ENIB 2024 : Poursuite Brestoise : Différence entre versions
(→étape 5) |
(→étape 5) |
||
| (2 révisions intermédiaires par le même utilisateur non affichées) | |||
| Ligne 284 : | Ligne 284 : | ||
Pour la fin de la matinée, tous les décors étaient finis et le code était fonctionnel. Nous avons monté nos construction au début de l'après-midi et afin d'être prés pour la présentation de notre travail. L'une des partie les plus dure fut le rangement des câbles au sein de la maquette. En effet, pour obtenir un rendu propre, aucun éléments technique ne devaient être apparent. | Pour la fin de la matinée, tous les décors étaient finis et le code était fonctionnel. Nous avons monté nos construction au début de l'après-midi et afin d'être prés pour la présentation de notre travail. L'une des partie les plus dure fut le rangement des câbles au sein de la maquette. En effet, pour obtenir un rendu propre, aucun éléments technique ne devaient être apparent. | ||
| − | [[Fichier:Poursuite brestoise cable management.jpg|thumb| | + | [[Fichier:Poursuite brestoise création maquette.jpg|thumb|left|300px|Axel installant le téléphérique]] |
| + | [[Fichier:Poursuite brestoise cable management.jpg|thumb|200px|rangement des câbles sous la maquette]] | ||
| + | |||
| + | ===étape 6=== | ||
| + | |||
| + | A partir de 15h, nous avions finit de préparer notre projet et nous avons préparé l'arrivée des enfants | ||
==troubleshouting== | ==troubleshouting== | ||
Version actuelle datée du 25 janvier 2024 à 15:06
Titre de la fiche expérience :
Sommaire
Description
Au cours de l'inter semestre de notre troisième année d'étude à l'ENIB, nous avons été amené à réaliser un hackathon avec l'association des petits débrouillards de Brest. Cet hackathon a été réalisé le 24 et le 25 Janvier 2024 et devaient se terminer par une présentation de nos réalisations aux élèves d'une école primaire.
Notre projet consiste en une course poursuite à l'intérieur de Brest au travers de différents monuments de la ville comme les escaliers de la place de Strasbourg ou le téléphérique des Capucins.
Création de la première maquette du projet
Introduction
éventuelle vidéo
Outil et matériel
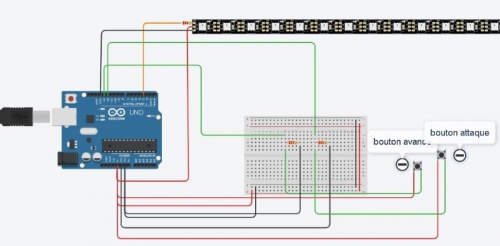
Pour réaliser ce projet, nous nous sommes servis du matériel mis à notre disposition par l'association. Le matériel initial dont nous disposions pour le faire étais constitué d'une carte programmable, , d'une guirlande de 50 LEDs, d'un switch On/OFF et de 2 boutons mono-état.
En plus de ce matériel, nous nous sommes servit d'une plaque de câblage, de différents fils électrique pour câbler nos différents composants les un avec les autres et de cartons afin de faire notre maquette
Fichiers à joindre
Code Arduino
1
2 #include <Adafruit_NeoPixel.h>
3
4 #define NLED 50
5 int PIN3=0;
6
7 Adafruit_NeoPixel pixels = Adafruit_NeoPixel(NLED, PIN3, NEO_GRB + NEO_KHZ800);
8
9 const int BOUTON_avancement = 12;
10 const int BOUTON_attaque = 13;
11 int e = 3;
12 int direction = 1;
13 int lvl_1 = 1;
14 int enemy = 20;
15 int lives = 3;
16 int compteur=0;
17 int mort = 0;// Nombre de vies du joueur
18 int compteur1=0;
19 int compteur_tir_enemy=0;
20 int compteur_rebours=0;
21 int compteur_rebours1=30;
22
23
24 void setup() {
25 Serial.begin(9600);
26 pixels.begin();
27 pixels.show();
28
29 pinMode(BOUTON_avancement, INPUT_PULLUP);
30 pinMode(BOUTON_attaque, INPUT_PULLUP);
31 uint32_t enemy_led = pixels.Color(0, 40,40);
32 uint32_t vie = pixels.Color(0, 40,0);
33 pixels.setPixelColor(enemy, enemy_led);
