MDNS.begin(nomDuReseau); // gérer les DNS ce qui rendra votre petit bot accessible
MDNS.addService("http", "tcp", 80); // via http://nomDuReseau.local
IPAddress monIP = WiFi.softAPIP(); // on récupère l'adresse IP du petit Bot
Serial.print("Adresse IP de ce Point d'Accès : ");
Serial.println(monIP); // on l'écrit sur le moniteur série
GestionDesClics();
monServeur.begin(); //Démarrage du monServeur
Serial.println("Serveur HTTP démarré");
return; // on retourne à l'endroit ou la fonction a été appelée.
}
étapes de fabrication
indiquer autant d'étape que nécessaire, chacune illustrée par des images (photo, dessins, ...)
étape 1
étape 2
étape ...
Troubleshouting
Quelles sont difficultés, les problèmes, quelles sont les solutions, les trucs et astuces pour que ça marche ?
Sources et documentation complémentaire
https://www.wikidebrouillard.org/wiki/Rubans_de_led_ludiques
Elémlent de présentation
je met ici le document de présentation de mon projet