Cartes Umap augmentée : Différence entre versions
(→Encapsuler des mdules H5P de la Digitale) |
|||
| Ligne 2 : | Ligne 2 : | ||
==Encapsuler des mdules H5P de la Digitale== | ==Encapsuler des mdules H5P de la Digitale== | ||
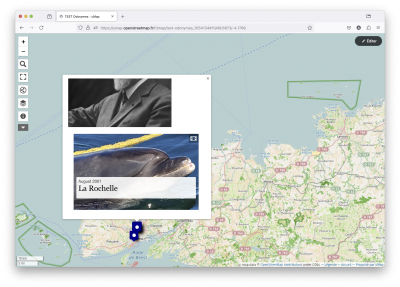
| − | exempe : | + | exempe : la frise chronologique |
| + | |||
[[Fichier:EncapsulationUmapH5P.png|400px]] | [[Fichier:EncapsulationUmapH5P.png|400px]] | ||
Version du 7 octobre 2024 à 16:49
Pour réaliser une carte Umap Auglentée, il faut commencer par se créer un compte sur umap
Encapsuler des mdules H5P de la Digitale
exempe : la frise chronologique
Voir logiciel Logiquiz à
publier un contenu et récuypérer l'URL de partage : https://ladigitale.dev/digiquiz/q/655390be66e1b
dans le tableur des données de la carte mettre cette URL.
Puis dans ce qui gère l'affichage, dans option d'intéractions, gabarit manuel de la popup : vous mettez entre triple parenthèse le lien d'intégration de votre module H5P;
Voici les options de rédaction de la popup manuelle. Aide Propriétés dynamiques Utilisez des variables avec les noms de propriétés de vos éléments entre accolades, ex. {name}, elles seront remplacées dynamiquement par les valeurs correspondantes. Mise en forme du texte : *simple astérisque pour italique* **double astérisque pour gras** # un dièse pour titre 1 ## deux dièses pour titre 2 ### trois dièses pour titre 3 Lien simple : [[https://exemple.fr]] Lien avec texte : [[http://exemple.fr|texte du lien]] Image : {{http://image.url.com}} Image avec largeur (en pixels) : {{http://image.url.com|largeur}} Iframe : {{{http://iframe.url.com}}} Iframe avec hauteur (en pixels) : {{{http://iframe.url.com|hauteur}}} Iframe avec hauteur et largeur (en px) : {{{http://iframe.url.com|height*width}}} --- pour un séparateur horizontal