34 pixels.setPixelColor(0,vie);
35 pixels.setPixelColor(1,vie);
36 pixels.setPixelColor(2, vie);
37 randomSeed(analogRead(0));
38 }
39
40 void loop() {
41 uint32_t player = pixels.Color(40, 0, 0);
42 uint32_t tir = pixels.Color(0, 0,40);
43 uint32_t enemy_led = pixels.Color(0, 40, 40);
44 uint32_t game_over= pixels.Color(0,40,0);
45
46
47
48
49
50 Serial.println("démarrage");
51 while (digitalRead(BOUTON_avancement) == HIGH) {
52 if (compteur==0){
53 compteur=0;
54 Serial.println("compteur à 3");
55 if (digitalRead(BOUTON_attaque) == LOW) {
56 Serial.println("AAAAA");
57 pixels.setPixelColor(e + 1, tir);
58 pixels.setPixelColor(e + 2, tir);
59
60 // Vérifier si l'ennemi est à portée
61 if (e + 1 == enemy || e + 2 == enemy) {
62 pixels.setPixelColor(enemy, 0);
63 mort = 1;
64
65 while (mort==1){for (int i=0;i<=10;i++){pixels.setPixelColor(i,game_over);}}
66 }
67 }
68 }
69
70 pixels.setPixelColor(e, player);
71 pixels.setPixelColor(enemy,enemy_led);
72 pixels.show();
73 delay(100-compteur_rebours);
74 pixels.setPixelColor(e, 0);
75 pixels.setPixelColor(enemy, 0);
76 if(compteur_rebours1==0){
77 compteur_rebours1==30;
78
79 compteur_rebours=compteur_rebours+5;}
80 compteur_rebours1--;
81
82 // Gestion de la collision avec l'ennemi
83 if (e == enemy) {
84
85 if (mort == 0) {
86 lives--;
87 pixels.setPixelColor(lives,0);
88 pixels.setPixelColor(enemy, enemy_led);
89 }
90
91 // Si le joueur n'a plus de vies, réinitialiser le niveau
92 if (lives<= 0) {
93 lives = 3; // Réinitialiser le nombre de vies
94
95 // Réinitialiser la position du joueur et de l'ennemi
96 e = 5;
97 pixels.setPixelColor(enemy,0);
98 enemy = 20;
99 while(mort==0){pixels.setPixelColor(0,game_over);}
100
101 pixels.setPixelColor(enemy, enemy_led);
102 pixels.setPixelColor(enemy,0);
103 pixels.setPixelColor(enemy+1, 0);
104 pixels.setPixelColor(enemy+2,0);
105 }
106 }
107
108 // Générer une direction aléatoire pour l'ennemi
109
110 e = e +1;
111 if (compteur1==0){
112 compteur1=5;
113 int valuerandom2=random(2);
114 int value2=(valuerandom2==0) ? -1:1;
115 enemy=enemy+value2;
116 int valuerandom1=random(3);
117 if(valuerandom1==0){int B=random(2); pixels.setPixelColor(enemy+B, tir);
118 delay(10);
119 pixels.setPixelColor(enemy+B,0);}}
120
121 if (e == NLED || enemy==NLED) {
122 while (digitalRead(BOUTON_avancement) == HIGH) {}
123 }
124 //compteur--;
125 compteur1--;
126 }
127 pixels.setPixelColor(e+1, 0);
128 pixels.setPixelColor(e+2,0);
129
130
131
132 while (digitalRead(BOUTON_avancement) == LOW) {
133 if (compteur==0){
134 compteur=0;
135 if (digitalRead(BOUTON_attaque) == LOW) {
136 pixels.setPixelColor(e - 1, tir);
137 pixels.setPixelColor(e - 2, tir);
138 Serial.println("j'appuie");
139 // Vérifier si l'ennemi est à portée
140 if (e - 1 == enemy || e - 2 == enemy) {
141 pixels.setPixelColor(enemy, 0);
142 mort = 1;
143
144 while (mort==1){for (int i=0;i<=10;i++){pixels.setPixelColor(i,game_over);}}
145 }
146 }
147 }
148
149 pixels.setPixelColor(e, player);
150 pixels.setPixelColor(enemy,enemy_led);
151 pixels.show();
152 delay(100-compteur_rebours);
153 pixels.setPixelColor(e, 0);
154 pixels.setPixelColor(enemy, 0);
155 if(compteur_rebours1==0){
156 compteur_rebours1==30;
157
158 compteur_rebours=compteur_rebours+5;}
159 compteur_rebours1--;
160 // Gestion de la collision avec l'ennemi
161 if (e == enemy) {
162
163 if (mort == 0) {
164 lives--;
165 pixels.setPixelColor(lives,0);
166 pixels.setPixelColor(enemy, enemy_led);
167 }
168 if (mort == 1) {
169
170
171 }
172
173
