TN5 Rennes : Petit mBot Carthage : Différence entre versions
| Ligne 1 : | Ligne 1 : | ||
| − | == Fabrication du Petit Bot == | + | == <font color="#e31419"> Fabrication du Petit Bot </font> == |
| − | == Royaume Carthage == | + | === <font color="#d92a99"> Royaume Carthage </font> === |
| − | == introduction == | + | === <font color="#d92a99"> introduction </font> === |
Notre thème est Royaume de Carthage. Nous avons commencé à réfléchir sur l’aspect visuel de notre Bot. Nous avons étés inspirés par la flotte de Carthage et nous avons décidé de faire notre bot en forme de bateau/flotte de Carthage. Les défenses de devant ( flèches ) représentent les défenses d’un éléphant, on a pris l’exemple d’un éléphant par rapport à un guerrier Carthage nommé Hannibal qui montait à dos d’éléphant. | Notre thème est Royaume de Carthage. Nous avons commencé à réfléchir sur l’aspect visuel de notre Bot. Nous avons étés inspirés par la flotte de Carthage et nous avons décidé de faire notre bot en forme de bateau/flotte de Carthage. Les défenses de devant ( flèches ) représentent les défenses d’un éléphant, on a pris l’exemple d’un éléphant par rapport à un guerrier Carthage nommé Hannibal qui montait à dos d’éléphant. | ||
| − | == Montage du BOT == | + | == <font color="#b13ebf"> Montage du BOT </font> == |
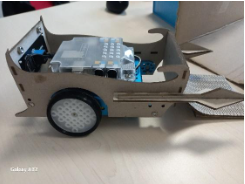
[[Image:PhotoBOT.png|250px|center]] | [[Image:PhotoBOT.png|250px|center]] | ||
| − | == Le code == | + | == <font color="#b13ebf"> Le code </font> == |
On a téléchargé Mblock application et ensuite programmer le Bot. Notre stratégie était l’attaque on a donc programmer le bot a la puissance max la vitesse était à 200% . On a coder l'écran pour qu’il affiche le drapeau de la flotte et le Servomoteur pour que la flèche à l'arrière bouge à 180°. | On a téléchargé Mblock application et ensuite programmer le Bot. Notre stratégie était l’attaque on a donc programmer le bot a la puissance max la vitesse était à 200% . On a coder l'écran pour qu’il affiche le drapeau de la flotte et le Servomoteur pour que la flèche à l'arrière bouge à 180°. | ||
[[Image:codeflotte partie1.png|500px|center]] | [[Image:codeflotte partie1.png|500px|center]] | ||
[[Image:codeflotte partie2.png|500px|center]] | [[Image:codeflotte partie2.png|500px|center]] | ||
| − | == | + | == <font color="#b13ebf"> Moodboard + Kanban </font> == |
Notre moodboard représente nos idées principales pour l’image de notre bot: | Notre moodboard représente nos idées principales pour l’image de notre bot: | ||
* la flotte pour le design | * la flotte pour le design | ||
| Ligne 19 : | Ligne 19 : | ||
* nous a servi à définir les tâches à chacun | * nous a servi à définir les tâches à chacun | ||
* à voir les étapes à suivre et si on est correct niveau temps | * à voir les étapes à suivre et si on est correct niveau temps | ||
| − | == le design == | + | == <font color="#b13ebf"> le design </font> == |
En respectant les dimensions données nous avons commencé à travailler sur l’esquisse de bateau, en reprenant les éléments de la flotte de Carthage – les couleurs rouge foncé/marron, doré, le bouclier et la flèche. On avait différentes idées pour le début , faire les côtes en cube et le devant et l'arrière en courbe qui représente les courbes du bateau ( la flotte Carthage). | En respectant les dimensions données nous avons commencé à travailler sur l’esquisse de bateau, en reprenant les éléments de la flotte de Carthage – les couleurs rouge foncé/marron, doré, le bouclier et la flèche. On avait différentes idées pour le début , faire les côtes en cube et le devant et l'arrière en courbe qui représente les courbes du bateau ( la flotte Carthage). | ||
