Petit bras : Différence entre versions
(→Diaporama) |
|||
| (4 révisions intermédiaires par 3 utilisateurs non affichées) | |||
| Ligne 10 : | Ligne 10 : | ||
*Jean-Raoul Merel | *Jean-Raoul Merel | ||
*Ilias Maoudj | *Ilias Maoudj | ||
| − | *Augustin Piquet | + | *Augustin Piquet (Coordinateur et chef de projet) |
*Lorenzo Le Boulbard | *Lorenzo Le Boulbard | ||
*Sofiane Pineau | *Sofiane Pineau | ||
| Ligne 33 : | Ligne 33 : | ||
* - pinces a linge | * - pinces a linge | ||
* - morceaux de polystyrène | * - morceaux de polystyrène | ||
| + | * - Beaucoup de matière grise | ||
==Programmes== | ==Programmes== | ||
| Ligne 81 : | Ligne 82 : | ||
// Ilias Maoudj | // Ilias Maoudj | ||
// Augustin Piquet | // Augustin Piquet | ||
| − | // Lorenzo | + | // Lorenzo Lb |
// Adrien Picard | // Adrien Picard | ||
// Jean-Raoul Merel | // Jean-Raoul Merel | ||
| Ligne 308 : | Ligne 309 : | ||
Nous formons un groupe de 8 personnes, par conséquent nous avons décidé de former des sous groupes afin de distribuer les taches. | Nous formons un groupe de 8 personnes, par conséquent nous avons décidé de former des sous groupes afin de distribuer les taches. | ||
| − | *Conception mécanique et programmation du bras articulé : Lorenzo | + | *Conception mécanique et programmation du bras articulé : Lorenzo lb , Augustin Piquet , Sofiane Pineau |
*Communication a distance et interface graphique : Jean Raoul Merel, Nicolas Le Nezet | *Communication a distance et interface graphique : Jean Raoul Merel, Nicolas Le Nezet | ||
*Conception de la pince}: Lucas Bahuaud, Adrien Picard, Ilias Maoudj | *Conception de la pince}: Lucas Bahuaud, Adrien Picard, Ilias Maoudj | ||
| Ligne 338 : | Ligne 339 : | ||
Le petit bras est globalement fonctionnel, même si des améliorations sont toujours possibles. | Le petit bras est globalement fonctionnel, même si des améliorations sont toujours possibles. | ||
| + | Un visuel de l'interface ci dessous: | ||
| + | |||
| + | [[Fichier:Interface.jpeg]] | ||
| + | |||
| + | ==catégorie== | ||
| + | [[Catégorie:Arduino]] | ||
| + | [[Catégorie:Robot]] | ||
| + | [[Catégorie:impression 3D]] | ||
[[catégorie:enib2018]] | [[catégorie:enib2018]] | ||
Version actuelle datée du 26 août 2024 à 09:37
Un bras mécanique, sorte de robot à contrôler.
Faire un atelier pédagogique pour initier les jeunes aux algorithmes.
Sommaire
[masquer]Participants
- Jean-Raoul Merel
- Ilias Maoudj
- Augustin Piquet (Coordinateur et chef de projet)
- Lorenzo Le Boulbard
- Sofiane Pineau
- Nicolas Le Nezet
- Adrien Picard
- Lucas Bahuaud
Diaporama
Voilà le merveilleux diaporama de notre équipe : Diapo (mis à jour le 22/01/18)
Principe
- Réaliser un bras mécanique, pouvant réaliser une saisie de pièces simples, comme des cubes, et les déplacer (comme un bras fixe en fait).
- Réaliser à côté un programme contrôlant ce bras décrivant les différents mouvements possibles (lever le bras, fermer la pince, relâcher la pince...).
- Le Bras sera contrôlé par un site internet accessible sur la wifi du wemos.
- L'objectif est de fournir le bras ainsi que le programme à des jeunes afin de les faire réaliser différentes tâches à l'aide des mouvements disponibles (déplacer une boite, danser...). Les initiant ainsi à algorithmie.
Matériel
- - un Wemos mini
- - 3 servomoteurs
- - pinces a linge
- - morceaux de polystyrène
- - Beaucoup de matière grise
Programmes
Nous avons codé un script en python pour pouvoir coder une page web en HTML normalement, comme on le ferait pour créer un site et convertir ce fichier en code directement adaptable au projet petit bot et au nôtre. Script pour convertir le code HTML:
def main():
f = open("HTML.txt","r") #onn ouvre le fichier HTML.txt (qui contient le code HTML à préparer)
sortie = "String pageWeb = \"\";\n" #On génère le texte
line = f.readline() #On commence par lire la première ligne
while(line):
sortie += "pageWeb += \""
for caractere in line:
#Gestion des guillement et sauts de lignes
if caractere == "\"":
sortie += "\\"
sortie += caractere
elif caractere == "\r" or caractere == "\n":
pass
else:
sortie += caractere
sortie += "\";"
sortie += " \n"
line = f.readline() #On lit la ligne suivante
f.close() #On ferme le fichier
f = open("HTML_Sortie.txt","w") #On ouvre le fichier de sortie
f.write(sortie) #On écrit dans le fichier de sortie
f.close() #On ferme le fichier
if __name__=="__main__":
main()
Programme Wemos: Programme très largement inspiré de celui du petit bot.
