Cadre à matrice de leds ESP32 : Différence entre versions
(→Brancher l'ESP32) |
|||
| Ligne 185 : | Ligne 185 : | ||
[[Catégorie:led]][[Catégorie:ruban de led]][[Catégorie:WS1812B]] | [[Catégorie:led]][[Catégorie:ruban de led]][[Catégorie:WS1812B]] | ||
| + | [[Catégorie:Arduino]] | ||
| + | [[Catégorie:ESP32]] | ||
Version du 14 décembre 2023 à 12:26
Sommaire
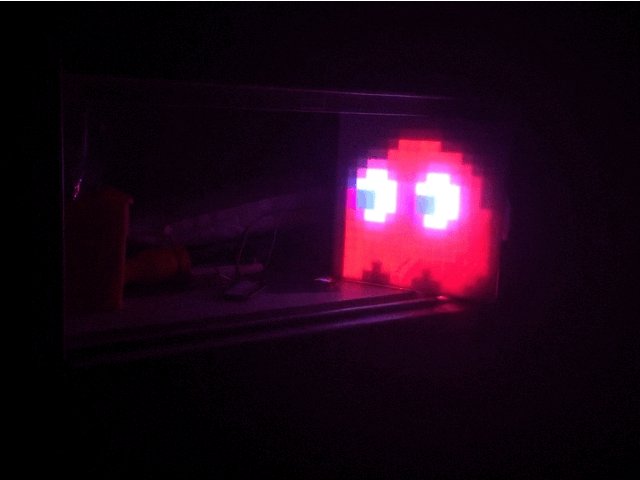
Matériel
Au sujet de l'alimentation électrique, vous pouvez lire Alimentation électrique des leds
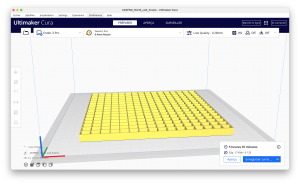
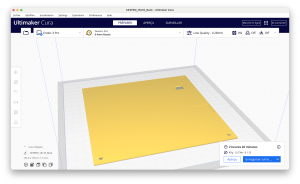
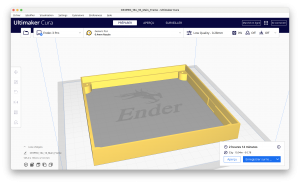
Les fichiers du cadre à Imprimer en 3D sont disponibles sur Thingiverse
Installer Wled
Se rendre à https://install.wled.me/
Avec un navigateur compatible : Chromimum, Opera, Chrome...
Navigateur non compatible : Firefox, safari...
Il se peut qu'il vous manque les pilotes pour votre carte. Voici les pilotes des puces couramment utilisées dans les cartes ESP :
Assurez-vous que votre câble USB supporte le transfert de données.
Doc du projet : https://kno.wled.ge
Brancher l'ESP32
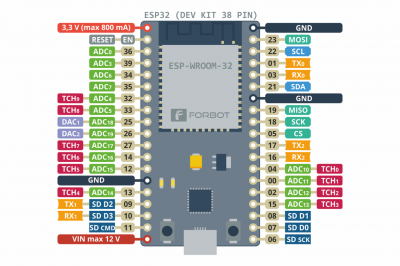
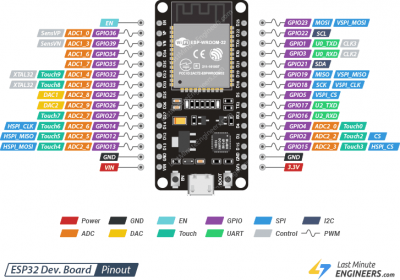
il existe plusieurs modèles de carte esp32. Elles fonctionnenet globalement sur le même modèle.
