POCL : Poke
Sommaire
Résumé du Projet
Le POCL: Poke est un POCL communautaire interactif. Sa fonction est d'envoyer et recevoir un message, nommé "pokou" vers ou provenant des autres POCL: Poke.
Le projet a été réalisé par Alma, Wing-Anh, Tony, Antony, Gaelle
Il envoie un message à la communauté de ses homomorphes, qui réagissent par une ou des actions perceptibles par leurs possesseurs (signal lumineux, vibration etc...)
Prototype réalisés
4 prototypes différents ont été réalisés, chacun apportant une évolution/modification supplémentaire.
- Le premier prototype est fait, en plus de l'électronique, de carton et de papier.
- Le deuxième prototype consiste en du bois découpé au laser pour remplacer le carton et mieux emprisonner le papier. Cette deuxième génération donnera la forme générale quasiment finale.
- Le troisième prototype a intégré un bouton dans la structure d'un couvercle pour pouvoir interagir réellement avec les autres POCL.
- Le quatrième et dernier prototype s'est vu octroyer trois boutons supplémentaires pour pouvoir envoyer plus de "pokous", ainsi que d'un "maintien d'élégance" pour permettre aux fils d'en sortir sans détériorer le papier sur la durée.
Fabrication d'un POCL: Poke
La construction d'un POCL: Poke se fera sur la base du prototype le plus à jour, c'est-à-dire le quatrième.
Attention, les photos du montage proviennent des deuxième et troisième prototypes
Proto
Y'a un truc à voir ici : https://www.youtube.com/watch?v=0ZCrEbmvCAQ
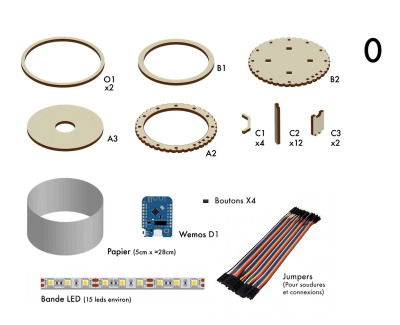
Matériel
- 1 D1 Mini
- 1 Ruban de LED ou autre objet au choix permettant un stimulus sensoriel pour l'utilisateur
- 1 Bouton poussoir (4 s'il est prévu d'augmenter la capacité de pokous)
- Fils conducteurs
- Découpeuse laser
- Planches de bois de 5mm d'épaisseur (ou carton facile à découper)
- Papier fin (des feuilles A4 font parfaitement l'affaire)
- Colle à bois (optionnel)
- Connexion internet
- Ciseaux
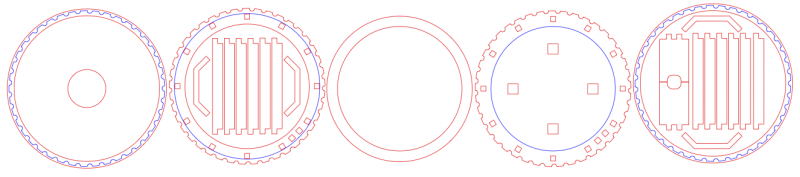
Découpe du bois
Découper le bois à la découpeuse laser
Schémas
Télécharger la notice de montage
Télécharger le fichier pour la découpe laser
Découpe papier
Découper le papier en une bande large de 6 cm et longue de 28 cm (27.4 cm pour une feuille A4)
Prélude
La boîte est un cylindre dont le matériau laisse passer la lumière de façon diffuse comme le papier.
Les extrémités du cylindre sont faites de bois découpé au laser afin de renforcer la structure. Le carton peut le remplacer si besoin.
Pour une meilleure apparence finale, les gravures des pièces doivent être orientées vers l'extérieur de l'objet.
