Bentolux 2023
Page de travail de la Bentolux des eaux.
Réalisée en parallèle du Village de Bentolux du TN4 (22-26 mai 2023).
Sommaire
Introduction
Créer une Bentolux pour accompagner les animations autour des déchets dans les eaux. L'idée et d'aborder, en jouant, la destinations des eaux usées dans notre quotidien. La boîte doit permettre de piocher un "déchet" puis de dire où il termine, entre "station d'épuration" et "mers et océans". Enfin il faudra afficher la bonne réponse/"correction".
Cette Bentolux est réalisée avec appui sur [[1]] et le contenu pédagogique proposé pour le TN4, par Léo et Coline.
Montage
Matériel nécessaire
- 1 planche de médium 3mm d'au moins -- par --
- 1 carte Arduino Uno
- 1 écran I2C 128x64 px
- 1 potentiomètre
- 1 anneau neopixel 24 LED
- 2 boutons poussoirs
- 2 servo moteurs pas à pas
- câbles duponts MM et MF
- 1 kit à souder
Réaliser la boîte
À l'aide de la découpeuse laser, couper les différentes parties de la Bentolux : Media:bento2023_etage3.svg et Media:Bentolux TN4 BREST.svg
Il suffira ensuite d'assembler chaque étage indépendamment.
(insérer photo de chaque étage)
Ne pas hésiter à utiliser de la colle à bois pour assurer le maintient des éléments entre eux.
À l'aide d'une imprimante 3D, imprimer 8 "clous". Ils seront aussi à coller aux emplacements prévus.
(insérer photo 'clous')
Il faudra également imprimer en 3D le cache écran. On le placera au moment de l'assemblage final.
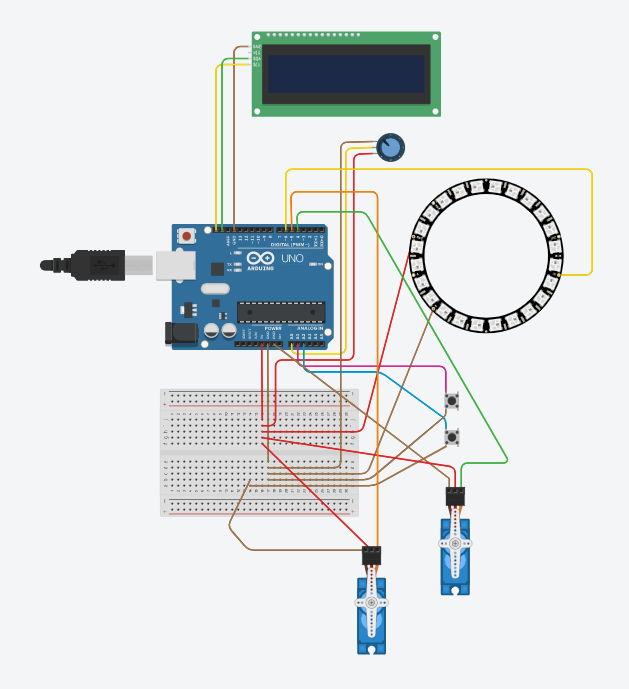
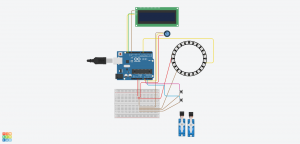
Montage électronique
Code
Bibliothèques nécessaires
Code final et ressources
Mon code dans le fichier zip juste en dessous ! Je n'ai pas pris le temps de tout commenter, et rendre plus propre.
Media:Bento_dechetsdeseaux.zip
// Espace de travail
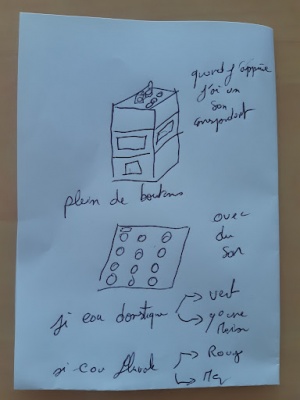
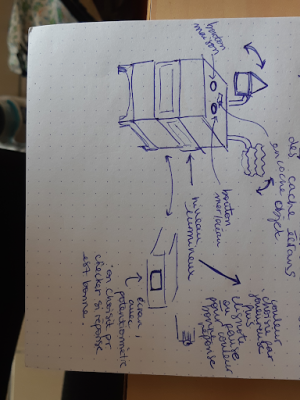
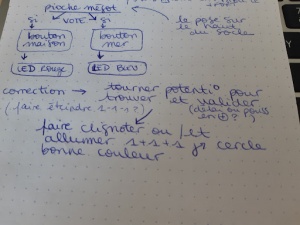
Idées et prise de notes
Réaliser une Bentolux en lien avec l'animation des eaux pour l'été 2023 (et après !).
Elle permettra de discuter de manière ludique du cycle de l'eau et de nos déchets dans tout ça.
Au lieu de faire un interrupteur par déchet, faire défiler avec potentiomètre sur l'écran et valider le déchet choisie > indique une couleur et dit vers quelles eaux va notre déchet (eaux domestiques/épuration ou océan/mer).
Pour convertir des images en bitmap https://www.mischianti.org/2021/07/14/ssd1306-oled-display-draw-images-splash-and-animations-2/ Il faudra copier sur le modèle de l'étoile du programme de test > sortir un code en byte sur le site et faire 'testdrawbitmap'
Ressource code pour potentiomètre https://arduino.developpez.com/tutoriels/arduino-a-l-ecole/?page=projet-10-le-potentiometre
Ressource code Neopixel https://arduino-france.site/adafruit-neopixel/ et https://arduino-france.site/neopixel-ring/
Branchement > 5V, D1, GND
Ressource gestion interrupteur https://www.locoduino.org/spip.php?article176 et https://arduino-france.site/bouton-poussoir/
Réussi à faire correspondre 'appuyer bouton 1' et neopixel rouge, puis 'appuyer bouton 2' et neopixel bleu. Problème : il faut rester enfoncé pour maintenir couleur.
