Exploration des IA en 2024 : Différence entre versions
(Page créée avec « Le PAPIFAB du 4 avril 2024 nous a permis d'explorer les IA. ==Historique== voir cette fresque ==cas pratiques== ===regardez a vidéo d'étienne Mineur=== Etienne Mineur... ») |
|||
| (25 révisions intermédiaires par le même utilisateur non affichées) | |||
| Ligne 2 : | Ligne 2 : | ||
==Historique== | ==Historique== | ||
| − | |||
| − | == | + | Voir cette page (attention ne marche pas bien avec Firefox, mais nickel avec Chromiun et Chrome ou. encore safari) : [http://ptitdeb.infini.fr/www/h5p/histoireIA.html Une histoire de l'IA]. |
| − | ===regardez | + | |
| + | Si vous voulez télécharger le [http://ptitdeb.infini.fr/www/h5p/histoireIA.h5p fichier source en h5p], vous pourrez l'utiliser avec le [https://ladigitale.dev/blog/logiquiz-le-logiciel-qui-simplifie-l-acces-aux-outils-h5p logiciel Logiquiz de la digitale], une asso qui conçoit, développe et met à disposition des outils numériques libres pour les enseignantes et les enseignants dans une vision et un modèle alternatifs qui ne sont pas guidés par la course au profit et la collecte de données. | ||
| + | |||
| + | J'ai réussi à encapsuler la frise chronologique ici : | ||
| + | |||
| + | <html> | ||
| + | <div style="width:100%; height:600px; overflow:hidden"><iframe allowfullscreen src="https://ladigitale.dev/digiquiz/q/660ffa503afea/" frameborder="0" width="100%" height="600" style="overflow:hidden; background:#fff"></iframe></div> | ||
| + | </html> | ||
| + | |||
| + | ==Cas pratiques== | ||
| + | ===regardez la vidéo d'étienne Mineur=== | ||
Etienne Mineur est designer graphique, il aime partager ses explorations. | Etienne Mineur est designer graphique, il aime partager ses explorations. | ||
| Ligne 12 : | Ligne 21 : | ||
<iframe width="560" height="315" src="https://www.youtube.com/embed/g_0_TxWvRtk?si=9Pke2o5zgd1iStq_" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" referrerpolicy="strict-origin-when-cross-origin" allowfullscreen></iframe> | <iframe width="560" height="315" src="https://www.youtube.com/embed/g_0_TxWvRtk?si=9Pke2o5zgd1iStq_" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" referrerpolicy="strict-origin-when-cross-origin" allowfullscreen></iframe> | ||
</html> | </html> | ||
| + | |||
| + | ===Application=== | ||
| + | Je vais tenter d'animer en 3D le bon vieux "Oldton" (le pote de Newton). | ||
| + | |||
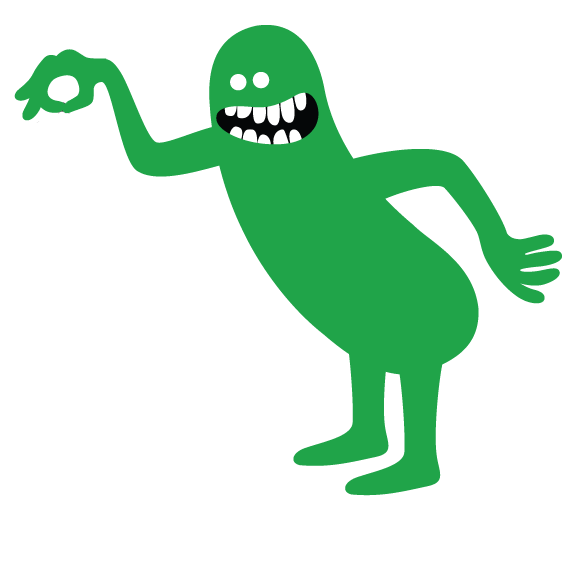
| + | Je pars de son image plate en 2D : | ||
| + | |||
| + | [[Fichier:Oldton.png|600px]] | ||
| + | |||
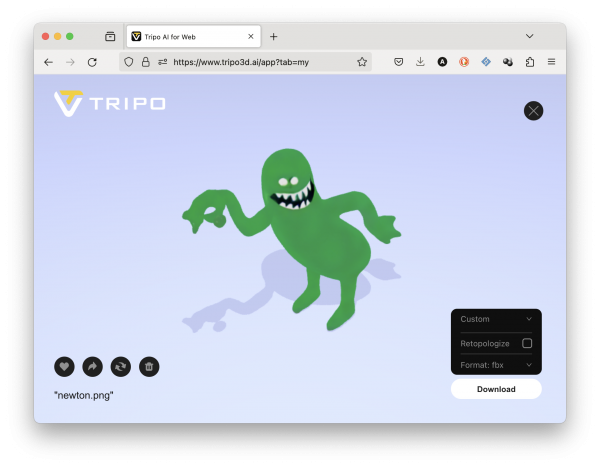
| + | Je le passe dans [Tripo3d.ai https://www.tripo3d.ai/] | ||
| + | |||
| + | [[Fichier:Oldton3D.png|600px]] | ||
| + | |||
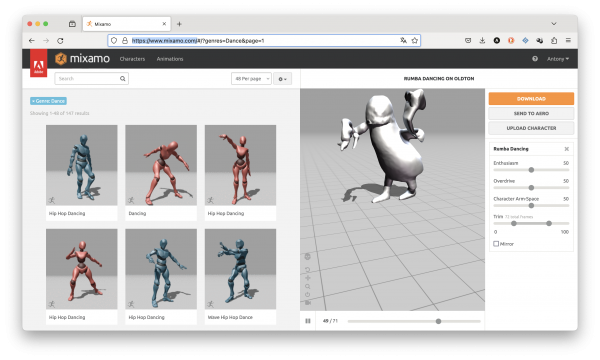
| + | Et enfin, je le passe dans [Mixamo d'adobe https://www.mixamo.com/] | ||
| + | |||
| + | [[Fichier:Oldton3DMixamo.png|600px]] | ||
| + | |||
| + | Dans Mixamo, j'anime Oltdon en choisissant "danse" -> "Rumba". Je filme mon écran et puis convertis ce film en gif avec https://new.express.adobe.com/tools/convert-to-gif | ||