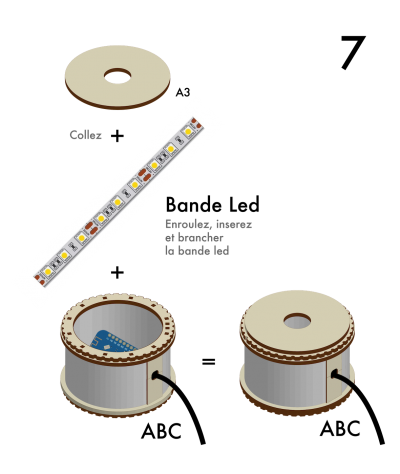
Étape 1
Prendre l'anneau troué, et enfoncer dedans les piliers dédiés, le côté épais orienté vers l'intérieur de la pièce
(Photo)
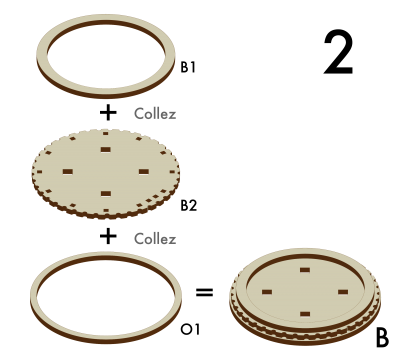
Étape 2
Enrouler la bande de papier autour de l'ossature précédemment créée.
Un chevauchement des deux bouts est attendu, et utile pour la suite
(Photo)
Étape 3
Insérer les deux anneaux de renforts (les plus grands et fins) autour du papier afin de le pincer avec l'ossature. Les garder à un tiers de la distance de chaque bord pour l'instant.
(Photo)
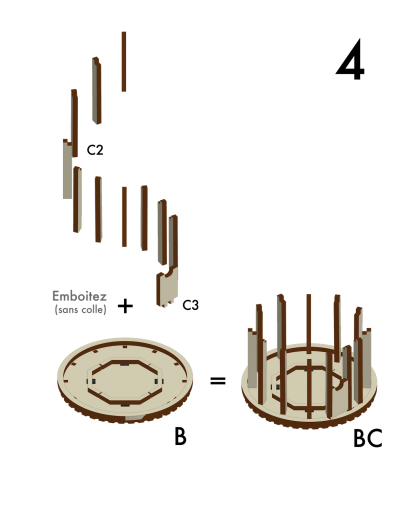
Étape 4
Insérer le disque troué sur les piliers pour entièrement bloquer le papier et fermer le cylindre d'un côté.
Il s'agit de l'étape la plus délicate du montage, prendre son temps et y aller par petits pas est vivement recommandé.
Note: la photo montre un anneau troué, mais la pièce est bien pleine dans le plan.
Note: Il est conseillé pour des raisons de simplification de la tâche d'insérer préalablement les boutons poussoir dans les 4 trous centraux et de les raccorder à des fils pour faciliter les connexions futures.
(Photo)
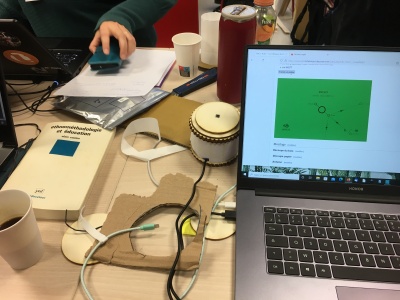
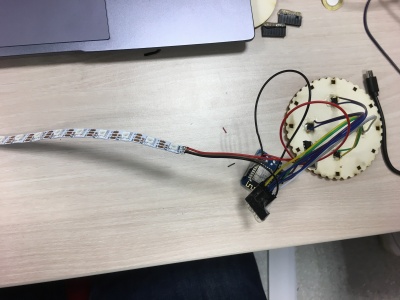
test du montage du POCL
début 16h50
Électronique
MQTT
L'interaction entre les POCL passe par un serveur MQTT (Message Queuing Telemetry Transport)
- voir MQTT
Ce serveur est basé sur le broker libre Mosquitto.
