Cartes Umap augmentée : Différence entre versions
(Page créée avec « Pour réaliser une carte Umap Auglentée, il faut commencer par se créer un compte sur umap ==Encapsuler des midules H5P de la Digitale== Voir logiciel Logiquiz à pub... ») |
|||
| (8 révisions intermédiaires par le même utilisateur non affichées) | |||
| Ligne 1 : | Ligne 1 : | ||
| − | Pour réaliser une carte Umap | + | Pour réaliser une carte Umap Augmentée, il faut commencer par se créer un compte sur umap |
| − | == | + | ==S'appuyer sur des donées OSM== |
| − | + | <html> | |
| + | <iframe title="Créer une carte uMap avec des objets d'OpenStreetMap" width="560" height="315" src="https://tube-sciences-technologies.apps.education.fr/videos/embed/f7b42336-a8fb-481d-9ee9-226c13856af2" frameborder="0" allowfullscreen="" sandbox="allow-same-origin allow-scripts allow-popups allow-forms"></iframe> | ||
| + | </html> | ||
| − | + | ==Encapsuler des modules H5P de la Digitale== | |
| + | exempe : la frise chronologique | ||
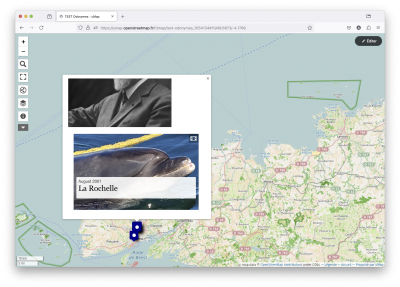
| − | + | [[Fichier:EncapsulationUmapH5P.png|400px]] | |
| − | Puis dans ce qui gère l'affichage, dans '''option d'intéractions''', '''gabarit manuel de la popup''' : | + | * Voir logiciel Logiquiz à https://ladigitale.dev/logiquiz/ |
| − | vous mettez entre triple parenthèse le lien d'intégration de votre module H5P; | + | * publier un contenu et récupérer l'URL de partage : https://ladigitale.dev/digiquiz/q/655390be66e1b |
| + | * dans le tableur des données de la carte mettre cette URL. | ||
| + | * Puis dans ce qui gère l'affichage, dans '''option d'intéractions''', '''gabarit manuel de la popup''' : vous mettez entre triple parenthèse le lien d'intégration de votre module H5P; | ||
| − | Voici les options de rédaction de la popup manuelle | + | ===Voici les options de rédaction de la popup manuelle=== |
| − | |||
| − | |||
| − | |||
| − | |||
| − | Mise en forme du texte : | + | * Aide |
| − | + | * Propriétés dynamiques | |
| − | + | * Utilisez des variables avec les noms de propriétés de vos éléments entre accolades, ex. {name}, elles seront remplacées dynamiquement par les valeurs correspondantes. | |
| − | + | * Mise en forme du texte : | |
| − | + | ** <nowiki>*simple astérisque pour italique*</nowiki> | |
| − | + | ** <nowiki>**double astérisque pour gras**</nowiki> | |
| − | + | ** <nowiki># un dièse pour titre 1</nowiki> | |
| − | + | ** <nowiki>## deux dièses pour titre 2</nowiki> | |
| − | + | ** <nowiki>### trois dièses pour titre 3</nowiki> | |
| − | + | ** <nowiki>Lien simple : [[https://exemple.fr]]</nowiki> | |
| − | + | ** <nowiki>Lien avec texte : [[http://exemple.fr|texte du lien]]</nowiki> | |
| − | + | ** <nowiki>Image : {{http://image.url.com}}</nowiki> | |
| − | + | ** <nowiki>Image avec largeur (en pixels) : {{http://image.url.com|largeur}}</nowiki> | |
| − | + | ** <nowiki>Iframe : {{{http://iframe.url.com}}}</nowiki> | |
| − | + | ** <nowiki>Iframe avec hauteur (en pixels) : {{{http://iframe.url.com|hauteur}}}</nowiki> | |
| − | </nowiki> | + | ** <nowiki>Iframe avec hauteur et largeur (en px) : {{{http://iframe.url.com|height*width}}}</nowiki> |
| + | ** <nowiki>--- pour un séparateur horizontal</nowiki> | ||
Version actuelle datée du 12 décembre 2024 à 09:25
Pour réaliser une carte Umap Augmentée, il faut commencer par se créer un compte sur umap
S'appuyer sur des donées OSM
Encapsuler des modules H5P de la Digitale
exempe : la frise chronologique
- Voir logiciel Logiquiz à https://ladigitale.dev/logiquiz/
- publier un contenu et récupérer l'URL de partage : https://ladigitale.dev/digiquiz/q/655390be66e1b
- dans le tableur des données de la carte mettre cette URL.
- Puis dans ce qui gère l'affichage, dans option d'intéractions, gabarit manuel de la popup : vous mettez entre triple parenthèse le lien d'intégration de votre module H5P;
Voici les options de rédaction de la popup manuelle
- Aide
- Propriétés dynamiques
- Utilisez des variables avec les noms de propriétés de vos éléments entre accolades, ex. {name}, elles seront remplacées dynamiquement par les valeurs correspondantes.
- Mise en forme du texte :
- *simple astérisque pour italique*
- **double astérisque pour gras**
- # un dièse pour titre 1
- ## deux dièses pour titre 2
- ### trois dièses pour titre 3
- Lien simple : [[https://exemple.fr]]
- Lien avec texte : [[http://exemple.fr|texte du lien]]
- Image : {{http://image.url.com}}
- Image avec largeur (en pixels) : {{http://image.url.com|largeur}}
- Iframe : {{{http://iframe.url.com}}}
- Iframe avec hauteur (en pixels) : {{{http://iframe.url.com|hauteur}}}
- Iframe avec hauteur et largeur (en px) : {{{http://iframe.url.com|height*width}}}
- --- pour un séparateur horizontal