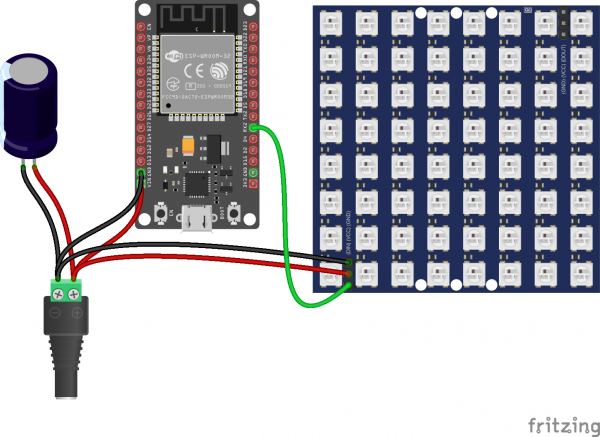
le câblage général est ici :
Regardez les précisions au sujet de l'alimentation électrique ici : Alimentation électrique des leds
Nous avons testé, cela fonctionne aussi avec un chargeur de téléphone portable (5V, 3A), à condition de limiter la consommation de courant dans Wled. On peut même alimenter via le port micro-usb par la carte ESP32.
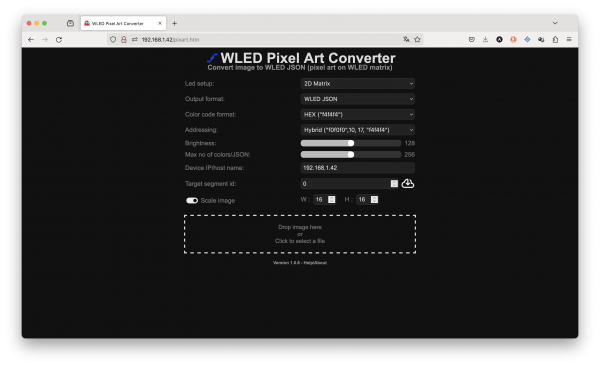
Installer PixelArtConverter
PixelArtConverter est un logiciel qui converti des images en fichier JSON utilisable par WLED pour afficher l'image en pixel ART.
PixelArtConverter peut fonctionner sur votre ordi, mais il peut être chargé sur une carte ESP32 dans WLED !
PixelArtConverter n'est pas fusionné avec le projet WLED principal, cette option sera bientôt disponible par défaut.
La plupart des appareils WLED sont des appareils à faible consommation et à capacité de calcul limitée, il est donc important de leur rendre la vie aussi facile que possible. C'est pourquoi il existe une solution à fichier unique que vous pouvez utiliser si vous voulez rendre PixelArtConverter accessible depuis votre appareil WLED.
Suivez ces étapes :
- Téléchargez le fichier pixart.htm à partir du site du projet : https://github.com/werkstrom/WLED-PixelArtConverter
- Allez sur votre cadre à led à partir d'un navigateur (Firefox, Opéra ou autre) http://[L'IP-de-votre-cadre-à-led]/edit
- Téléversez le fichier pixart.htm à l'aide de l'interface utilisateur sur l'ESP32
- Allez à l'adresse http://[L'IP-de-votre-cadre-à-led]/pixart.htm
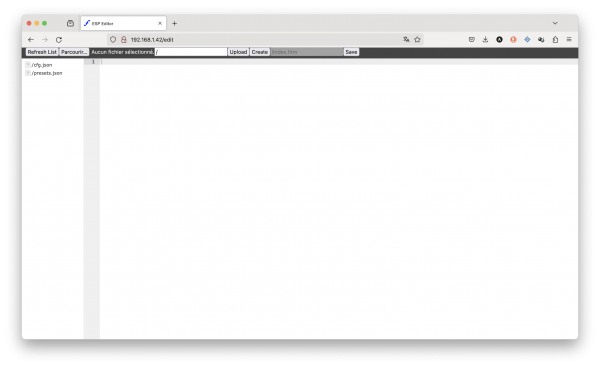
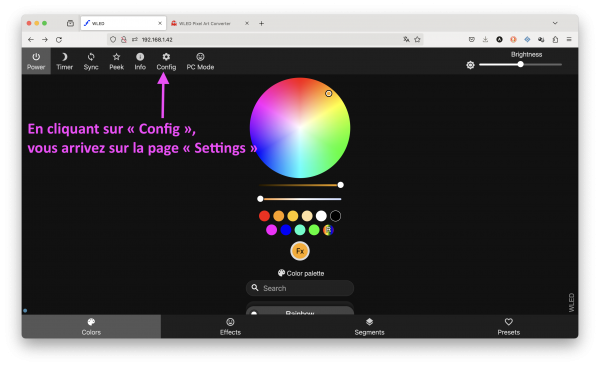
La page "edit"
Et là, vous pouvez commencer à convertir des images en pixels Art.
