POCL : Hawaiiiii : Différence entre versions
(→Catégorie 3 : partie logicielle) |
|||
| (19 révisions intermédiaires par 2 utilisateurs non affichées) | |||
| Ligne 4 : | Ligne 4 : | ||
<table><tr> | <table><tr> | ||
| − | <td style="width: | + | <td style="width:320px;"> |
[[Fichier:POCL-Surf-Breizh.JPG|300px]] | [[Fichier:POCL-Surf-Breizh.JPG|300px]] | ||
</td> | </td> | ||
<td style="vertical-align:top ;"> | <td style="vertical-align:top ;"> | ||
| − | Ce POCL "'''Surf Breizh Light'''" | + | Ce POCL "'''Surf Breizh Light'''" présente une carte de la Bretagne indiquant des plages connues avec une signalisation des prévisions, pour savoir quand est-ce que les conditions sont optimales pour aller surfer. Six "spots" de surf y sont représentés à l'aide d'un phare, qui prendra une couleur différente selon la qualité de surf obtenue sur un site bien connu des surfers (Surf Report) : |
<ul> | <ul> | ||
| Ligne 30 : | Ligne 30 : | ||
==membres du projet== | ==membres du projet== | ||
| − | + | <table style="width:100%;"><tr> | |
| − | + | <td> | |
| − | + | <ul> | |
| − | + | <li>Sarah Boulanger,</li> | |
| − | + | <li>Adriana Verdot,</li> | |
| + | <li>Maëlle Jaffredou,</li> | ||
| + | <li>Tonino Rizzo,</li> | ||
| + | <li>Philippe Blusseau</li> | ||
| + | </ul> | ||
| + | </td><td style="width:450px;text-align:right;"> | ||
| + | [[Fichier:POCL-equipe-breizh.JPG|400px]] | ||
| + | </td></tr></table> | ||
| + | |||
| + | ==prototype qu'on souhaite réaliser == | ||
| − | + | Il s'agit d’une boite, fermée. Sur la face supérieure se trouve une carte de Bretagne. Nous avons sélectionné 6 spots de surf "incontournables" que nous avons représenté par un phare. Les phares s'allument en fonction des conditions météorologiques. Si les conditions sont bonnes, les phares sont allumés en vert. | |
| + | |||
| + | L'intérieur de la boite renferme les câbles et le micro-controler. | ||
| − | |||
[[Fichier:POCL-breizh-etape.JPG|600px]] | [[Fichier:POCL-breizh-etape.JPG|600px]] | ||
| − | |||
[[Fichier:POCL-Breizh-prez.JPG|600px]] | [[Fichier:POCL-Breizh-prez.JPG|600px]] | ||
| Ligne 46 : | Ligne 55 : | ||
===Démarrage de la maquette=== | ===Démarrage de la maquette=== | ||
| − | (à | + | <table><tr> |
| + | <td> | ||
| + | A l'allumage, tous les phares s'allument en bleu, à tour de rôle (défilement pendant 5 fois autour de la Bretagne), pour signaler le bon démarrage de la maquette. Tous les phares restent ensuite tous allumés en bleu pour indiquer l'initialisation du Wi-Fi. Nous avons ensuite deux possibilités : | ||
| + | <ul> | ||
| + | <li> | ||
| + | Les phares clignotent simultanément en bleu 5 fois de suite, ce qui signifie que la maquette a réussi à se connecter sur un Wi-Fi qui était déjà connu. | ||
| + | </li> | ||
| + | <li> | ||
| + | Les phares restent tous allumés en bleu, ce qui signifie que la maquette n'a pas trouvé de réseau connu. | ||
| + | Dans ce cas, elle s'est elle-même positionnée comme un point d'accès Wi-Fi, sur lequel il faudra d’abord se connecter : | ||
| + | <ol> | ||
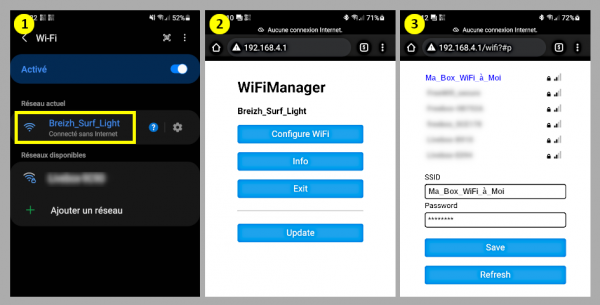
| + | <li>Avec un téléphone ou ordinateur, connectez vous au point d'accès "Breizh-Surf_Light" (Cf. image n° 1 à droite). Il n'y a pas de mot de passe. Il y aura peut-être un message indiquant qu'Internet n'est pas disponible, c'est normal, ne pas en tenir compte.</li> | ||
