Mortal robot : Différence entre versions
m (→Membres de l'équipe) |
|||
| (25 révisions intermédiaires par un autre utilisateur non affichées) | |||
| Ligne 1 : | Ligne 1 : | ||
| − | + | Sur la base des petits bots, il s'agit d'ajouter un laser et un récepteur avec un système de point de vie. | |
| + | |||
| + | [[Fichier:IMG 0357.jpg|600px]] | ||
==Pédagogie== | ==Pédagogie== | ||
| Ligne 10 : | Ligne 12 : | ||
* Jegou Gergaud Nils | * Jegou Gergaud Nils | ||
* Kerouanton Jeremy | * Kerouanton Jeremy | ||
| − | * | + | * Ridae Hamdani |
| − | * Asaad ALAKOUM | + | * Asaad ALAKOUM |
| − | * | + | |
| − | * | + | [[Fichier:IMG 0359.jpg|600px]] |
| + | |||
| + | ==Matériel pour le 1er robot== | ||
| + | |||
| + | * Carte wemos D1 mini | ||
| + | * 1 interrupteur | ||
| + | * 4 piles + son socle | ||
| + | * 2 LED | ||
| + | * 3 Résistances | ||
| + | * 2 Roues + 1 petite roue à l'avant | ||
| + | * 2 Moteurs à courant continu | ||
| + | * 1 pont en H | ||
| + | * 1 photo résistance | ||
| + | * 1 émetteur lazer KY008 | ||
| + | |||
| + | ==Avancement du projet== | ||
| + | |||
| + | Le 1er robot est terminé. | ||
| + | |||
| + | [[Fichier:IMG 0355.jpg|300px]] [[Fichier:IMG 0356.jpg|300px]] | ||
| + | |||
| + | Le 2ème est en cours, nous avons imprimé le châssis ainsi que les roues et le socle des piles (comme on peut le voir sur la photo ci-dessous). | ||
| + | |||
| + | |||
| + | [[Fichier:IMG 0358.jpg|400px]] | ||
| + | |||
| + | ==Problemes rencontres== | ||
| + | |||
| + | * Carte wemos 5V alors que les moteurs sont en 6V | ||
| + | * Pas eu de gestion de la vitesse | ||
| + | * Arriver a utiliser Arduino avec le wemos | ||
| + | * Arriver a detecter que le laser soit detecte sur le robot | ||
| + | |||
| + | ==Fichier== | ||
| + | |||
| + | [[Fichier:Diaporama-HackENIB2018.odp]] | ||
| + | |||
| + | ==Code Robot== | ||
| + | <pre> | ||
| + | ////////////////// | ||
| + | // Mortal Robot // | ||
| + | ////////////////// | ||
| + | |||
| + | // Ce programme est inspire de : http://www.esp8266.com/viewtopic.php?f=29&t=6419#sthash.gd1tJhwU.dpuf, http://wikidebrouillard.org/index.php?title=Petit_Bot_un_robot_controlable_en_Wifi | ||
| + | // Sous licence CC-By-Sa | ||
| + | // Par des gens bien | ||
| + | |||
| + | // on appelle la bibliothèque qui gère le Wemos D1 mini | ||
| + | #include <ESP8266WiFi.h> | ||
| + | |||
| + | // Gestion du Wifi | ||
| + | #include <ESP8266WebServer.h> | ||
| + | #include <DNSServer.h> | ||
| + | #include <ESP8266mDNS.h> | ||
| + | #include <WiFiClient.h> | ||
| + | |||
| + | // Definition du WiFi | ||
| + | const char *nomDuReseau = "mortalRobot"; // Nom du réseau wifi | ||
| + | const char *motDePasse = ""; // Mot de passe du réseau wifi | ||
| + | // ATTENTION - le mot de passe doit faire soit 0 caractères soit 8 ou plus sinon | ||
| + | // La configuration de votre réseau wifi ne se fera pas (ni mot de passe, ni nom de réseau !). | ||
| + | //création du monServeur | ||
| + | ESP8266WebServer monServeur(80); // Création de l'objet monServeur | ||
| + | |||