| + | |||
| + | ====Résultat==== | ||
| + | J'ai créé un monstre ! | ||
| + | |||
| + | |||
| + | [[Fichier:Oldton3DRumba.gif]] | ||
===La vidéo de IA Go=== | ===La vidéo de IA Go=== | ||
| Ligne 22 : | Ligne 54 : | ||
==Autres explorations== | ==Autres explorations== | ||
* https://www.krea.ai/home nous permet de créer des dessins et illustration à partir d'images et de formes géométriques et d'un prompt. | * https://www.krea.ai/home nous permet de créer des dessins et illustration à partir d'images et de formes géométriques et d'un prompt. | ||
| − | * | + | * IA générative d'image sympa open-source: Stable Diffusion https://www.commentcoder.com/stable-diffusion/ |
| + | * IA dans les jeux vidéos : https://www.breakflip.com/actualites/steam/mod-ia-skyrim-comment-l-installer-54746 | ||
| + | * L'IA de google : https://gemini.google.com/app | ||
| + | |||
| + | [[Catégorie:IA]] | ||
Version actuelle datée du 20 décembre 2024 à 23:38
Le PAPIFAB du 4 avril 2024 nous a permis d'explorer les IA.
Sommaire
Historique
Voir cette page (attention ne marche pas bien avec Firefox, mais nickel avec Chromiun et Chrome ou. encore safari) : Une histoire de l'IA.
Si vous voulez télécharger le fichier source en h5p, vous pourrez l'utiliser avec le logiciel Logiquiz de la digitale, une asso qui conçoit, développe et met à disposition des outils numériques libres pour les enseignantes et les enseignants dans une vision et un modèle alternatifs qui ne sont pas guidés par la course au profit et la collecte de données.
J'ai réussi à encapsuler la frise chronologique ici :
Cas pratiques
regardez la vidéo d'étienne Mineur
Etienne Mineur est designer graphique, il aime partager ses explorations.
Dans l'exploration présentée, il réussit à créer un personnage dessiné en 2D, le transformer en personnage 3D puis l'articuler et le faire danser.
Application
Je vais tenter d'animer en 3D le bon vieux "Oldton" (le pote de Newton).
Je pars de son image plate en 2D :
Je le passe dans [Tripo3d.ai https://www.tripo3d.ai/]
Et enfin, je le passe dans [Mixamo d'adobe https://www.mixamo.com/]
Dans Mixamo, j'anime Oltdon en choisissant "danse" -> "Rumba". Je filme mon écran et puis convertis ce film en gif avec https://new.express.adobe.com/tools/convert-to-gif
Résultat
J'ai créé un monstre !
La vidéo de IA Go
Cette vidéo nous propose de créer un avatar à partir d'une photo avec l'IA graphique Stylar puis d'animer cet avatar pour synchroniser ses mouvement et en partiulier le mouvement de ses lèvres avec l'IA Studio D-ID.
Autres explorations
- https://www.krea.ai/home nous permet de créer des dessins et illustration à partir d'images et de formes géométriques et d'un prompt.
- IA générative d'image sympa open-source: Stable Diffusion https://www.commentcoder.com/stable-diffusion/
- IA dans les jeux vidéos : https://www.breakflip.com/actualites/steam/mod-ia-skyrim-comment-l-installer-54746
- L'IA de google : https://gemini.google.com/app