Le Broker MQTT Shiftr.io (obsolète)
Devant les limitation de la démo de ce broker, nous avons monté notre propre server MQTT
- Service proposé par https://cloud.shiftr.io/welcome
Aller sur cette page pour trouver le bouton permettant d'envoyer des pokous (en phase de test, ne laissez pas trop vos POCL branchés, à cause de la liitation du sevreur Shifter.io) :
Arduino
Le code Arduino présenté correspond à celui du quatrième modèle
- Il faut installer le gestionnaire de carte ESP8266 pour piloter le D1 mini
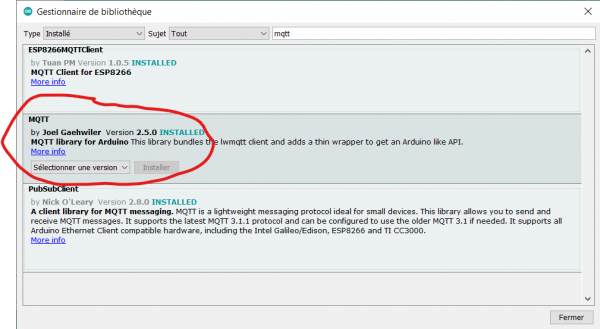
- Il faut installer la bibliothèque MQTT de Joël Gähwiler (voir image plus bas)
- bibliothèque Adafruit Néopixel
1 /////////////////////////
2 // POCL Poke //
3 /////////////////////////
4 /*
5 * Un POCL imaginé et réalisé au Hackathon POCL à l'édulab Rennes 2 les 9 et 10 décembre 2021.
6 *
7 * Difficultés :
8 * Configurez le logiciel Arduino pour gérer la carte D1 mini (ESP8266).
9 * Intégrer les biobliothèues requises par le projet :
10 ** #include <MQTT.h> -> pour gérer le protocole de communication c'est la bibliothèque MQTT de Joël Gähwiler : https://github.com/256dpi/arduino-mqtt
11 ** #include <Adafruit_NeoPixel.h> -> pour gérer les rubans de led
12 *
13 * BROCHAGE
14 _________________
15 / D1 mini \
16 - |[ ]RST TX[ ]| -
17 - |[ ]A0 -GPIO RX[ ]| -
18 |[ ]D0-16 5-D1[ ]| -
19 |[ ]D5-14 4-D2[ ]| -
20 Bouton - |[X]D6-12 0-D3[X]| - ruban de leds
21 - |[ ]D7-13 2-D4[ ]| LED_BUILTIN
22 - |[ ]D8-15 GND[X]| - GND (Boutons, ruban de leds)
23 - |[ ]3V3 . 5V[X]| - ruban de Led
24 | +---+ |
25 |_______|USB|_______|
26
27 Matériel :
28 - des fils dupont.
29 - un ruban de led RGB WS28B12
30 - D1 mini (Wemos, LOLIN,...)
31 - bouton poussoir
32 - une alimentation 5V
33 */
34 /*
35 * Un travail d'équipe de :
36 * Alma Oskouei
37 * Gaëlle Bescond
38 * Tony Vanpoucke
39 * Wing-Anh Luy
40 * Antony Le Goïc-Auffret
41 ___
42 / ___ \
43 |_| | |
44 /_/
45 _ ___ _
46 |_| |___|_| |_
47 ___|_ _|
48 |___| |_|
49 Les petits Débrouillards - décembre 2021 CC-By-Sa http://creativecommons.org/licenses/by-nc-sa/3.0/
50 // Programme inspiré de celui par Joël Gähwiler
51 // https://github.com/256dpi/arduino-mqtt
52 */
53 #include <ESP8266WiFi.h>
54 #include <MQTT.h>
55 #include <Adafruit_NeoPixel.h>
56
57 const char ssid[] = "LeNomDeVotreReseauWifi";
58 const char pass[] = "LeCodeDeVotreWifi";
59
60 WiFiClient net;
61 MQTTClient client;
62 #define BROKER_IP "debrouillards.ddns.net" //IP du serveur sur lequel est installé le Broker MQTT
63
64 unsigned long lastMillis = 0;
65
66 //=============élément pour le ruban de led et le bouton===============
67
68 // Broche de connexion du ruban de LED
69 #define PIN D3 //
70
71 int brocheBouton = 12; //GPIO de la broche D6
72
73 // Nombre de Led RDGB dans votre ruban
74 #define NUMPIXELS 13
75
76 // on configurer un riban nommé "pixels"
77 Adafruit_NeoPixel pixels(NUMPIXELS, PIN, NEO_GRB + NEO_KHZ800);
78
79 #define T 1 // temps pour gérer le fade du ruban
80 //==============================================================
81
82 void connect() {
83 Serial.print("checking wifi...");
84 while (WiFi.status() != WL_CONNECTED) {
85 Serial.print(".");
86 delay(1000);
87 }
88
89 Serial.print("\nconnecting...");
90 //connection au serveur MQTT : identifiant, User, mot de passe
91 while (!client.connect("LeNomDeVotrePOCL", "poclpokou", "pokou")) {
92 Serial.print(".");
93 delay(1000);
94 }
95
96 Serial.println("\nconnected!");
97
98 // on s'abonne au sujet (topic) "/Poke"
99 client.subscribe("/Poke"); // Attention à la casse !! La casse c'est maj ou minuscule
100 // client.unsubscribe("/Poke");// Pour se désiscrire
101 }
102
103 void messageReceived(String &topic, String &payload) {
104 digitalWrite(LED_BUILTIN, HIGH);
105 fade();
106 Serial.println("incoming: " + topic + " - " + payload);
107 if (payload == "pokou"){
108 Serial.println("clic !");
109 digitalWrite(LED_BUILTIN, LOW);
110 delay(100);
111 digitalWrite(LED_BUILTIN, HIGH);
112 }
113 // Note: Do not use the client in the callback to publish, subscribe or
114 // unsubscribe as it may cause deadlocks when other things arrive while
115 // sending and receiving acknowledgments. Instead, change a global variable,
116 // or push to a queue and handle it in the loop after calling `client.loop()`.
117 }
118
119 void fade() {
120 for (int sig=0; sig<3; sig++){
121 for (int b=0; b<255; b++){
122 pixels.setBrightness(b);
123
124 for(int i=0; i<NUMPIXELS; i++) {
125 pixels.setPixelColor(i, pixels.Color(250, 150, b));
126 }
127 pixels.show(); // On allume les rubans
128 delay(T);
129 }
130
131 for (int b=255; b>1; b--){ //boucle de gestion de la brillance
132 pixels.setBrightness(b);
133
134 // n'oubliez pas que le premier pixel porte le Numéro 0
135 for(int i=0; i<NUMPIXELS; i++) { // Pour chaque pixel...
136
137 // pixels.Color() prends les valeurs RGB de 0,0,0 jusqu'à 255,255,255
138 pixels.setPixelColor(i, pixels.Color(b, 50, 255));
139 }
140 pixels.show(); // on affiche les pixels
141 delay(T);
142 }
143 }
144 }
145
146 void setup() {
147 Serial.begin(115200);
148 pixels.begin(); //on initialise le ruban "pixels"
149 pinMode(brocheBouton,INPUT_PULLUP);
150
151 pinMode(LED_BUILTIN, OUTPUT);
152 digitalWrite(LED_BUILTIN, HIGH);
153 WiFi.begin(ssid, pass);
154
155 // on se connecte au client
156 client.begin(BROKER_IP, 1883, net); // (IP, port,je ne sais pas à quoi correspond "net")
157 client.onMessage(messageReceived);
158
159 connect();
160 }
161
162 void loop() {
163 pixels.clear(); // Set all pixel colors to 'off'
164 pixels.show();
165
166 client.loop();
167 delay(10); // <- fixes some issues with WiFi stability
168
169 if (!client.connected()) {
170 connect();
171 }
172
173 // publish a message roughly every second.
174
175 if ( digitalRead(brocheBouton) == LOW ){
176 Serial.println("Appuis Bouton");
177 client.publish("/Poke", "pokou");
178 delay(250);
179 }
180 }
Et la Version pour ESP32 !
1 /////////////////////////
2 // POCL Poke //
3 /////////////////////////
4
5 /*
6 * Un POCL imaginé et réalisé au Hackathon POCL à l'édulab Rennes 2 les 9 et 10 décembre 2021.
7 *
8 * Difficultés :
9 * Configurez le logiciel Arduino pour gérer la ESP32.
10 * Intégrer les biobliothèues requises par le projet :
11 ** #include <MQTT.h> -> pour gérer le protocole de communication c'est la bibliothèque MQTT de Joël Gähwiler : https://github.com/256dpi/arduino-mqtt
12 ** #include <Adafruit_NeoPixel.h> -> pour gérer les rubans de led
13 *
14 * BROCHAGE
15 _________________
16 / ESP32 WROOM \
17 - |[ ]RST TX[ ]| -
18 - |[ ]A0 -GPIO RX[ ]| -
19 |[ ] 16 5 [ ]| -
20 |[ ] 14 4 [ ]| -
21 Bouton - |[X]12 0 [X]| - ruban de leds
22 - |[ ] 13 2 [ ]| LED_BUILTIN
23 - |[ ] 15 GND[X]| - GND (Boutons, ruban de leds)
24 - |[ ]3V3 . 5V[X]| - ruban de Led
25 | +---+ |
26 |_______|USB|_______|
27
28 Matériel :
29 - des fils dupont.
30 - un ruban de led RGB WS28B12
31 - D1 mini (Wemos, LOLIN,...)
32 - bouton poussoir
33 - une alimentation 5V
34 */
35
36 /*
37
38 * Un travail d'équipe de :
39 * Alma Oskouei
40 * Gaëlle Bescond
41 * Tony Vanpoucke
42 * Wing-Anh Luy
43 * Antony Le Goïc-Auffret
44
45 ___
46 / ___ \
47 |_| | |
48 /_/
49 _ ___ _
50 |_| |___|_| |_
51 ___|_ _|
52 |___| |_|
53
54 Les petits Débrouillards - décembre 2021 CC-By-Sa http://creativecommons.org/licenses/by-nc-sa/3.0/
55
56 // Programme inspiré de celui par Joël Gähwiler
57
58 // Pour tester sur un PC avec mosquito d'installé (sudo apt install -y mosquitto mosquitto-clients)
59 // mosquitto_pub -h 86.223.98.89 -p 1883 -u "poclpokou" -P "pokou" -m "pokou" -t /Poke
60
61
62 // https://github.com/256dpi/arduino-mqtt
63
64 */
65
66
67 #include <MQTT.h>
68 #include <Adafruit_NeoPixel.h>
69 #include <WiFi.h>
70 const char ssid[] = "SSID";
71 const char pass[] = "Mot de passe";
72 WiFiClient net;
73 MQTTClient client;
74 #define BROKER_IP "debrouillards.ddns.net" //IP du serveur sur lequel est installé le Broker MQTT
75
76 unsigned long lastMillis = 0;
77
78 //=============élément pour le ruban de led et le bouton===============
79
80
81 // Broche de connexion du ruban de LED
82
83 #define PIN 0 //
84 int brocheBouton = 12; //GPIO de la broche 12
85
86
87 // Nombre de Led RDGB dans votre ruban
88 #define NUMPIXELS 13
89
90 // on configurer un riban nommé "pixels"
91 Adafruit_NeoPixel pixels(NUMPIXELS, PIN, NEO_GRB + NEO_KHZ800);
92
93 #define T 1 // temps pour gérer le fade du ruban
94 //==============================================================
95
96
97 void connect() {
98 Serial.print("checking wifi...");
99 while (WiFi.status() != WL_CONNECTED) {
100 Serial.print(".");
101 delay(1000);
102 }
103
104 Serial.print("\nconnecting...");
105 //connection au serveur MQTT : identifiant, User, mot de passe
106 while (!client.connect("LeNomDeVotrePOCL", "poclpokou", "pokou")) {
107 Serial.print(".");
108 delay(1000);
109 }
110
111 Serial.println("\nconnected!");
112 // on s'abonne au sujet (topic) "/Poke"
113 client.subscribe("/Poke"); // Attention à la casse !! La casse c'est maj ou minuscule
114 // client.unsubscribe("/Poke");// Pour se désiscrire
115 }
116
117 void messageReceived(String &topic, String &payload) {
118 digitalWrite(2, HIGH);
119 fade();
120 Serial.println("incoming: " + topic + " - " + payload);
121 if (payload == "pokou") {
122 Serial.println("clic !");
123 digitalWrite(2, LOW);
124 delay(100);
125 digitalWrite(2, HIGH);
126 }
127
128 // Note: Do not use the client in the callback to publish, subscribe or
129 // unsubscribe as it may cause deadlocks when other things arrive while
130 // sending and receiving acknowledgments. Instead, change a global variable,
131 // or push to a queue and handle it in the loop after calling `client.loop()`.
132 }
133
134
135 void fade() {
136 for (int sig = 0; sig < 3; sig++) {
137 for (int b = 0; b < 255; b++) {
138 pixels.setBrightness(b);
139
140 for (int i = 0; i < NUMPIXELS; i++) {
141 pixels.setPixelColor(i, pixels.Color(250, 150, b));
142 }
143 pixels.show(); // On allume les rubans
144 delay(T);
145 }
146
147
148 for (int b = 255; b > 1; b--) { //boucle de gestion de la brillance
149 pixels.setBrightness(b);
150
151 // n'oubliez pas que le premier pixel porte le Numéro 0
152 for (int i = 0; i < NUMPIXELS; i++) { // Pour chaque pixel...
153
154 // pixels.Color() prends les valeurs RGB de 0,0,0 jusqu'à 255,255,255
155 pixels.setPixelColor(i, pixels.Color(b, 50, 255));
156 }
157 pixels.show(); // on affiche les pixels
158 delay(T);
159 }
160 }
161 }
162
163
164 void setup() {
165 Serial.begin(115200);
166 pixels.begin(); //on initialise le ruban "pixels"
167 pinMode(brocheBouton, INPUT_PULLUP);
168
169 pinMode(2, OUTPUT);
170 digitalWrite(2, HIGH);
171
172 WiFi.begin(ssid, pass);
173
174 // on se connecte au client
175 client.begin(BROKER_IP, 1883, net); // (IP, port,je ne sais pas à quoi correspond "net")
176 client.onMessage(messageReceived);
177
178 connect();
179 }
180
181
182 void loop() {
183 pixels.clear(); // Set all pixel colors to 'off'
184 pixels.show();
185
186 client.loop();
187 delay(10); // <- fixes some issues with WiFi stability
188
189 if (!client.connected()) {
190 connect();
191 }
192
193
194 // publish a message roughly every second.
195 if (digitalRead(brocheBouton) == LOW) {
196 Serial.println("Appuis Bouton");
197 client.publish("/Poke", "pokou");
198 delay(250);
199 }
200 }
Retours d'expérience
ça marche !
shiftr.io, le service MQTT utilisé pour le prototype a une limitation : au bout de 6 heures d'utilisations, le service s'arrête pendant 15 minute !!
Déjà fait
- 18/12/2021 créer notre propre serveur MQTT
- 20/12/2021 mettre wifimanager pour gérer la configuration de connexion
- 21/12/2021 site web de sélection de la couleur
- 22/12/2021 mémorisation de la couleur sélectionnée, publication du code sur Github : https://github.com/antonydbzh/POCLpokou/blob/main/README.md
Piste de développement à faire pour une V2
- évaluer les questions de sécurité
- imaginer des fonctionnalités supplémentaires (du son façon R2D2, du mouvement )
- un système de configuration de la couleur (via MQTT et une interface web ?)
Configuration via MQTT
- chaque D1 mini dispose d'un identifiant unique.
- il est possible de créer un topic MQTT avec cet identifiant qui serait le canal de configuration.
- le POCL est abonné à ce topic et reçoit donc les infos de configuration qu'il peut stocker dans la mémoire.
- on peut créer une page web dans laquelle on renseigne l'identifiant et la couleur (ou tout autre paramètre à configurer).
- la page web envoie la config au topic.
Mieux, Configuration via la fonctionnalité "Point d'Accès"
- rajouter un sélecteur (interrupteur) qui activé, met le D1 mini en mode config.
- une interface web qui demande la config : wifi, couleur, fonctionnalité,....
Question de sécurité
- le système est très facilement "spamable".
Sources d'infos
- www.martyncurrey.com/esp8266-and-C-arduino-ide-part-5-adding-wifimanager/
- Voir exemple de la bib WiFiManager AutoconnectwithFSparamaters
Usages
- Mobiliser les concepts de Many-to-many au lieu de one-to-one
- concept de POCL communautaire
- Un POCL qui a des heures d'ouverture ? (8h à 20h par exemple) ?
- Conserver le fait d'avoir reçu un pokou ?
pour tester à partir d'une application
l'appli multiplateforme MQTTX : https://mqttx.app/ permet de recevoir et d'envoyer des pokous