| + | //déclaration des Variables | ||
| + | //int --- en cours | ||
| + | int val = -1; // Val nous sert à stocker la commande de l'utilisateur (stop, avance, ...). | ||
| + | int life = 3; //point de vie du robot | ||
| + | bool shoot = false; | ||
| + | long shootStartTime = 0;; | ||
| + | long shootDuration = 2000; | ||
| + | int light = 0; | ||
| + | int prevLight = 0; | ||
| + | |||
| + | void setup() { | ||
| + | delay(1000); | ||
| + | Serial.begin(9600); // Ouvre une connexion série pour monitorer le fonctionnement du code quand on reste branché a l'ordinateur | ||
| + | Serial.println(); | ||
| + | Serial.println(); | ||
| + | configDuWifi(); | ||
| + | pinMode(D0, OUTPUT); | ||
| + | pinMode(D1, OUTPUT); | ||
| + | pinMode(D2, OUTPUT); | ||
| + | pinMode(D3, OUTPUT); | ||
| + | pinMode(D4, OUTPUT); | ||
| + | pinMode(D5, OUTPUT); | ||
| + | pinMode(D6, OUTPUT); | ||
| + | pinMode(D7, OUTPUT); | ||
| + | pinMode(D8, OUTPUT); | ||
| + | //Moteur à l'arrêt | ||
| + | // analogWrite(D6, LOW); | ||
| + | // analogWrite(D7, LOW); | ||
| + | pinMode(LED_BUILTIN, OUTPUT); //met la led du Wemos en sortie | ||
| + | digitalWrite(LED_BUILTIN, LOW); //met la led du Wemos sur le niveau bas ce qui l'allume. | ||
| + | } | ||
| + | |||
| + | void loop() { | ||
| + | val = -1; | ||
| + | monServeur.handleClient(); | ||
| + | // lifeManage(); | ||
| + | shootManage(); | ||
| + | light = analogRead(A0); | ||
| + | digitalWrite(D0, (light > prevLight+40)); | ||
| + | prevLight = light; | ||
| + | Serial.println(analogRead(A0)); | ||
| + | // digitalWrite(D0,analogRead(A0)); | ||
| + | } | ||
| + | |||
| + | void shootManage() | ||
| + | { | ||
| + | if (shoot) | ||
| + | { | ||
| + | if ((millis() - shootStartTime) > shootDuration) { | ||
| + | digitalWrite(D8, false); | ||
| + | shoot = false; | ||
| + | } else { | ||
| + | digitalWrite(D8, true); | ||
| + | |||
| + | } | ||
| + | } else | ||
| + | { | ||
| + | digitalWrite(D8, false); | ||
| + | } | ||
| + | } | ||
| + | |||
| + | bool isShoot() | ||
| + | { | ||
| + | // Serial.println("slt"); | ||
| + | // Serial.println(analogRead(A0)); | ||
| + | return (analogRead(A0) > 800); | ||
| + | } | ||
| + | |||
| + | void lifeManage() //gere les points de vie et l'affichage | ||
| + | { | ||
| + | if (isShoot()) | ||
| + | { | ||
| + | life--; | ||
| + | } | ||
| + | switch (life) { | ||
| + | case (3) : | ||
| + | digitalWrite(D0, true); | ||
| + | digitalWrite(D5, false); | ||
| + | break; | ||
| + | case (2) : | ||
| + | analogWrite(D0, 135); | ||
| + | digitalWrite(D5, false); | ||
| + | break; | ||
| + | case (1) : | ||
| + | analogWrite(D0, 90); | ||
| + | digitalWrite(D5, false); | ||
| + | break; | ||
| + | case (0) : | ||
| + | digitalWrite(D0, false); | ||
| + | digitalWrite(D5, true); | ||
| + | break; | ||
| + | case (5) : //shoot | ||
| + | Serial.println("shoot"); | ||
| + | shoot = true; | ||
| + | shootStartTime = millis(); | ||
| + | break; | ||
| + | } | ||
| + | } | ||
| + | |||
| + | ///////////////////////GESTION DES INSTRUCTIONS/////////////////////////// | ||