| − | == Prototype == | + | == <font color="#b13ebf"> Prototype </font> == |
Faire un prototype en carton (mou) pour voir si le design et les dimension correspondait à nos attentes. | Faire un prototype en carton (mou) pour voir si le design et les dimension correspondait à nos attentes. | ||
[[Image:Prototypeflotte.png|500px|center]] | [[Image:Prototypeflotte.png|500px|center]] | ||
| − | == Inkscape == | + | == <font color="#b13ebf"> Inkscape </font> == |
Les couleurs : Les contours en rouge sert a la découpe (pour le découpeuse laser Trotec) | Les couleurs : Les contours en rouge sert a la découpe (pour le découpeuse laser Trotec) | ||
| Ligne 51 : | Ligne 51 : | ||
[[Image:Fleche2.png|250px|center]] | [[Image:Fleche2.png|250px|center]] | ||
| − | == Les détails == | + | == <font color="#b13ebf"> Les détails </font> == |
Fixer l’écran LED à l’avant et la rampe à l'arrière. | Fixer l’écran LED à l’avant et la rampe à l'arrière. | ||
| Ligne 58 : | Ligne 58 : | ||
La rampe : | La rampe : | ||
* on a fait une rampe assez flexible pour pouvoir bien la manipuler et on l'a renforcée avec une planche en bois en dessous. | * on a fait une rampe assez flexible pour pouvoir bien la manipuler et on l'a renforcée avec une planche en bois en dessous. | ||
| − | == Le Servo moteur == | + | == <font color="#b13ebf"> Le Servo moteur </font> == |
On a ensuite ajouter le Servo moteur à l’arrière et créer le design pour la flèche. | On a ensuite ajouter le Servo moteur à l’arrière et créer le design pour la flèche. | ||
On voulait que la flèche bouge à 180° pour éliminer le playmobile adverse. Notre but était qu’ils montent sur la rampe et ensuite qu'ils prennent la flèche. | On voulait que la flèche bouge à 180° pour éliminer le playmobile adverse. Notre but était qu’ils montent sur la rampe et ensuite qu'ils prennent la flèche. | ||
| − | == L' évolution == | + | == <font color="#b13ebf"> L'évolution </font> == |
* Prototype 1 : | * Prototype 1 : | ||
[[Image:Prototypeflotte1.png|500px|center]] | [[Image:Prototypeflotte1.png|500px|center]] | ||
| Ligne 72 : | Ligne 72 : | ||
[[Image:Versionfinalflotte2.png|250px|center]] | [[Image:Versionfinalflotte2.png|250px|center]] | ||
[[Image:Versionefinalflotte3.png|500px|center]] | [[Image:Versionefinalflotte3.png|500px|center]] | ||
| + | == <font color="#b13ebf"> Les documents </font> == | ||
Version du 12 mars 2024 à 17:18
Sommaire
Fabrication du Petit Bot
Royaume Carthage
introduction
Notre thème est Royaume de Carthage. Nous avons commencé à réfléchir sur l’aspect visuel de notre Bot. Nous avons étés inspirés par la flotte de Carthage et nous avons décidé de faire notre bot en forme de bateau/flotte de Carthage. Les défenses de devant ( flèches ) représentent les défenses d’un éléphant, on a pris l’exemple d’un éléphant par rapport à un guerrier Carthage nommé Hannibal qui montait à dos d’éléphant.
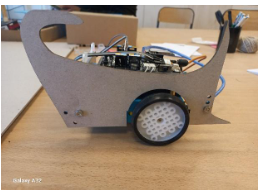
Montage du BOT
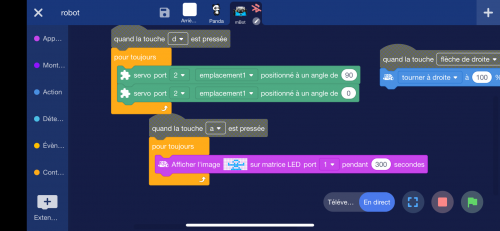
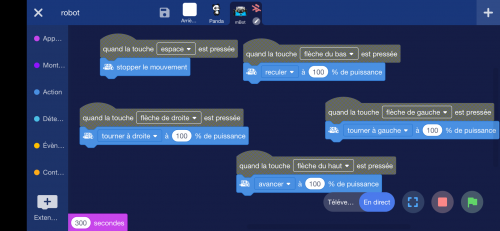
Le code
On a téléchargé Mblock application et ensuite programmer le Bot. Notre stratégie était l’attaque on a donc programmer le bot a la puissance max la vitesse était à 200% . On a coder l'écran pour qu’il affiche le drapeau de la flotte et le Servomoteur pour que la flèche à l'arrière bouge à 180°.