///////////////
// Petit Bras //
///////////////
// Programme utilisé pour le projet "petit bras" lors du hackaton pédagogique des petits débrouillards ?=+
// Voir surhttp://wiki.lesfabriquesduponant.net/index.php?title=Petit_bras
// Ce programme est inspire de : http://wikidebrouillard.org/index.php?title=Petit_Bot_un_robot_controlable_en_Wifi
// Sous licence CC-By-Sa
// Par Lucas Bahuaud
// Nicolas Le Nezet
// Ilias Maoudj
// Augustin Piquet
// Lorenzo Lb
// Adrien Picard
// Jean-Raoul Merel
// Sofiane Pineau
// on appelle la bibliothèque qui gère le Wemos D1 mini
#include <ESP8266WiFi.h>
// Gestion du Wifi
#include <ESP8266WebServer.h>
#include <DNSServer.h>
#include <ESP8266mDNS.h>
#include <WiFiClient.h>
// Definition du WiFi
const char *nomDuReseau = "Wemos2"; // Nom du réseau wifi du petit bras
const char *motDePasse = "123456789"; // Mot de passe du réseau wifi du petit bras
// ATTENTION - le mot de passe doit faire soit 0 caractères soit 8 ou plus sinon
// La configuration de votre réseau wifi ne se fera pas (ni mot de passe, ni nom de réseau !).
//création du monServeur
ESP8266WebServer monServeur(80); // Création de l'objet monServeur
void configDuWifi();
void redactionPageWeb();
//Gestion des servomoteurs
#include <Servo.h> //appel de la bibliothèque qui gère les servomoteurs
// création des servomoteurs
Servo servosocle; // Nom du servo qui gère la rotation du bras
Servo servobras; // Nom du servo qui gère la heuteur de la pince
Servo servopince; // Nom du servo qui gère l'ouverture/fermeture de la pince
//déclaration des Variables
int val = -1; // Val nous sert à stocker la commande de l'utilisateur (droite,gauche, haut, bas ...).
void setup(){
delay(1000);
Serial.begin(9600); // Ouvre une connexion série pour monitorer le fonctionnement du code quand on reste branché a l'ordinateur
Serial.println();
Serial.println();
configDuWifi();
servopince.attach(D1); // Association des servo aux différentes broches du Wemos
servosocle.attach(D2);
servobras.attach(D3);
pinMode(LED_BUILTIN, OUTPUT); //met la led du Wemos en sortie
digitalWrite(LED_BUILTIN, LOW); //met la led du Wemos sur le niveau bas ce qui l'allume.
}
void loop(){
val = -1;
monServeur.handleClient();
}
///////////////////////GESTION DES INSTRUCTIONS///////////////////////////
void GestionDesClics() {
monServeur.on("/ouvrir", HTTP_GET, []() { //Instruction pour ouvrir la pince
val = 1;
String ins = instruction(val);
Serial.println("ouvrir");
redactionPageWeb();
});
monServeur.on("/fermer", HTTP_GET, []() { //Instruction pour fermer la pince
val = 2;
String ins2 = instruction(val);
Serial.println("fermer");
redactionPageWeb();
});
monServeur.on("/gauche", HTTP_GET, []() { //Instruction pour tourner le bras à gauche
val = 3;
String ins3 = instruction(val);
Serial.println("gauche");
redactionPageWeb();
});
monServeur.on("/droite", HTTP_GET, []() { //Instruction pour tourner le bras à droite
val = 4;
String ins4 = instruction(val);
Serial.println("droite");
redactionPageWeb();
});
monServeur.on("/monter", HTTP_GET, []() { //Instruction pour monter la pince
val = 5;
String ins5 = instruction(val);
Serial.println("monter");
redactionPageWeb();
});
monServeur.on("/descendre", HTTP_GET, []() { //Instruction pour descendre la pince
val = 6;
String ins6 = instruction(val);
Serial.println("descendre");
redactionPageWeb();
});
monServeur.on("/", HTTP_GET, []() { // Si on ne commande pas le bras, rien ne se passe
val = -1;
redactionPageWeb();
});
}
///////////////////////////LA PAGE WEB DE CONROLE DU PETIT BRAS/////////////////////////////////////////
void redactionPageWeb(){
// Prépare la page web de réponse (le code HTML sera écrit dans la chaine de caractère "pageWeb").