| + | void GestionDesClics() { | ||
| + | monServeur.on("/avance", HTTP_GET, []() { | ||
| + | val = 1; | ||
| + | Serial.println("avance"); | ||
| + | redactionPageWeb(); | ||
| + | }); | ||
| + | |||
| + | monServeur.on("/recule", HTTP_GET, []() { | ||
| + | val = 2; | ||
| + | Serial.println("recule"); | ||
| + | redactionPageWeb(); | ||
| + | }); | ||
| + | |||
| + | monServeur.on("/droite", HTTP_GET, []() { | ||
| + | val = 4; | ||
| + | Serial.println("droite"); | ||
| + | redactionPageWeb(); | ||
| + | }); | ||
| + | |||
| + | monServeur.on("/gauche", HTTP_GET, []() { | ||
| + | val = 3; | ||
| + | Serial.println("gauche"); | ||
| + | redactionPageWeb(); | ||
| + | }); | ||
| + | |||
| + | monServeur.on("/stop", HTTP_GET, []() { | ||
| + | val = 0; | ||
| + | Serial.println("stop"); | ||
| + | redactionPageWeb(); | ||
| + | }); | ||
| + | |||
| + | monServeur.on("/shoot", HTTP_GET, []() { | ||
| + | val = 5; | ||
| + | Serial.println("shoot"); | ||
| + | redactionPageWeb(); | ||
| + | }); | ||
| + | |||
| + | monServeur.on("/", HTTP_GET, []() { | ||
| + | val = -1; | ||
| + | redactionPageWeb(); | ||
| + | }); | ||
| + | |||
| + | } | ||
| + | |||
| + | ///////////////////////////LA PAGE WEB DE CONROLE DU PETIT BOT///////////////////////////////////////// | ||
| + | void redactionPageWeb() { | ||
| + | // Prépare la page web de réponse (le code HTML sera écrit dans la chaine de caractère "pageWeb"). | ||
| + | String pageWeb = "<!DOCTYPE HTML>\r\n"; | ||
| + | pageWeb += "<html>\r\n"; | ||
| + | pageWeb += "<center>"; //On ouvre la balise qui va centrer les boutons | ||
| + | pageWeb += "<style type=\"text/css\"> body { color: #212121; background-color: #F08D29 } </style>"; | ||
| + | instruction(val); // pour cela on appelle la fonction "instruction" | ||
| + | |||
| + | // On termine l'écriture de la page Web | ||
| + | pageWeb += "<br>"; //aller à la ligne | ||
| + | pageWeb += "<br>"; //aller à la ligne | ||
| + | pageWeb += "<a href=\"/avance\"\"><button style=\"font-size:200%; width: 45%; height:20%; background-color:#6B6764;\"\>Avance </button></a></br>\r\n"; // créer un bouton "Avance"... | ||
| + | pageWeb += "<a href=\"/gauche\"\"><button style=\"font-size:200%; width: 45%; background-color:#6B6764;\"\>Gauche </button></a>\r\n"; | ||
| + | pageWeb += "<a href=\"/droite\"\"><button style=\"font-size:200%; width: 45%; background-color:#6B6764;\"\>Droite </button></a></br>\r\n"; | ||
| + | pageWeb += "<a href=\"/recule\"\"><button style=\"font-size:200%; width: 45%; background-color:#6B6764;\"\>Recule </button></a></br></br>\r\n"; | ||
| + | pageWeb += "<a href=\"/stop\"\"><button style=\"font-size:200%; width: 45%; background-color:#6B6764;\"\>Stop </button></a></br>\r\n"; // créer un bouton "Stop", qui envoie sur l'URL /stop | ||
| + | pageWeb += "<a href=\"/shoot\"\"><button style=\"font-size:200%; width: 45%; background-color:#6B6764;\"\>Shoot </button></a></br>\r\n"; | ||
| + | pageWeb += "</center>"; // tout est centré sur la page | ||
| + | pageWeb += "</html>\n"; //Fin de la page Web | ||