Moodboard + Kanban
Notre moodboard représente nos idées principales pour l’image de notre bot:
- la flotte pour le design
- le guerrier pour la défense
- les couleur pour la déco
- le drapeau pour mettre sur l'écran du bot (il a changer on a prit le drapeau de la Carthage, celui sur le moodboard est le drapeau maritime )
Notre Kanban :
- nous a servi à définir les tâches à chacun
- à voir les étapes à suivre et si on est correct niveau temps
le design
En respectant les dimensions données nous avons commencé à travailler sur l’esquisse de bateau, en reprenant les éléments de la flotte de Carthage – les couleurs rouge foncé/marron, doré, le bouclier et la flèche. On avait différentes idées pour le début , faire les côtes en cube et le devant et l'arrière en courbe qui représente les courbes du bateau ( la flotte Carthage).
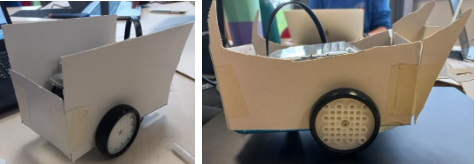
Prototype
Faire un prototype en carton (mou) pour voir si le design et les dimension correspondait à nos attentes.
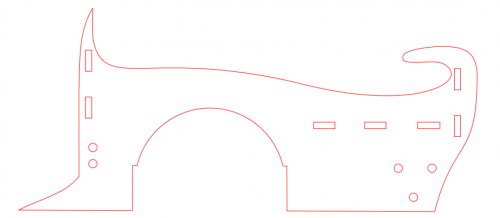
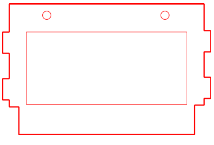
Inkscape
Les couleurs : Les contours en rouge sert a la découpe (pour le découpeuse laser Trotec)
Les côtés de bateau :
- Les dimensions du bateau sont 20.4 cm x 9.5 cm.
- Ajouter les trous et l'emboîtement pour les côtés.
- Les dimensions des trous d'emboîtement : 11mm x 4m
- Les dimensions de trous : diamètre 4 mm
L’avant du bateau :
- Les dimensions : 9.7 x 6.1 cm
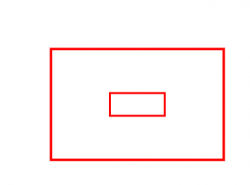
Les lances :
- Les dimensions : 12 cm
La rampe :
- dimension : 15 cm de long et 9 cm de largeur
L’emplacement du Servo moteur :
- dimension : 4,5 du longueur et 7 cm de largeur
La flèche du Servo moteur :
- dimension : 15 cm du longueur et 5,5 cm de largeur
- le troue sur la deuxième flèche sert a ce qu'il s'emboite dans l'embout du Servo moteur
Les détails
Fixer l’écran LED à l’avant et la rampe à l'arrière.
Pour l'écran :
- On a fait un trou pour qui puisse rentrer dans le bois et deux trou au-dessus pour le fixer avec des visses.
La rampe :
- on a fait une rampe assez flexible pour pouvoir bien la manipuler et on l'a renforcée avec une planche en bois en dessous.
Le Servo moteur
On a ensuite ajouter le Servo moteur à l’arrière et créer le design pour la flèche. On voulait que la flèche bouge à 180° pour éliminer le playmobile adverse. Notre but était qu’ils montent sur la rampe et ensuite qu'ils prennent la flèche.
L'évolution
- Prototype 1 :
- Prototype 2 :
- Prototype 3 :
- Version final :