| + | <li>Sur votre navigateur préféré, tapez "192.168.4.1", si tout se passe bien vous aurez l’interface Wi-Fi Manager (Cf. image n° 2). Cliquez sur "Configure WiFi", vous arrivez sur le choix du point d'accès (Cf. Image n°3). Choisissez alors votre point d'accès Wi-Fi préféré, et cliquez sur Save</li> | ||
| + | <li>si tout se passe bien, les phares clignoteront alors simultanément en bleu.</li> | ||
| + | </ol> | ||
| + | </li> | ||
| + | </ul> | ||
| + | </td> | ||
| + | <td style="width:620px; text-align:right;"> | ||
| + | [[Fichier:Breizh Surf Light - Wi-Fi.png|600px]] | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | |||
| + | ===Alors, où va-t-on surfer ?=== | ||
| + | Une fois connectée, notre maquette va interroger le serveur d'information de façon régulière <sup>(*)</sup>, pour récupérer les données : | ||
| + | <ol> | ||
| + | <li>Demande de connexion au serveur : tous les phares émettent simultanément un flash bleu court pendant 5 fois</li> | ||
| + | <li>Connecté au serveur : les phares s'éteignent brièvement</li> | ||
| + | <li>Demande d'information : tous les phares émettent simultanément un flash bleu long pendant 3 fois</li> | ||
| + | <li>Réception des informations : les phares émettent à tour de rôle (défilement autour de la Bretagne) un flash court</li> | ||
| + | <li>Donnes reçues et analysées : les phares s'allument conformément à ce qui était prévu (Cf. section "résumé du projet" en haut de page)</li> | ||
| + | </ol> | ||
| − | + | (*)<i> toutes les minutes dans notre cas, à des fins de démonstrations, ce qui est beaucoup trop fréquent pour un usage normal. Cette fréquence pourra être modifiée dans le programme, voir section "partie logicielle" plus bas.</i> | |
| − | ( | ||
==Procédure== | ==Procédure== | ||
====Catégorie 1 : modélisation et réalisation de la maquette==== | ====Catégorie 1 : modélisation et réalisation de la maquette==== | ||
| − | * Vectoriser les contours de la Bretagne | + | * Vectoriser les contours de la Bretagne en vue de sa découpe laser |
* Concevoir un motif de vagues (Illustrator) | * Concevoir un motif de vagues (Illustrator) | ||
* Concevoir 5 phares bretons : | * Concevoir 5 phares bretons : | ||
| Ligne 69 : | Ligne 109 : | ||
====Catégorie 3 : partie logicielle==== | ====Catégorie 3 : partie logicielle==== | ||
'''Récupération et format des données :'''<br> | '''Récupération et format des données :'''<br> | ||
| − | Notre maquette récupère les données auprès du serveur Nodered, sous un format standard dans le monde Web : '''JSON''' (JavaScript Object Notation). Il s'agit en fait d'un simple format texte, mais qui peut être interprété comme une structure plus ou moins complexe. Dans notre cas, ce que récupère le logiciel du Wemos D1 Mini, c'est ceci (nous avons juste ôté quelques sauts de ligne) : | + | Notre maquette récupère les données auprès du serveur '''Nodered''', sous un format standard dans le monde Web : '''JSON''' (JavaScript Object Notation). Il s'agit en fait d'un simple format texte, mais qui peut être interprété comme une structure plus ou moins complexe. Dans notre cas, ce que récupère le logiciel du Wemos D1 Mini, c'est ceci (nous avons juste ôté quelques sauts de ligne) : |
<code> | <code> | ||
| Ligne 77 : | Ligne 117 : | ||