| + | |||
| + | // On envoie la page web | ||
| + | monServeur.send(200, "text/html", pageWeb); | ||
| + | delay(1); | ||
| + | } | ||
| + | ///////////////////INSTRUCTIONS///////////////////////////////////////////////////////// | ||
| + | void instruction(int valeur) { //Cette fonction traite les instructions qui sont reçues | ||
| + | switch (valeur) { // En fonction de la variable valeur on va donner un ordre aux servos | ||
| + | case 0 : //stop | ||
| + | digitalWrite(D1, false); | ||
| + | digitalWrite(D2, false); | ||
| + | digitalWrite(D3, false); | ||
| + | digitalWrite(D4, false); | ||
| + | break; | ||
| + | case 1 : //avance | ||
| + | digitalWrite(D1, true); | ||
| + | digitalWrite(D2, false); | ||
| + | digitalWrite(D3, true); | ||
| + | digitalWrite(D4, false); | ||
| + | // analogWrite(D6, true); | ||
| + | // analogWrite(D7, true); | ||
| + | break; | ||
| + | case 2 : //recule | ||
| + | digitalWrite(D1, false); | ||
| + | digitalWrite(D2, true); | ||
| + | digitalWrite(D3, false); | ||
| + | digitalWrite(D4, true); | ||
| + | // analogWrite(D6, 100); | ||
| + | // analogWrite(D7, 100); | ||
| + | break; | ||
| + | case 3 : //gauche | ||
| + | digitalWrite(D1, true); | ||
| + | digitalWrite(D2, false); | ||
| + | digitalWrite(D3, false); | ||
| + | digitalWrite(D4, false); | ||
| + | // analogWrite(D7, 180); | ||
| + | break; | ||
| + | case 4 : //droite | ||
| + | digitalWrite(D1, false); | ||
| + | digitalWrite(D2, false); | ||
| + | digitalWrite(D3, true); | ||
| + | digitalWrite(D4, false); | ||
| + | // analogWrite(D6, 180); | ||
| + | break; | ||
| + | case 5 : //shoot | ||
| + | shoot = true; | ||
| + | shootStartTime = millis(); | ||
| + | break; | ||
| + | } | ||
| + | } | ||
| + | ////////////////////////CONFIGURATION WIFI/////////////////////////////////////////////// | ||
| + | void configDuWifi() { // Fonction de configuratio du Wifi | ||
| + | WiFi.mode(WIFI_AP); // le wemos est en mode "Point d'Accès" (il déploie un réseau wifi) | ||
| + | WiFi.softAP(nomDuReseau, motDePasse, 2); // on démarre le "Point d'Accès". | ||
| + | MDNS.begin(nomDuReseau); // gérer les DNS ce qui rendra votre petit bot accessible | ||
| + | MDNS.addService("http", "tcp", 80); // via http://nomDuReseau.local | ||
| + | IPAddress monIP = WiFi.softAPIP(); // on récupère l'adresse IP du petit Bot | ||
| + | Serial.print("Adresse IP de ce Point d'Accès : "); | ||
| + | Serial.println(monIP); // on l'écrit sur le moniteur série | ||
| + | GestionDesClics(); | ||
| + | monServeur.begin(); //Démarrage du monServeur | ||
| + | Serial.println("Serveur HTTP démarré"); | ||
| + | return; // on retourne à l'endroit ou la fonction a été appelée. | ||
| + | } | ||
| + | </pre> | ||
| + | ==catégorie== | ||
| + | [[Catégorie:Arduino]] | ||
| + | [[Catégorie:Robot]] | ||
| + | [[Catégorie:impression 3D]] | ||
[[catégorie:enib2018]] | [[catégorie:enib2018]] | ||
Version actuelle datée du 26 août 2024 à 08:30
Sur la base des petits bots, il s'agit d'ajouter un laser et un récepteur avec un système de point de vie.