// Code qu'on peut taper tel quel puis passer par un script python pour l'utiliser rapidement dans le code
String pageWeb = "";
pageWeb += "<!DOCTYPE HTML>";
pageWeb += "";
pageWeb += "<html>";
pageWeb += "";
pageWeb += "<style type=\"text/css\"> body { color: #212121; background-color: #FFF } </style>";
pageWeb += "";
pageWeb += "";
pageWeb += "";
pageWeb += "";
pageWeb += "<center>";
pageWeb += "<h1 style=\"font-size:300%;\">Petit bras</h1>";
pageWeb += "";
pageWeb += "<dir>";
pageWeb += "<h2>Pince</h2>";
pageWeb += "<a href=\"/ouvrir\"\"><button style=\"font-size:200%; width: 18%; background-color:#0CCC16; border-radius: 12px\">Ouvrir </button></a> ";
pageWeb += "<a href=\"/fermer\"\"><button style=\"font-size:200%; width: 18%; background-color:#0CCC16; border-radius: 12px\">Fermer </button></a>";
pageWeb += "</dir>";
pageWeb += "";
pageWeb += "<dir>";
pageWeb += "<h2>Socle</h2>";
pageWeb += "<a href=\"/gauche\"\"><button style=\"font-size:200%; width: 18%; background-color:#0CCC16; border-radius: 12px\">Gauche </button></a> ";
pageWeb += "<a href=\"/droite\"\"><button style=\"font-size:200%; width: 18%; background-color:#0CCC16; border-radius: 12px\">Droite </button></a>";
pageWeb += "</dir>";
pageWeb += "";
pageWeb += "<dir>";
pageWeb += "<h2>Bras</h2>";
pageWeb += "<a href=\"/monter\"\"><button style=\"font-size:200%; width: 18%; background-color:#0CCC16; border-radius: 12px\">Monter </button></a> ";
pageWeb += "<a href=\"/descendre\"\"><button style=\"font-size:200%; width: 18%; background-color:#0CCC16; border-radius: 12px\">Descendre </button></a> ";
pageWeb += "</dir>";
pageWeb += "";
pageWeb += "<br/>";
pageWeb += "<br/>";
pageWeb += "";
pageWeb += "";
pageWeb += "</center>";
pageWeb += "";
pageWeb += "</html>";
// On envoie la page web
monServeur.send(200, "text/html", pageWeb);
delay(1);
}
///////////////////INSTRUCTIONS/////////////////////////////////////////////////////////
String instruction(int valeur){ //Cette fonction traite les instructions qui sont reçues
// Idem pour le servo droit
String completePage; // Déclaration de la chaine de caractère qui sera renvoyée par cette fonction pour compléter la page web
switch(valeur){ // En fonction de la variable valeur on va donner un ordre aux servos
case 1 : // et un texte à la chaine de caractère "completePage"
completePage = " ouvert ";
servopince.write(120);
break;
case 2 :
completePage = " ferme ";
pince = 180;
servopince.write(180);
break;
case 3 :
completePage = " gauche ";
socle = 150;
servosocle.write(150);
break;
case 4 :
completePage = " droite ";
socle = 20;
servosocle.write(20);
break;
case 5 :
completePage = " en haut ";
bras = 90;
servobras.write(70);
break;
case 6 :
completePage = " en bas ";
servobras.write(140);
break;
// que faire du cas ou val = -1 ? marquer ici ce qui doit être fait.
//ici ce qui doit être fait.
}
//servosocle.detach(); // Place les servos hors tension
//servobras.detach();
//servopince.detach();
return completePage; // on renvoie la chaine de caractère pour compléter la page web
}
////////////////////////CONFIGURATION WIFI///////////////////////////////////////////////
void configDuWifi(){ // Fonction de configuratio du Wifi
WiFi.mode(WIFI_AP); // le wemos est en mode "Point d'Accès" (il déploie un réseau wifi)
WiFi.softAP(nomDuReseau, motDePasse, 2); // on démarre le "Point d'Accès".
MDNS.begin(nomDuReseau); // gérer les DNS ce qui rendra votre petit bot accessible
MDNS.addService("http", "tcp", 80); // via http://nomDuReseau.local
IPAddress monIP = WiFi.softAPIP(); // on récupère l'adresse IP du petit Bot
Serial.print("Adresse IP de ce Point d'Accès : ");
Serial.println(monIP); // on l'écrit sur le moniteur série
GestionDesClics();
monServeur.begin(); //Démarrage du monServeur
Serial.println("Serveur HTTP démarré");
return; // on retourne à l'endroit ou la fonction a été appelée.