Ces structures JSON sont directement compréhensibles par les navigateurs (cliquez sur http://nodered.lenuage.io/spots pour voir ...), et l'outil de développement Arduino comporte des bibliothèques permettant de gérer facilement cette structure JSON au sein d'un programme. | Ces structures JSON sont directement compréhensibles par les navigateurs (cliquez sur http://nodered.lenuage.io/spots pour voir ...), et l'outil de développement Arduino comporte des bibliothèques permettant de gérer facilement cette structure JSON au sein d'un programme. | ||
<br><br> | <br><br> | ||
| − | En fait, Nodered est un outil permettant de "moissonner" (en anglais : "web scraping") quelques données précises d'une page web, et de les présenter sous une forme graphique par exemple, ou, dans le cas qui nous intéresse, sous la forme d'une structure JSON. Le modèle d'extraction a été réalisé par Baptiste Gaultier, qui contribuait également au hackathon. Un grand merci à lui ! Son modèle glane des données sur des pages du site Surf Report. Par exemple, les informations concernant notre premier spot de surf, ont été générées en se basant sur la page https://www.surf-report.com/meteo-surf/port-bara-quiberon-s1173.html. | + | En fait, Nodered est un outil permettant de "moissonner" (en anglais : "web scraping") quelques données précises d'une page web, et de les présenter sous une forme graphique par exemple, ou, dans le cas qui nous intéresse, sous la forme d'une structure JSON. Le modèle d'extraction a été réalisé par Baptiste Gaultier, qui contribuait également au hackathon. Un grand merci à lui ! Son modèle glane des données sur des pages du site '''Surf Report''', qui ne propose pas d'interface de type JSON. Par exemple, les informations concernant notre premier spot de surf, ont été générées en se basant sur la page https://www.surf-report.com/meteo-surf/port-bara-quiberon-s1173.html. |
| Ligne 109 : | Ligne 149 : | ||
[[Catégorie:POCL]] | [[Catégorie:POCL]] | ||
| + | [[Catégorie:led]][[Catégorie:ruban de led]][[Catégorie:WS1812B]] | ||
Version actuelle datée du 3 décembre 2023 à 11:16
Sommaire
résumé du projet
Surf Breizh Light : Comment savoir où est-ce qu'on peut aller surfer sans mourir / souffrir ?
|
Ce POCL "Surf Breizh Light" présente une carte de la Bretagne indiquant des plages connues avec une signalisation des prévisions, pour savoir quand est-ce que les conditions sont optimales pour aller surfer. Six "spots" de surf y sont représentés à l'aide d'un phare, qui prendra une couleur différente selon la qualité de surf obtenue sur un site bien connu des surfers (Surf Report) :
Un autre élément est pris en compte : la hauteur de houle, qui sera représentée par un clignotement plus ou moins rapide des phares :
|
membres du projet
|
prototype qu'on souhaite réaliser
Il s'agit d’une boite, fermée. Sur la face supérieure se trouve une carte de Bretagne. Nous avons sélectionné 6 spots de surf "incontournables" que nous avons représenté par un phare. Les phares s'allument en fonction des conditions météorologiques. Si les conditions sont bonnes, les phares sont allumés en vert.
L'intérieur de la boite renferme les câbles et le micro-controler.
premier diaporama : Alors ? Comment ça se passe ?
Démarrage de la maquette
|
A l'allumage, tous les phares s'allument en bleu, à tour de rôle (défilement pendant 5 fois autour de la Bretagne), pour signaler le bon démarrage de la maquette. Tous les phares restent ensuite tous allumés en bleu pour indiquer l'initialisation du Wi-Fi. Nous avons ensuite deux possibilités :
|
Alors, où va-t-on surfer ?