Sommaire
Pédagogie
- construire
- programmer
Membres de l'équipe
- Prouteau Antonin
- Jegou Gergaud Nils
- Kerouanton Jeremy
- Ridae Hamdani
- Asaad ALAKOUM
Matériel pour le 1er robot
- Carte wemos D1 mini
- 1 interrupteur
- 4 piles + son socle
- 2 LED
- 3 Résistances
- 2 Roues + 1 petite roue à l'avant
- 2 Moteurs à courant continu
- 1 pont en H
- 1 photo résistance
- 1 émetteur lazer KY008
Avancement du projet
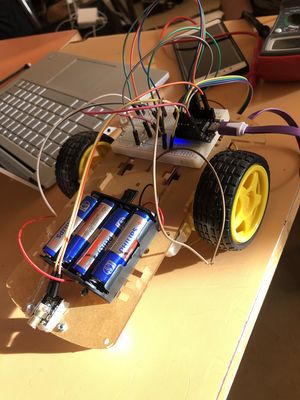
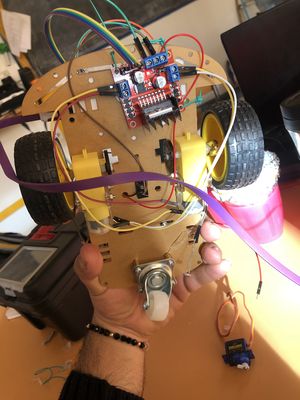
Le 1er robot est terminé.
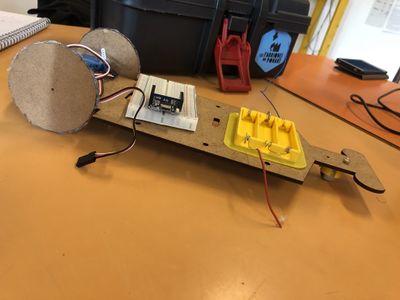
Le 2ème est en cours, nous avons imprimé le châssis ainsi que les roues et le socle des piles (comme on peut le voir sur la photo ci-dessous).
Problemes rencontres
- Carte wemos 5V alors que les moteurs sont en 6V
- Pas eu de gestion de la vitesse
- Arriver a utiliser Arduino avec le wemos
- Arriver a detecter que le laser soit detecte sur le robot
Fichier
Fichier:Diaporama-HackENIB2018.odp
Code Robot
//////////////////
// Mortal Robot //
//////////////////
// Ce programme est inspire de : http://www.esp8266.com/viewtopic.php?f=29&t=6419#sthash.gd1tJhwU.dpuf, http://wikidebrouillard.org/index.php?title=Petit_Bot_un_robot_controlable_en_Wifi
// Sous licence CC-By-Sa
// Par des gens bien
// on appelle la bibliothèque qui gère le Wemos D1 mini
#include <ESP8266WiFi.h>
// Gestion du Wifi
#include <ESP8266WebServer.h>
#include <DNSServer.h>
#include <ESP8266mDNS.h>
#include <WiFiClient.h>
// Definition du WiFi
const char *nomDuReseau = "mortalRobot"; // Nom du réseau wifi
const char *motDePasse = ""; // Mot de passe du réseau wifi
// ATTENTION - le mot de passe doit faire soit 0 caractères soit 8 ou plus sinon
// La configuration de votre réseau wifi ne se fera pas (ni mot de passe, ni nom de réseau !).
