POCL : VOIR DEMAIN : Différence entre versions
m (→Développement logiciel) |
|||
| (9 révisions intermédiaires par un autre utilisateur non affichées) | |||
| Ligne 42 : | Ligne 42 : | ||
Lors de la finalisation de la partie logicielle, nous avons intégré les modifications suivantes : | Lors de la finalisation de la partie logicielle, nous avons intégré les modifications suivantes : | ||
<ul> | <ul> | ||
| − | <li>Ajout | + | <li>Ajout du symbole "pluie", même si c'est très rare à Rennes ;-) ...</li> |
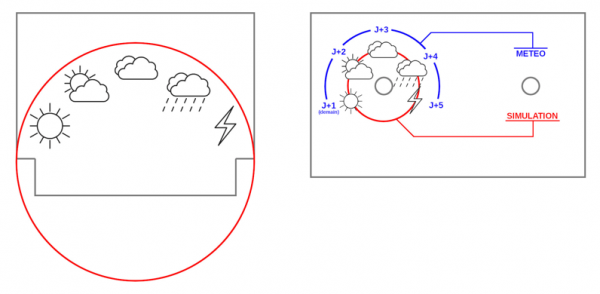
<li>Réorganisation des éléments (soleil → soleil+nuages → nuages → pluie → orage)</li> | <li>Réorganisation des éléments (soleil → soleil+nuages → nuages → pluie → orage)</li> | ||
<li>Création d'un tableau de commande à l'arrière de la maquette. | <li>Création d'un tableau de commande à l'arrière de la maquette. | ||
| Ligne 49 : | Ligne 49 : | ||
(voir fichier ci-après). Le nouveau tableau de bord est simplement collé sur l'existant. | (voir fichier ci-après). Le nouveau tableau de bord est simplement collé sur l'existant. | ||
</td><td style="width:40%;text-align:center;"> | </td><td style="width:40%;text-align:center;"> | ||
| − | [[Fichier:Voir Demain v2.png|Tableaux de bord et de commande du POCL Voir Demain (pour affichage sur le Wiki)| | + | [[Fichier:Voir Demain v2.png|Tableaux de bord et de commande du POCL Voir Demain (pour affichage sur le Wiki)|600px]] |
</td></tr></table> | </td></tr></table> | ||
| Ligne 57 : | Ligne 57 : | ||
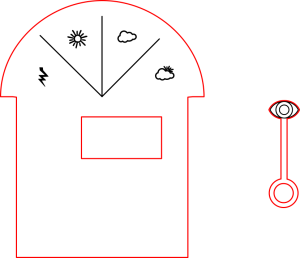
<td>Zoom sur le tableau de commande</td> | <td>Zoom sur le tableau de commande</td> | ||
</tr><tr> | </tr><tr> | ||
| − | <td>[[Fichier:Voir Demain TBV2.png| | + | <td>[[Fichier:Voir Demain TBV2.png|400px]]</td> |
| − | <td>[[Fichier:Voir Demain Arrière.png| | + | <td>[[Fichier:Voir Demain Arrière.png|400px]]</td> |
| − | <td>[[Fichier:Voir Demain Commande.png| | + | <td>[[Fichier:Voir Demain Commande.png|400px]]</td> |
</tr></table> | </tr></table> | ||
| Ligne 122 : | Ligne 122 : | ||
</td> | </td> | ||
</tr></table> | </tr></table> | ||
| + | |||
| + | ===Démarrage du POCL / Connexion Wi-Fi=== | ||
| + | <table><tr> | ||
| + | <td> | ||
| + | A l'allumage, toutes les leds s'allument en bleu, à tour de rôle (défilement pendant 5 fois au-dessus de la ville), afin de signaler le bon démarrage de la maquette. Si on est en mode réel, le POCL va alors allumer toutes les leds en rouge, pour signaler la tentative de connexion Wi-Fi. Nous avons ensuite deux possibilités : | ||
| + | <ul> | ||
| + | <li> | ||
| + | Les leds clignotent simultanément en bleu 5 fois de suite, ce qui signifie que la maquette a réussi à se connecter sur un Wi-Fi qui était déjà connu. | ||
| + | </li> | ||
| + | <li> | ||
| + | Les leds sont éteintes, ce qui signifie que la maquette n'a pas trouvé de réseau connu. | ||
| + | Dans ce cas, elle s'est elle-même positionnée comme un point d'accès Wi-Fi, sur lequel il faudra d’abord se connecter : | ||
| + | <ol> | ||
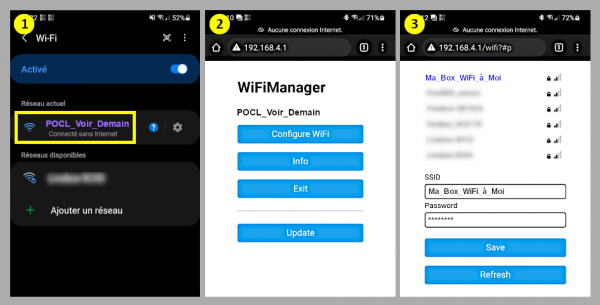
| + | <li>Avec un téléphone ou ordinateur, connectez vous au point d'accès '''POCL_Voir_Demain''' (Cf. image n° 1 à droite). Il n'y a pas de mot de passe. Il y aura peut-être un message indiquant qu'Internet n'est pas disponible, c'est normal, ne pas en tenir compte.</li> | ||