Une fois connectée, notre maquette va interroger le serveur d'information de façon régulière (*), pour récupérer les données :
- Demande de connexion au serveur : tous les phares émettent simultanément un flash bleu court pendant 5 fois
- Connecté au serveur : les phares s'éteignent brièvement
- Demande d'information : tous les phares émettent simultanément un flash bleu long pendant 3 fois
- Réception des informations : les phares émettent à tour de rôle (défilement autour de la Bretagne) un flash court
- Donnes reçues et analysées : les phares s'allument conformément à ce qui était prévu (Cf. section "résumé du projet" en haut de page)
(*) toutes les minutes dans notre cas, à des fins de démonstrations, ce qui est beaucoup trop fréquent pour un usage normal. Cette fréquence pourra être modifiée dans le programme, voir section "partie logicielle" plus bas.
Procédure
Catégorie 1 : modélisation et réalisation de la maquette
- Vectoriser les contours de la Bretagne en vue de sa découpe laser
- Concevoir un motif de vagues (Illustrator)
- Concevoir 5 phares bretons :
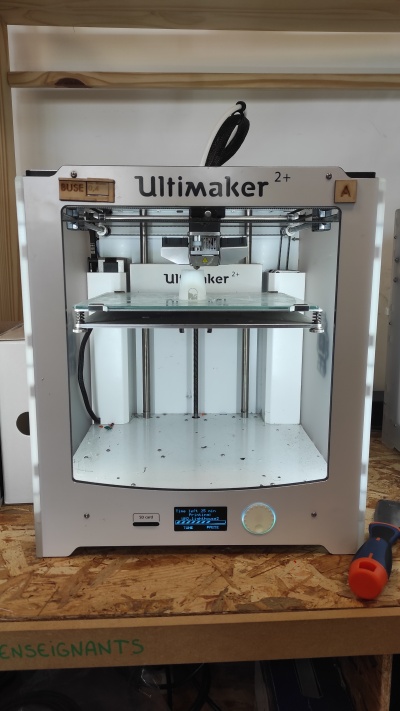
- Télécharger le logiciel Cura
- Trouver le lien du phare à envoyer sur l'imprimante 3D
Catégorie 2 : partie électronique
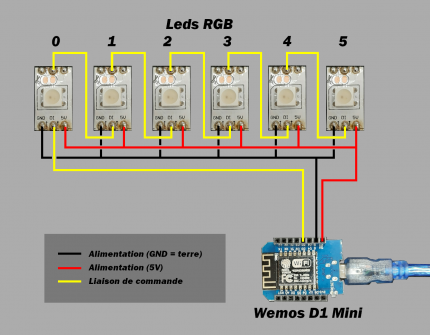
Le montage électronique s'appuie sur un microcontrôleur de type Wemos D1 Mini. Celui-ci à l'avantage d'être peu onéreux (quelques euros), et il est largement suffisant pour notre besoin, puisque nous n'en exploiterons qu'une seule sortie (en dehors de l'alimentation). Cette sortie servira à contrôler la couleur et le clignotement des leds habilement cachées dans les phares.