//création du monServeur
ESP8266WebServer monServeur(80); // Création de l'objet monServeur
//déclaration des Variables
//int --- en cours
int val = -1; // Val nous sert à stocker la commande de l'utilisateur (stop, avance, ...).
int life = 3; //point de vie du robot
bool shoot = false;
long shootStartTime = 0;;
long shootDuration = 2000;
int light = 0;
int prevLight = 0;
void setup() {
delay(1000);
Serial.begin(9600); // Ouvre une connexion série pour monitorer le fonctionnement du code quand on reste branché a l'ordinateur
Serial.println();
Serial.println();
configDuWifi();
pinMode(D0, OUTPUT);
pinMode(D1, OUTPUT);
pinMode(D2, OUTPUT);
pinMode(D3, OUTPUT);
pinMode(D4, OUTPUT);
pinMode(D5, OUTPUT);
pinMode(D6, OUTPUT);
pinMode(D7, OUTPUT);
pinMode(D8, OUTPUT);
//Moteur à l'arrêt
// analogWrite(D6, LOW);
// analogWrite(D7, LOW);
pinMode(LED_BUILTIN, OUTPUT); //met la led du Wemos en sortie
digitalWrite(LED_BUILTIN, LOW); //met la led du Wemos sur le niveau bas ce qui l'allume.
}
void loop() {
val = -1;
monServeur.handleClient();
// lifeManage();
shootManage();
light = analogRead(A0);
digitalWrite(D0, (light > prevLight+40));
prevLight = light;
Serial.println(analogRead(A0));
// digitalWrite(D0,analogRead(A0));
}
void shootManage()
{
if (shoot)
{
if ((millis() - shootStartTime) > shootDuration) {
digitalWrite(D8, false);
shoot = false;
} else {
digitalWrite(D8, true);
}
} else
{
digitalWrite(D8, false);
}
}
bool isShoot()
{
// Serial.println("slt");
// Serial.println(analogRead(A0));
return (analogRead(A0) > 800);
}
void lifeManage() //gere les points de vie et l'affichage
{
if (isShoot())
{
life--;
}
switch (life) {
case (3) :
digitalWrite(D0, true);
digitalWrite(D5, false);
break;
case (2) :
analogWrite(D0, 135);
digitalWrite(D5, false);
break;
case (1) :
analogWrite(D0, 90);
digitalWrite(D5, false);
break;
case (0) :
digitalWrite(D0, false);
digitalWrite(D5, true);
break;
case (5) : //shoot
Serial.println("shoot");
shoot = true;
shootStartTime = millis();
break;
}
}
///////////////////////GESTION DES INSTRUCTIONS///////////////////////////
void GestionDesClics() {
monServeur.on("/avance", HTTP_GET, []() {
val = 1;
Serial.println("avance");
redactionPageWeb();
});
monServeur.on("/recule", HTTP_GET, []() {
val = 2;
Serial.println("recule");
redactionPageWeb();
});
monServeur.on("/droite", HTTP_GET, []() {
val = 4;
Serial.println("droite");
redactionPageWeb();
});
monServeur.on("/gauche", HTTP_GET, []() {
val = 3;
Serial.println("gauche");
redactionPageWeb();
});
monServeur.on("/stop", HTTP_GET, []() {
val = 0;
Serial.println("stop");
redactionPageWeb();
});
monServeur.on("/shoot", HTTP_GET, []() {
val = 5;
Serial.println("shoot");
redactionPageWeb();
});
monServeur.on("/", HTTP_GET, []() {
val = -1;
redactionPageWeb();
});
}
///////////////////////////LA PAGE WEB DE CONROLE DU PETIT BOT/////////////////////////////////////////
void redactionPageWeb() {
// Prépare la page web de réponse (le code HTML sera écrit dans la chaine de caractère "pageWeb").