Neopixel "tourne" pour patienter pour réponse. > utilisation du code "Exemples > Adafruit Neopixel > strandtest_wheel", retrait des lignes qui me sont inutiles et adaptation des couleurs.
Délai choix écran > permet de "valider" et fait tourner tel ou tel servo.
On ne peut pas faire les LED qui défilent + agir sur l'écran (trop d'actions en même temps, le neopixel prend le dessus). Si on voulait faire des plusieurs choses en même temps, voilà une source qui explique https://forum.arduino.cc/t/how-to-program-parallel-action-using-arduino-uno/629867/4
On va pour faire simple ne pas faire le défilement des LED.
Pour faire plus simple, au lieu d'avoir à sélectionner sur l'écran le type de déchet, simplement déjà dire la réponse/couleur.
Faire correspondre les valeurs au potentiomètre qui montrent sur l'écran la bonne réponse, la rotation du servo pour montrer la réponse.
Maintenant il faut bonne réponse + bonne couleur : si pot à 0 = bleu, si pot à 1024 = rouge.
Source LED et potentiomètre https://ardwinner.jimdofree.com/arduino/iii-les-leds/9-varier-la-luminosit%C3%A9-avec-un-potentiom%C3%A8tre/
Notes manuscrites et photos essais
Parties de code
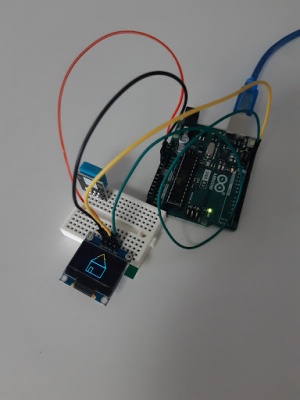
Dessiner maison sur écran C2I 128 x 64 px :
void tracerMaison(){
// MAISON
// toit
display.drawLine(40, 32, 63, 0, WHITE); // Ligne du toit gauche
display.drawLine(63, 0, 90, 32, WHITE); // Ligne du toit droite
// Dessiner les murs
display.drawRect(41, 32, 50, 32, WHITE);
// Dessiner la porte
display.drawRect(48, 48, 10, 16, WHITE);
}
Faire allumer toutes les LED d'un neopixel 24 LED en blanc :
#include <Adafruit_NeoPixel.h>
#define NEOPIXEL_PIN 6
#define NEOPIXEL_COUNT 24
Adafruit_NeoPixel ring(NEOPIXEL_COUNT, NEOPIXEL_PIN, NEO_GRB + NEO_KHZ800);
void setup() {
ring.begin();
ring.show(); // Initialize all pixels to off
}
void loop() {
// Allumer les 24 LED en blanc
for (int i = 0; i < NEOPIXEL_COUNT; i++) {
ring.setPixelColor(i, ring.Color(50, 50, 50));
}
// Mettre à jour le ring NeoPixel
ring.show();
}
Roue qui "Patiente" :
#include <Adafruit_NeoPixel.h>
#ifdef __AVR__
#include <avr/power.h>
#endif
#define PIN 6
// Parameter 1 = number of pixels in strip
// Parameter 2 = Arduino pin number (most are valid)
// Parameter 3 = pixel type flags, add together as needed:
// NEO_KHZ800 800 KHz bitstream (most NeoPixel products w/WS2812 LEDs)
// NEO_KHZ400 400 KHz (classic 'v1' (not v2) FLORA pixels, WS2811 drivers)
// NEO_GRB Pixels are wired for GRB bitstream (most NeoPixel products)
// NEO_RGB Pixels are wired for RGB bitstream (v1 FLORA pixels, not v2)
// NEO_RGBW Pixels are wired for RGBW bitstream (NeoPixel RGBW products)
Adafruit_NeoPixel strip = Adafruit_NeoPixel(24, PIN, NEO_GRB + NEO_KHZ800);
// IMPORTANT: To reduce NeoPixel burnout risk, add 1000 uF capacitor across
// pixel power leads, add 300 - 500 Ohm resistor on first pixel's data input
// and minimize distance between Arduino and first pixel. Avoid connecting
// on a live circuit...if you must, connect GND first.
void setup() {
// This is for Trinket 5V 16MHz, you can remove these three lines if you are not using a Trinket
#if defined (__AVR_ATtiny85__)
if (F_CPU == 16000000) clock_prescale_set(clock_div_1);
#endif
// End of trinket special code
strip.begin();
strip.setBrightness(50);
strip.show(); // Initialize all pixels to 'off'
}
void loop() {
// Some example procedures showing how to display to the pixels:
colorWipe(strip.Color(255, 255, 255), 50); // White
colorWipe(strip.Color(0, 0, 0), 50); // Black
}
// Fill the dots one after the other with a color
void colorWipe(uint32_t c, uint8_t wait) {
for(uint16_t i=0; i<strip.numPixels(); i++) {
strip.setPixelColor(i, c);
strip.show();
delay(wait);
}
}
Attention : bien vérifier le nb de LED défini, la PIN branchée et le nom donné à l'anneau LED (ici strip, j'ai dû le changer en ring pour l'introduire dans mon code final).