174 // Si le joueur n'a plus de vies, réinitialiser le niveau
175 if (lives <= 0) {
176 lives = 3; // Réinitialiser le nombre de vies
177
178 // Réinitialiser la position du joueur et de l'ennemi
179 e = 3;
180 pixels.setPixelColor(enemy,0);
181 enemy = 20;
182 ;
183 while(mort==0){pixels.setPixelColor(0,game_over);}
184 pixels.setPixelColor(enemy, enemy_led);
185 pixels.setPixelColor(enemy,0);
186 pixels.setPixelColor(enemy-1, 0);
187 pixels.setPixelColor(enemy-2,0);
188
189 }
190 }
191
192 // Générer une direction aléatoire pour l'ennemi
193
194 e = e - 1;
195 if (compteur1==0){
196 compteur1=5;
197
198 int valuerandom=random(2);
199 int value=(valuerandom==0) ? -1:1;
200 enemy=enemy+value;
201 int valuerandom1=random(3);
202 if(valuerandom1==0){
203 int tir_enemy=random(2);
204 pixels.setPixelColor(enemy+tir_enemy, tir);
205 pixels.setPixelColor(enemy+tir_enemy, tir);
206 }
207
208 }
209
210
211
212
213 if (e == 5 || enemy==5) {
214 while (digitalRead(BOUTON_avancement) == LOW) {}
215 }
216 //compteur--;
217 compteur1--;
218 }
219
220 pixels.setPixelColor(e-1, 0);
221 pixels.setPixelColor(e-2,0);
222
223 }
Etapes de fabrication
étape 1
La première étape du projet a été de trouver une idée de jeu à réaliser avec le matériel à notre disposition. Après plusieurs idée abandonnée rapidement, nous nous sommes mis d'accord pour faire un jeu de poursuite et de tir avec notre bande de LED.
étape 2
Dans un second temps, Axel et Mathieu ont commencé à s'occuper de la maquette du projet tandis que Malo et Alexandre cherchaient une façon de réaliser le code du projet. La maquette a été réalisé durant la première matinée et la première variante du code pu être testée au début de la première après-midi.
étape 3
Au début du premier après-midi, nous avons subit plusieurs contre temps notamment concernant le branchement entre l'ordinateur et la carte. La solution a ce problème fut trouvé vers 15h, il manquait une extension sur l'ordinateur pour faire fonctionner notre carte programmable. Cependant, ce soucis n'étais pas la dernier, en effet la fin de cette première journée n'a pas été concluante, le code ne fonctionnant pas et aucune solution n'étant trouvée.
étape 4
Le début de la seconde journée fut bien plus productive avec des améliorations du code arrivant dans les premières heures, rendant le projet fonctionnel. Pendant ce temps, l'équipe de décoration s'occupe de créer de nouveaux éléments de décor pour rendre notre projet plus vivant. Afin de faire comprendre l'origine du nom de notre projet : "Poursuite Brestoise", nous avons décidé de créer des éléments rappelant la ville comme notamment l'escalier de la place de Strasbourg, le téléphérique ...
étape 5
Pour la fin de la matinée, tous les décors étaient finis et le code était fonctionnel. Nous avons monté nos construction au début de l'après-midi et afin d'être prés pour la présentation de notre travail. L'une des partie les plus dure fut le rangement des câbles au sein de la maquette. En effet, pour obtenir un rendu propre, aucun éléments technique ne devaient être apparent.
étape 6
A partir de 15h, nous avions finit de préparer notre projet et nous avons préparé l'arrivée des enfants
troubleshouting
Au cours du projet nous avons rencontrés de nombreux problèmes notamment au niveau du code. En effet, en créant nous même le code, nous nous sommes mis une contrainte supplémentaire (il aurais été plus simple de partir d'un code déjà existant mais nous avons créé le notre depuis le départ). Les problèmes de code ont été nos principaux soucis.