| + | <li>Sur votre navigateur préféré, tapez "192.168.4.1", si tout se passe bien vous aurez l’interface Wi-Fi Manager (Cf. image n° 2). Cliquez sur "Configure WiFi", vous arrivez sur le choix du point d'accès (Cf. Image n°3). Choisissez alors votre point d'accès Wi-Fi préféré, et cliquez sur Save</li> | ||
| + | <li>si tout se passe bien, les leds clignoteront alors simultanément en bleu.</li> | ||
| + | </ol> | ||
| + | </li> | ||
| + | </ul> | ||
| + | La même procédure s'applique lorsqu'on passe du mode 'simulation' au mode 'réel'. | ||
| + | </td> | ||
| + | <td style="width:620px; text-align:right;"> | ||
| + | [[Fichier:Voir Demain Wi-Fi.png|600px]] | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
===Conception logicielle=== | ===Conception logicielle=== | ||
| Ligne 143 : | Ligne 169 : | ||
|} | |} | ||
</center> | </center> | ||
| − | (*) <i>Par rapport à une position aiguille pointant vers le haut; au niveau du logiciel les valeurs seront différentes, pour tenir compte du fait que le servo-moteur n'est capable d'agir que sur 90°</i> | + | (*) <i>Par rapport à une position aiguille pointant vers le haut; au niveau du logiciel les valeurs seront différentes, pour tenir compte du fait que le servo-moteur n'est capable d'agir que sur 90°, pour une valeur entre 0 (position soleil) et 180 (position orage)</i> |
Dans la seconde version, comme le serveur fournit par défaut la météo des 14 prochains jours, et quitte à garder le potentiomètre, nous en avons profité pour visualiser, non seulement la météo du lendemain, mais celle des 5 prochains jours (Cf. le tableau de commande à l'arrière du POCL, dans la section "Présentation extérieure" plus haut). Le serveur météo fournit une centaine de valeur météo différentes, le logiciel intègre une fonction de conversion vers les 5 codes vus plus haut. | Dans la seconde version, comme le serveur fournit par défaut la météo des 14 prochains jours, et quitte à garder le potentiomètre, nous en avons profité pour visualiser, non seulement la météo du lendemain, mais celle des 5 prochains jours (Cf. le tableau de commande à l'arrière du POCL, dans la section "Présentation extérieure" plus haut). Le serveur météo fournit une centaine de valeur météo différentes, le logiciel intègre une fonction de conversion vers les 5 codes vus plus haut. | ||
| Ligne 166 : | Ligne 192 : | ||
</ul> | </ul> | ||
</td><td style="width:25%;padding:15px;border:solid black 1px;"> | </td><td style="width:25%;padding:15px;border:solid black 1px;"> | ||
| − | '''Voir_Demain_Anim.ino''' gère toutes les fonctions d'animation du POCL (servo-moteur et leds) : | + | <center>'''Voir_Demain_Anim.ino'''</center> |
| + | Ce module gère toutes les fonctions d'animation du POCL (servo-moteur et leds) : | ||
<ul> | <ul> | ||
<li>'''matRandomInt()''' : fonction rendant une valeur aléatoire, utilisée pour les éclairs (mode orage) ;</li> | <li>'''matRandomInt()''' : fonction rendant une valeur aléatoire, utilisée pour les éclairs (mode orage) ;</li> | ||
| Ligne 175 : | Ligne 202 : | ||
<li>'''checkPotCode()''' : donne un code entre 0 et 4, en fonction de la tension observée au niveau du potentiomètre ;</li> | <li>'''checkPotCode()''' : donne un code entre 0 et 4, en fonction de la tension observée au niveau du potentiomètre ;</li> | ||
<li>'''showWeather()''' : affichage de la météo, que ce soit en mode 'simulation' qu'en mode 'réel'.</li> | <li>'''showWeather()''' : affichage de la météo, que ce soit en mode 'simulation' qu'en mode 'réel'.</li> | ||
| − | |||
</ul> | </ul> | ||
</td> | </td> | ||
</tr><tr style="vertical-align:top;"> | </tr><tr style="vertical-align:top;"> | ||
<td style="width:25%;padding:15px;border:solid black 1px;"> | <td style="width:25%;padding:15px;border:solid black 1px;"> | ||
| − | '''Voir_Demain_Codes.ino''' définit : | + | <center>'''Voir_Demain_Codes.ino'''</center> |
| + | Ce module définit : | ||
<ul> | <ul> | ||
<li>la table de correspondance '''GL_allWeatherCodes''' entre le code météo fourni par le serveur, et le texte associé. Par exemple, GL_allWeatherCodes[133] → <i>"Orages faibles de pluie et neige mêlées ou grésil"</i>. A vrai dire, cette table n'est utilisée qu'en mode debug (visualisation du texte lorsque le POCL est connecté à l'ordinateur de développement), puisque le POCL ne possède pas d'écran. ;</li> | <li>la table de correspondance '''GL_allWeatherCodes''' entre le code météo fourni par le serveur, et le texte associé. Par exemple, GL_allWeatherCodes[133] → <i>"Orages faibles de pluie et neige mêlées ou grésil"</i>. A vrai dire, cette table n'est utilisée qu'en mode debug (visualisation du texte lorsque le POCL est connecté à l'ordinateur de développement), puisque le POCL ne possède pas d'écran. ;</li> | ||
| Ligne 187 : | Ligne 214 : | ||
</ul> | </ul> | ||
</td><td style="width:25%;padding:15px;border:solid black 1px;"> | </td><td style="width:25%;padding:15px;border:solid black 1px;"> | ||
| − | '''Voir_Demain_Serveur.ino''' gère les requêtes vers, et les réponses du, serveur météo : | + | <center>'''Voir_Demain_Serveur.ino'''</center> |
| + | Ce module gère les requêtes vers, et les réponses du, serveur météo : | ||
<ul> | <ul> | ||
<li>'''getServerResponse()''' : envoi de la requête au serveur, récupération de la réponse ;</li> | <li>'''getServerResponse()''' : envoi de la requête au serveur, récupération de la réponse ;</li> | ||
| Ligne 206 : | Ligne 234 : | ||
[[Media:POCL Voir demain-Diaporamafinal.pdf|Téléchargez le PDF]] | [[Media:POCL Voir demain-Diaporamafinal.pdf|Téléchargez le PDF]] | ||
[[Catégorie:POCL]] | [[Catégorie:POCL]] | ||
| + | [[Catégorie:led]][[Catégorie:ruban de led]][[Catégorie:WS1812B]] | ||
Version actuelle datée du 3 décembre 2023 à 11:17
Sommaire
résumé du projet
Créer une fenêtre pour voir demain.
membres du projet
|
prototype qu'on souhaite réaliser
|
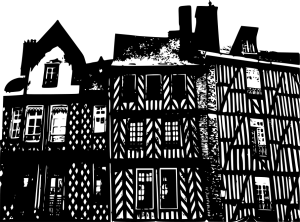
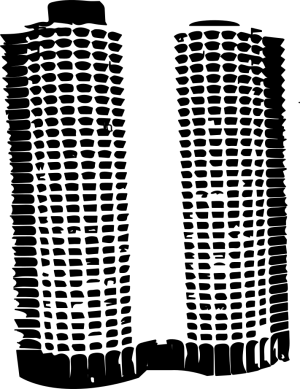
Nous souhaitons réaliser un théâtre d'ombre pour visualiser la météo du jour à travers des photos vectorisés représentant le paysage rennais. Cet objet pourra être déposé sur votre bureau ou toute autre endroit que vous souhaitez. Débuter sa journée sur une fenêtre ouverte vers un paysage urbain |
Présentation extérieure
Version 1 (hackathon)
Les décors sont réalisés en découpe & gravure laser (fichiers SVG disponibles ci-après)
Version 2 (finalisation)
|
Lors de la finalisation de la partie logicielle, nous avons intégré les modifications suivantes :
Ces nouveaux éléments ont été faits sur une imprimante standard (sur papier épais/photo), |
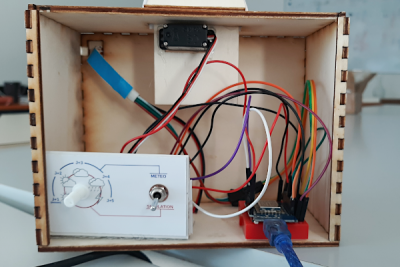
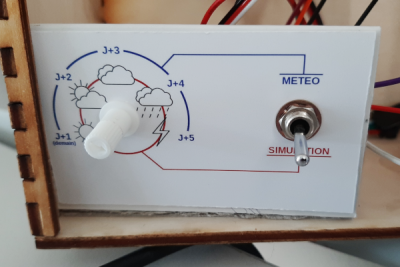
| Nouveau tableau de bord | Vue arrière du POCL | Zoom sur le tableau de commande |
 |
 |
 |
Fichiers pour la découpeuse laser et l'imprimante
Partie électronique
|
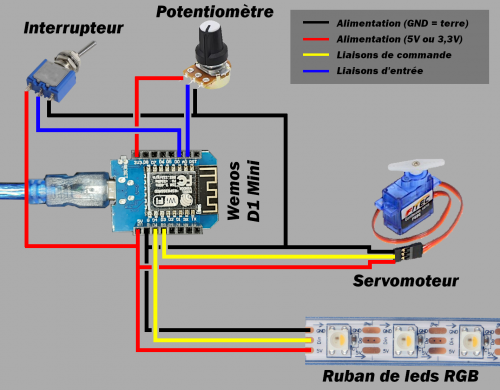
Le cœur du montage électronique s'appuie sur un microcontrôleur de type Wemos D1 Mini. Celui-ci à l'avantage d'être peu onéreux (quelques euros), et il est largement suffisant pour notre besoin, puisque nous exploiterons :
Pour les animations lumineuses, nous utilisons des leds multicolores disponibles sous forme de ruban, de type Adafruit NeoPixel. Il suffit d'alimenter ce ruban depuis le Wemos D1 Mini (sorties GND et 5V), et de réserver une première sortie numérique (D4) en sortie, qui autorise la commande individuelle de chaque led. Pour activer l'aiguille du tableau de bord, nous utilisons un micro servo-moteur, de type Fitech FS90. Celui-ci est peu gourmand en énergie, et peut être simplement alimenté par le Wemos D1 mini (sorties GND et 5V). La deuxième sortie numérique (D3) sera utilisée pour la commande du servo-moteur (détermination de l'angle de l'aiguille) Le potentiomètre aura ses deux connexions externes connectées d'une part sur GND, d'autre part sur le pin 3,3V (important, car c'est la tension maximale qui sera alors disponible sur la connexion centrale du potentiomètre, et qui sera connectée à l'entrée analogique (A0) du D1 mini ; au-delà le D1 mini risque de souffrir). Et enfin, nous avons pris un mini-interrupteur classique, connecté également sur les sorties (GND) et (5V) du Wemos D Mini. En fonction de sa position, il répercutera, soit le GND, soit le 5V, sur l'entrée numérique (D0) du micro-contrôleur. |
Partie logicielle
Serveur et données météo
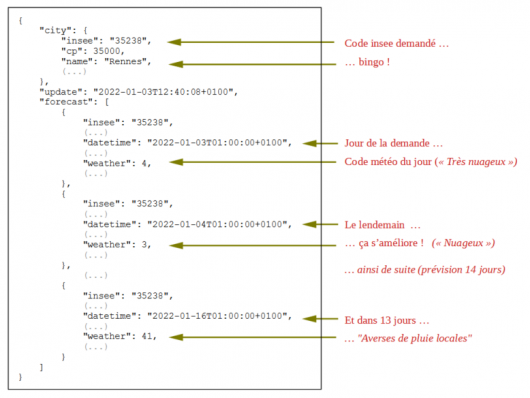
|
Les données météo sont extraites du site Météo Concept : https://api.meteo-concept.com/. Il est nécessaire de s'inscrire sur le site afin de créer un "token" qui sera indispensable lors des demandes de prévision météo. L'utilisation est gratuite jusqu'à 500 appels par jour. Un token a déjà été obtenu pour notre maquette, mais en fonction du besoin (multiplication des POCL "Voir Demain"), vous pourrez avoir à demander un nouveau "token" (via une nouvelle inscription sur le site), voire passer à une offre payante permettant d'envoyer plus de requêtes. L'obtention des données souhaitées se fait selon un protocole Internet standard (HTTPS), et les données sont reçues dans un format standardisé JSON (JavaScript Object Notation). Ceci permet d'interroger le serveur avec un simple navigateur, et les navigateurs récents (testé avec Firefox),reconnaissent directement le format JSON et l'affichent sous une forme structurée. La requête, quant à elle, se fait sous la forme suivante : https://api.meteo-concept.com/api/forecast/daily?token=<token>&insee=<code insee de la la commune> Ainsi, pour valider facilement notre requête météo avant de se lancer dans le code logiciel du D1 Mini, il suffit de cliquer sur le lien ci-dessous (*)... ... et votre navigateur préféré devrait afficher quelque chose similaire à l'image de droite → Pour plus d'information sur les codes météos, et sur toutes les autres données exploitables, voir ce lien : https://api.meteo-concept.com/documentation#forecast-city-day
|
Démarrage du POCL / Connexion Wi-Fi
|