}
Avancement
JOUR 1
Nous formons un groupe de 8 personnes, par conséquent nous avons décidé de former des sous groupes afin de distribuer les taches.
- Conception mécanique et programmation du bras articulé : Lorenzo lb , Augustin Piquet , Sofiane Pineau
- Communication a distance et interface graphique : Jean Raoul Merel, Nicolas Le Nezet
- Conception de la pince}: Lucas Bahuaud, Adrien Picard, Ilias Maoudj
La première réflexion était sur la conception . Il fallait pouvoir diriger notre bras selon 3 directions (un mouvement dans l'espace). Nous avons donc choisi d'utiliser plusieurs Servomoteurs. Afin de piloter les Servomoteurs nous avons hésité entre l'utilisation d'un arduino ou d'un Wemos. Nous avons décidé de prendre un Wemos pour avoir une connexion à distance .
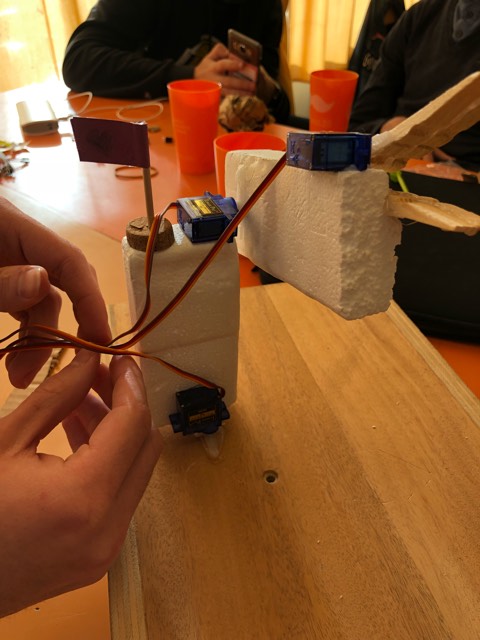
La deuxième réflexion s'est déroulée autour du choix des matériaux. Il nous en fallait des légers mais néanmoins solides. Nous avons alors opté pour du polystyrène pour les bras et du bois pour la pince (petite pince à linge ) .
Pour l'instant le bras n'est pas connecté à la puce Wemos mais la conception avance bien, il devrait bouger sur deux axes et pouvoir pincer de petits objets.
JOUR 2 Matinée:
Le groupe chargé du montage cherche la configuration optimale pour que les câbles ne soient pas gênants lors des mouvements du bras.
Pendant ce temps-là, le groupe chargé du code et de la communication Wemos avance doucement mais surement.
Du côté programmes, le site à été réalisé (avec un script pour simplifier son intégration au programme du wemos), les commandes du bras sont fonctionnelles. Il y a eu quelques problèmes de branchements, mais pour régler ça on a soudé le wemos.
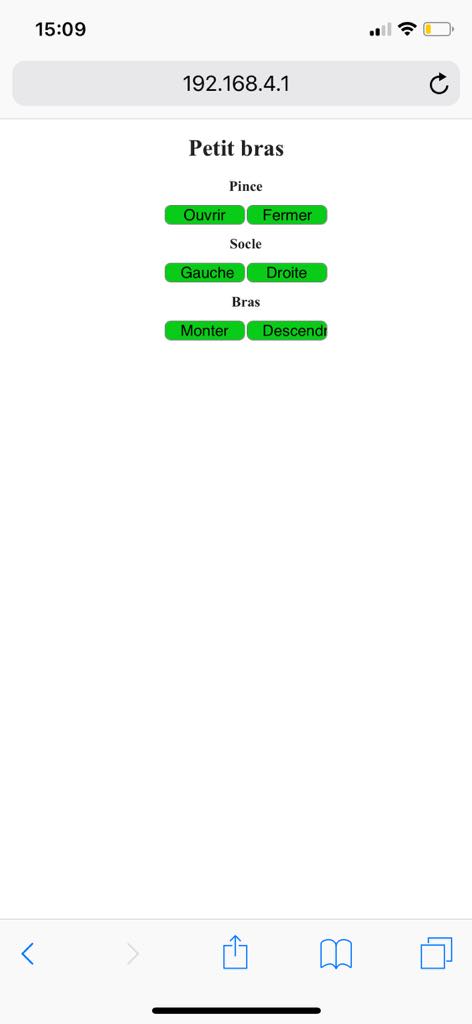
Le petit bras est globalement fonctionnel, même si des améliorations sont toujours possibles.
Un visuel de l'interface ci dessous: