Feux de carrefour : Différence entre versions
| (3 révisions intermédiaires par le même utilisateur non affichées) | |||
| Ligne 4 : | Ligne 4 : | ||
==Description du projet== | ==Description du projet== | ||
| − | Dans ce projet, nous allons donc utiliser des LEDs avec une carte Arduino afin d'afficher | + | Dans ce projet, nous allons donc utiliser des LEDs avec une carte Arduino afin d'afficher un jeux de feux de carrefour. |
==Équipe en charge du projet== | ==Équipe en charge du projet== | ||
| Ligne 101 : | Ligne 101 : | ||
===Étape 4 : Assemblage=== | ===Étape 4 : Assemblage=== | ||
| + | c'est la dernière étape, nous avons essayer d'assembler tous les pièces du projet à savoir les LEDs, l'arduino et les fils dans une boite qui représente une intersection routière. | ||
| + | [[Fichier:Feux-de-carrefour.jpg | 420px | thumb | center | Feux de carrefour.]] | ||
Version actuelle datée du 21 janvier 2019 à 20:35
Un carrefour à feux est une intersection dont le trafic est réglé par des feux de signalisation lumineux pilotés par un contrôleur. Le réglage des cycles de feux doit permettre d'assurer la sécurité des automobilistes et des piétons tout en permettant un débit maximal.d'où vient l'idée du projet.
Sommaire
Description du projet
Dans ce projet, nous allons donc utiliser des LEDs avec une carte Arduino afin d'afficher un jeux de feux de carrefour.
Équipe en charge du projet
- Khalid BELLACHHEB
- Yasin AGCA
- Reda ABARKACH
- Jad BOULOS
Matériel nécessaire
- 1 x Arduino
- 9 x LEDs (3 vertes, 3 jaunes, 3 rouges)
- 1 x 220Ω Résistance
- Jumper wires (fils)
- 1 x Breadboard (maquette)
- Bois
- Colle
Réalisation
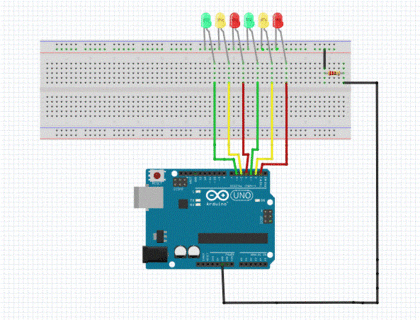
Étape 1 : Réalisation du schéma de câblage
Dans cette étape,nous avons utilisé le logiciel Fritzing pour concevoir notre système de mesure.
Étape 2 : Code Arduino
Le code Arduino du projet :
int r1 = 1;
int y1 = 2;
int g1 = 3;
int r2 = 4;
int y2 = 5;
int g2 = 6;
void setup() {
pinMode (r1, OUTPUT);
pinMode (y1, OUTPUT);
pinMode (g1, OUTPUT);
pinMode (r2, OUTPUT);
pinMode (y2, OUTPUT);
pinMode (g2, OUTPUT);
}
void loop() {
digitalWrite(g1, HIGH);
digitalWrite(r2, HIGH);
delay(9000);
digitalWrite(g1, LOW);
digitalWrite(y1, HIGH);
delay(1000);
digitalWrite(y1, LOW);
delay(1000);
digitalWrite(y1, HIGH);
delay(1000);
digitalWrite(y1, LOW);
delay(1000);
digitalWrite(y1, HIGH);
delay(1000);
digitalWrite(y1, LOW);
delay(1000);
digitalWrite(y1, HIGH);
delay(1000);
digitalWrite(y1, LOW);
delay(1000);
digitalWrite(g2,HIGH);
digitalWrite(r1,HIGH);
digitalWrite(r2,LOW);
delay(9000);
digitalWrite(g2,LOW);
digitalWrite(y2, HIGH);
delay(1000);
digitalWrite(y2, LOW);
delay(1000);
digitalWrite(y2, HIGH);
delay(1000);
digitalWrite(y2, LOW);
delay(1000);
digitalWrite(y2, HIGH);
delay(1000);
digitalWrite(y2, LOW);
delay(1000);
digitalWrite(y2, HIGH);
delay(1000);
digitalWrite(y2, LOW);
delay(1000);
digitalWrite(r2,LOW);
digitalWrite(r1,LOW);
}
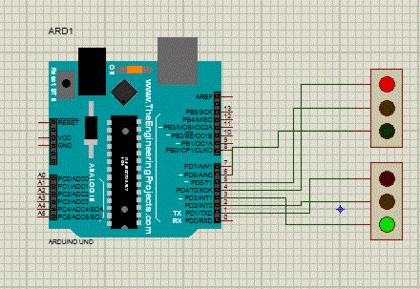
Étape 3 : Simulation avec Proteus
Dans cette étape, nous allons donc utiliser le logiciel Proteus afin de réaliser la simulation du projet ainsi que la verification du code Aduino.
Étape 4 : Assemblage
c'est la dernière étape, nous avons essayer d'assembler tous les pièces du projet à savoir les LEDs, l'arduino et les fils dans une boite qui représente une intersection routière.