A l'allumage, toutes les leds s'allument en bleu, à tour de rôle (défilement pendant 5 fois au-dessus de la ville), afin de signaler le bon démarrage de la maquette. Si on est en mode réel, le POCL va alors allumer toutes les leds en rouge, pour signaler la tentative de connexion Wi-Fi. Nous avons ensuite deux possibilités :
La même procédure s'applique lorsqu'on passe du mode 'simulation' au mode 'réel'. |
Conception logicielle
La première version , développée pendant le hackathon, s'est concentrée sur la conception et la réalisation de la maquette (graphismes, découpes laser, ...). Le choix du serveur météo n'était pas établi. A l'issue du hackathon, nous avions une très belle maquette opérationnelle, dont les animations lumineuses et l'orientation de l'aiguille lumineuses fonctionnaient, mais sur des données météo factices. Ces données météo étaient basées sur la mesure de la tension au niveau d'un potentiomètre, dont on en déduisait un code météo, entre 0 (nuage+soleil, aiguille tout à droite) et 3 (orage, aiguille tout à gauche).
Après le hackathon, le choix du serveur météo a été fait, et, comme indiqué plus haut, nous avons ajouté l'élément "pluie". Nous avons décidé de conserver un mode 'simulation' (ou 'démonstration'), afin de pouvoir montrer le fonctionnement de notre POCL même en l'absence de Wi-Fi. Nous avons donc gardé le potentiomètre, donnant cette fois-ci une valeur entre 0 et 4. En mode 'simulation' cela donne ceci :
| Code Potentiomètre | Indication météo | Position de l'aiguille(*) | Comportement des leds |
|---|---|---|---|
| 0 | Soleil | -45° | Arrivée rapide du soleil (leds jaune) |
| 1 | Nuages & soleil | -22,5° | Alternance en douceur soleil (jaune) et nuages (baisse luminosité) |
| 2 | Nuages | 0 | alternance en douceur lumière pâle, plus ou moins grise |
| 3 | Pluie | +22,5° | clignotement rapide lumière pâle |
| 4 | Orage | +45° | Eclairs blancs aléatoires |
(*) Par rapport à une position aiguille pointant vers le haut; au niveau du logiciel les valeurs seront différentes, pour tenir compte du fait que le servo-moteur n'est capable d'agir que sur 90°, pour une valeur entre 0 (position soleil) et 180 (position orage)
Dans la seconde version, comme le serveur fournit par défaut la météo des 14 prochains jours, et quitte à garder le potentiomètre, nous en avons profité pour visualiser, non seulement la météo du lendemain, mais celle des 5 prochains jours (Cf. le tableau de commande à l'arrière du POCL, dans la section "Présentation extérieure" plus haut). Le serveur météo fournit une centaine de valeur météo différentes, le logiciel intègre une fonction de conversion vers les 5 codes vus plus haut.
Développement logiciel
Le logiciel, développé sur l'outil de développement Arduino, comporte quatre modules, qui doivent être placés sous un même répertoire, qu'il faut nommer comme le premier module, à savoir "Voir_Demain" (le fichier compressé à télécharger ci-après contient à la fois le répertoire et les modules).
|
Ce module contient les fonctions de base d'un programme de type Arduino (ou compatible tel que notre Wemos D1 Mini), ainsi qu'une fonction d'initialisation du Wi-Fi :
|
Ce module gère toutes les fonctions d'animation du POCL (servo-moteur et leds) :
|
|
Ce module définit :
|
Ce module gère les requêtes vers, et les réponses du, serveur météo :
|
Pour plus d'informations sur ces différentes fonctions, voir les commentaires dans les modules.