String pageWeb = "<!DOCTYPE HTML>\r\n";
pageWeb += "<html>\r\n";
pageWeb += "<center>"; //On ouvre la balise qui va centrer les boutons
pageWeb += "<style type=\"text/css\"> body { color: #212121; background-color: #F08D29 } </style>";
instruction(val); // pour cela on appelle la fonction "instruction"
// On termine l'écriture de la page Web
pageWeb += "<br>"; //aller à la ligne
pageWeb += "<br>"; //aller à la ligne
pageWeb += "<a href=\"/avance\"\"><button style=\"font-size:200%; width: 45%; height:20%; background-color:#6B6764;\"\>Avance </button></a></br>\r\n"; // créer un bouton "Avance"...
pageWeb += "<a href=\"/gauche\"\"><button style=\"font-size:200%; width: 45%; background-color:#6B6764;\"\>Gauche </button></a>\r\n";
pageWeb += "<a href=\"/droite\"\"><button style=\"font-size:200%; width: 45%; background-color:#6B6764;\"\>Droite </button></a></br>\r\n";
pageWeb += "<a href=\"/recule\"\"><button style=\"font-size:200%; width: 45%; background-color:#6B6764;\"\>Recule </button></a></br></br>\r\n";
pageWeb += "<a href=\"/stop\"\"><button style=\"font-size:200%; width: 45%; background-color:#6B6764;\"\>Stop </button></a></br>\r\n"; // créer un bouton "Stop", qui envoie sur l'URL /stop
pageWeb += "<a href=\"/shoot\"\"><button style=\"font-size:200%; width: 45%; background-color:#6B6764;\"\>Shoot </button></a></br>\r\n";
pageWeb += "</center>"; // tout est centré sur la page
pageWeb += "</html>\n"; //Fin de la page Web
// On envoie la page web
monServeur.send(200, "text/html", pageWeb);
delay(1);
}
///////////////////INSTRUCTIONS/////////////////////////////////////////////////////////
void instruction(int valeur) { //Cette fonction traite les instructions qui sont reçues
switch (valeur) { // En fonction de la variable valeur on va donner un ordre aux servos
case 0 : //stop
digitalWrite(D1, false);
digitalWrite(D2, false);
digitalWrite(D3, false);
digitalWrite(D4, false);
break;
case 1 : //avance
digitalWrite(D1, true);
digitalWrite(D2, false);
digitalWrite(D3, true);
digitalWrite(D4, false);
// analogWrite(D6, true);
// analogWrite(D7, true);
break;
case 2 : //recule
digitalWrite(D1, false);
digitalWrite(D2, true);
digitalWrite(D3, false);
digitalWrite(D4, true);
// analogWrite(D6, 100);
// analogWrite(D7, 100);
break;
case 3 : //gauche
digitalWrite(D1, true);
digitalWrite(D2, false);
digitalWrite(D3, false);
digitalWrite(D4, false);
// analogWrite(D7, 180);
break;
case 4 : //droite
digitalWrite(D1, false);
digitalWrite(D2, false);
digitalWrite(D3, true);
digitalWrite(D4, false);
// analogWrite(D6, 180);
break;
case 5 : //shoot
shoot = true;
shootStartTime = millis();
break;
}
}
////////////////////////CONFIGURATION WIFI///////////////////////////////////////////////
void configDuWifi() { // Fonction de configuratio du Wifi
WiFi.mode(WIFI_AP); // le wemos est en mode "Point d'Accès" (il déploie un réseau wifi)
WiFi.softAP(nomDuReseau, motDePasse, 2); // on démarre le "Point d'Accès".
MDNS.begin(nomDuReseau); // gérer les DNS ce qui rendra votre petit bot accessible
MDNS.addService("http", "tcp", 80); // via http://nomDuReseau.local
IPAddress monIP = WiFi.softAPIP(); // on récupère l'adresse IP du petit Bot
Serial.print("Adresse IP de ce Point d'Accès : ");
Serial.println(monIP); // on l'écrit sur le moniteur série
GestionDesClics();
monServeur.begin(); //Démarrage du monServeur
Serial.println("Serveur HTTP démarré");
return; // on retourne à l'endroit ou la fonction a été appelée.
}