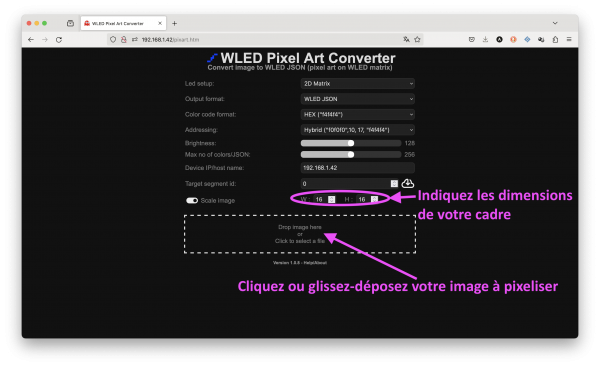
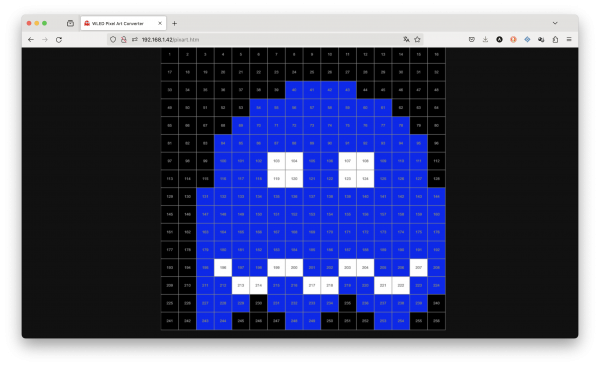
Afficher un Pixel Art personnalisé
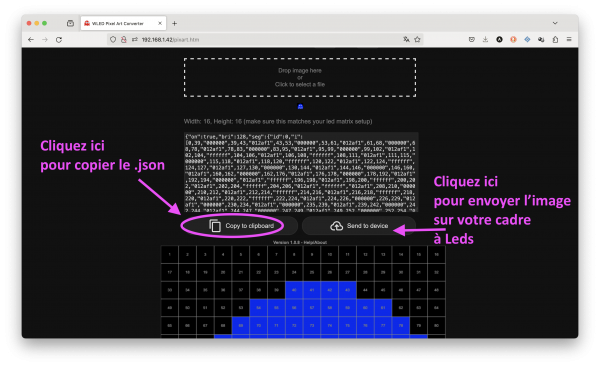
Affichage temporaire
Cliquez à droite pour envoyer l'image directement à votre cadre (sans la mémoriser !)
Enregistrer un pixelArt
Vous avez cliqué à gauche pour copier le Json.
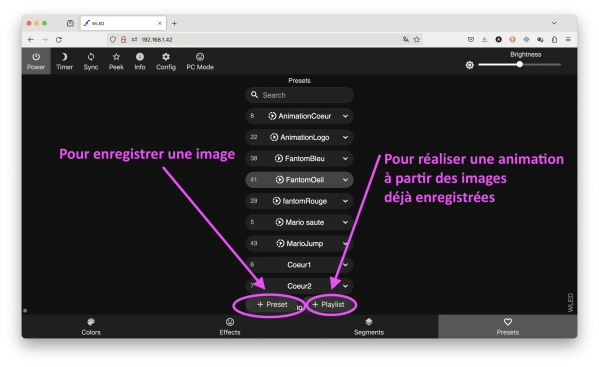
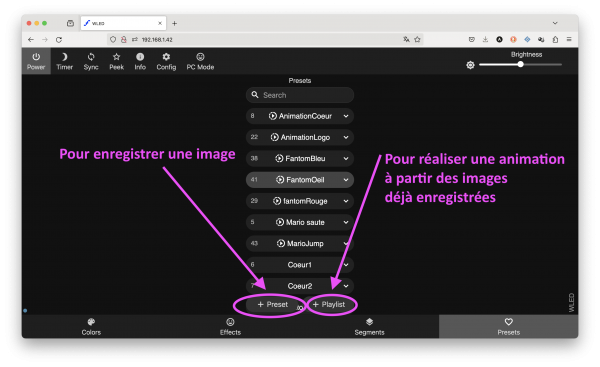
Revenez sur la page d'accueil de votre cadre à led, dans l'onglet presets, cliquez sur presets
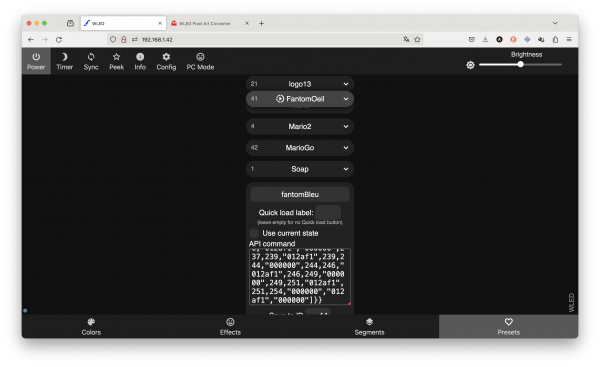