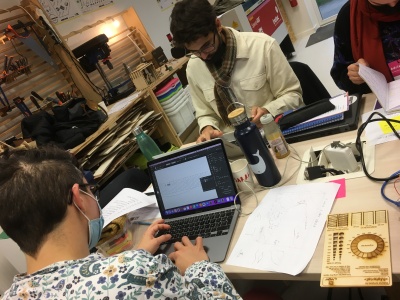
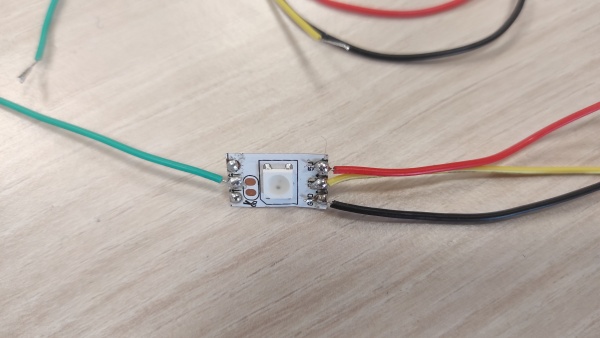
Nous avons utilisé des leds disponibles sous forme de ruban, de type Adafruit NeoPixel. Sous la forme de ruban, il suffit de l'alimenter depuis le Wemos D1 Mini (sorties GND et 5V), et d'ajouter la sortie de commande unique pour toutes les leds du ruban. Nous avons utilisé la sortie D3 du Wemos D1 Mini pour cette commande de leds. Seule (petite) difficulté : dans notre cas, chaque phare étant distinct, il nous a fallu couper chacune des leds, et reconstituer la liaison de commande, avec quelques fils, de la soudure, et un peu de patience, comme suit :
Catégorie 3 : partie logicielle
Récupération et format des données :
Notre maquette récupère les données auprès du serveur Nodered, sous un format standard dans le monde Web : JSON (JavaScript Object Notation). Il s'agit en fait d'un simple format texte, mais qui peut être interprété comme une structure plus ou moins complexe. Dans notre cas, ce que récupère le logiciel du Wemos D1 Mini, c'est ceci (nous avons juste ôté quelques sauts de ligne) :
{"nbrecords":6,"records":[ { "spot": "Quiberon", "houle": 0, "etoiles": 1 },{ "spot": "Guidel", "houle": 0, "etoiles": 1 }, { "spot": "La Torche", "houle": 1, "etoiles": 1 },{ "spot": "Baie des Trepasses", "houle": 1, "etoiles": 2 }, { "spot": "Perros", "houle": 0, "etoiles": 0 }, { "spot": "Saint-Malo", "houle": 0, "etoiles": 0 } ]}
Ces structures JSON sont directement compréhensibles par les navigateurs (cliquez sur http://nodered.lenuage.io/spots pour voir ...), et l'outil de développement Arduino comporte des bibliothèques permettant de gérer facilement cette structure JSON au sein d'un programme.
En fait, Nodered est un outil permettant de "moissonner" (en anglais : "web scraping") quelques données précises d'une page web, et de les présenter sous une forme graphique par exemple, ou, dans le cas qui nous intéresse, sous la forme d'une structure JSON. Le modèle d'extraction a été réalisé par Baptiste Gaultier, qui contribuait également au hackathon. Un grand merci à lui ! Son modèle glane des données sur des pages du site Surf Report, qui ne propose pas d'interface de type JSON. Par exemple, les informations concernant notre premier spot de surf, ont été générées en se basant sur la page https://www.surf-report.com/meteo-surf/port-bara-quiberon-s1173.html.
Le logiciel D1 Mini :
Le logiciel, développé sur l'outil de développement Arduino, comporte deux modules (téléchargeables ci-après). Ces deux modules doivent être placés sous un même répertoire, qu'il faut nommer comme le premier module, à savoir "Breizh_Surf_Light".
-
Breizh_Surf_Light.ino contient les fonctions de base d'un programme de type Arduino (ou compatible tel que notre Wemos D1 Mini) :
- setup() traite l'initialisation du programme au démarrage du Wemos D1 Mini : initialisation des leds, et connexion Wi-Fi
- loop() est la fonction activée automatiquement et en boucle. C'est dans cette fonction qu'on appelle les fonctions du deuxième module
- Requete_Serveur.ino contient les fonctions suivantes :
- getServerResponse() active la connexion vers le serveur de données Rednode, lance la requête pour récupérer ces données, et sauve les données récupérées. Pour chacun des six "spots" de surf visés, on récupère trois informations : le nom du spot, le nombre d'étoiles liées à ce spot, et la hauteur de houle.
- applyServerResponse() utilise les données sauvegardées pour modifier la couleur des leds insérées dans les phares de la maquette. C'est également dans cette fonction qu'on détermine, pour chcun des spots de surf, la fréquence de clignotement en fonction du niveau de la houle.
- manageSpotsSwell() prend en compte les fréquences de clignotement, et l'état actuel des leds, pour tour à tour les éteindre ou les allumer.
Pour plus d'information, voir les commentaires dans les modules.
Modules :