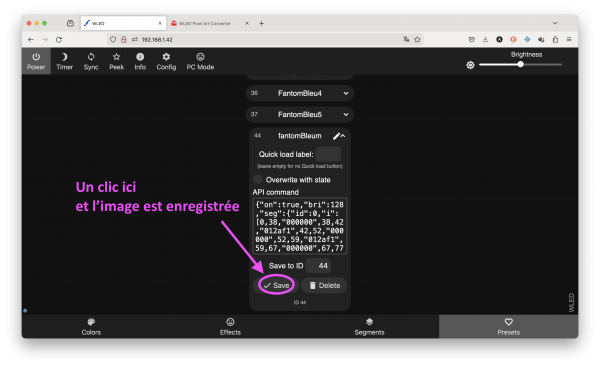
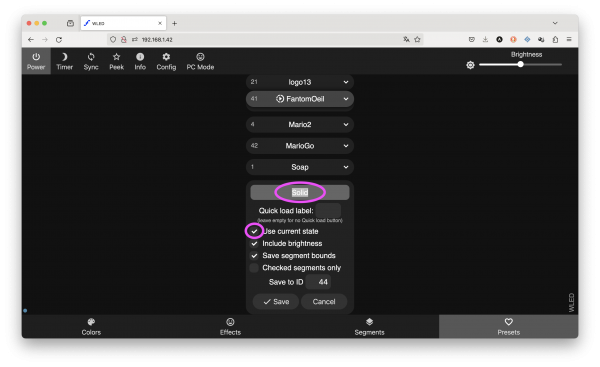
Nommez votre pixel art, décochez la case "Use Current state", collez votre Json dans la boite qui s'ouvre puis cliquez sur "Save", un peu plus bas !
Réaliser une animation
Une animation, c'est une succession d'images fixes. Préparez vos images fixes, enregistrez-les sur l'ESP32 puis procédez comme ce tuto l'indique :
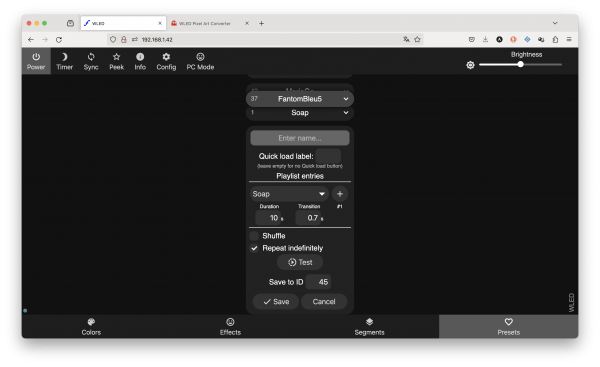
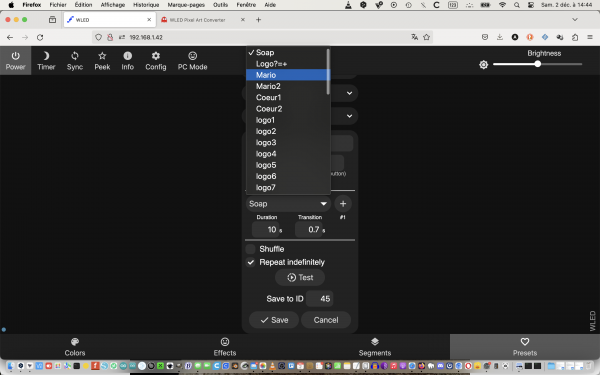
Choisissez "Playlist"
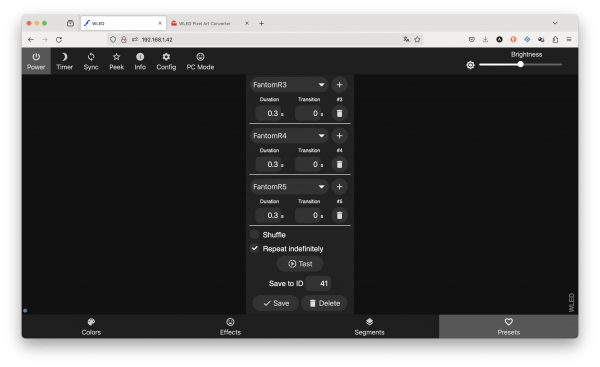
Et suivez les consignes
Et voilà !
Cerise sur le gâteau
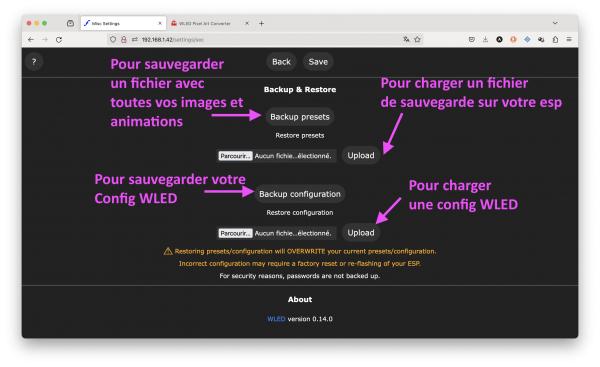
On peut sauvegarder et même partager ses créations !
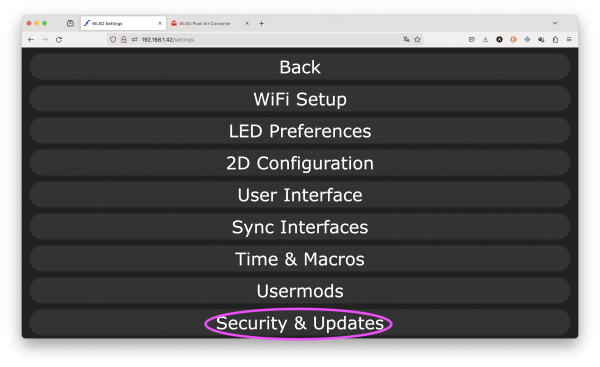
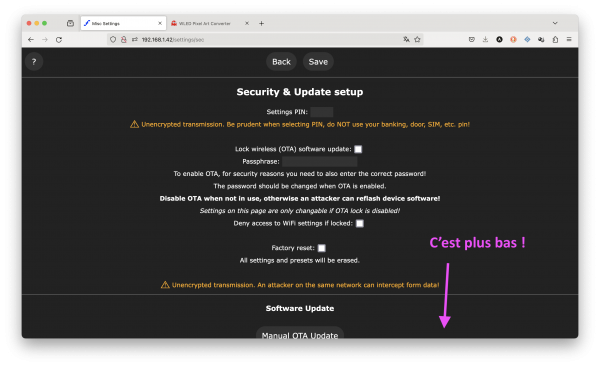
N'oubliez pas de cliquer sur "Save" en haut à droite pour valider les modifications !
Cerise sur la cerise
Voici mon fichier de sauvegarde : Sauvegarde Antony 2 décembre 2023 (clic droit->enregistrer le fichier sous)
Téléchargez-le puis renommez son extension de .txt à .json puis chargez-le dans votre cadre et le tour est joué !
- Il s'appelle "Wled_presetsAntony231202.txt"
- renommez-le "Wled_presetsAntony231202.json"
N'oubliez pas de cliquer sur "Save" en haut à droite pour valider les modifications !
Tutos Vidéo
En anglais
Super tuto pour enregistrer vos PixelArts dans Wled et les afficher à la demande !