HP21 Lumière : Le Prisme : Différence entre versions
| (2 révisions intermédiaires par un autre utilisateur non affichées) | |||
| Ligne 32 : | Ligne 32 : | ||
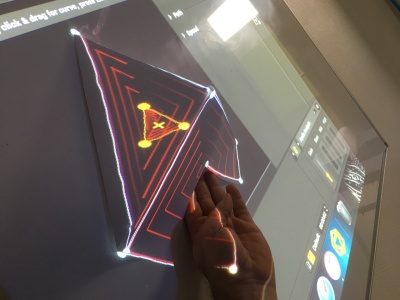
Réalisation d'une structure en papier pour la vidéoprojection. | Réalisation d'une structure en papier pour la vidéoprojection. | ||
Test avec l'application HEAVY M pour vérifier le rendu et la complexité d'utilisation | Test avec l'application HEAVY M pour vérifier le rendu et la complexité d'utilisation | ||
| + | |||
[[Fichier:Leprisme 5.jpg|400px]][[Fichier:Leprisme 6.jpg|200px]][[fichier:Leprisme_HP21_test1.jpg|400px]] | [[Fichier:Leprisme 5.jpg|400px]][[Fichier:Leprisme 6.jpg|200px]][[fichier:Leprisme_HP21_test1.jpg|400px]] | ||
| Ligne 37 : | Ligne 38 : | ||
'''Étape 3 : la fabrication''' | '''Étape 3 : la fabrication''' | ||
| + | '''VERSION 0.0''' | ||
| + | |||
| + | Fabrication de la structure référence en carton. Ajout de papier alu à l'intérieur pour une meilleure réfraction de la lumière des Leds. | ||
| + | |||
| + | [[Fichier:Leprisme 7.jpg|200px]][[Fichier:Leprisme 8.jpg|200px]] | ||
Utilisation d'un capteur de présence géré à partir d'un Arduino, ce capteur déclenchera l'allumage d'un ruban LED placé à l'intérieur de la structure. | Utilisation d'un capteur de présence géré à partir d'un Arduino, ce capteur déclenchera l'allumage d'un ruban LED placé à l'intérieur de la structure. | ||
| Ligne 45 : | Ligne 51 : | ||
Utilisation d'une librairie "Adafruit NEOPIXEL" pour le paramétrage LED | Utilisation d'une librairie "Adafruit NEOPIXEL" pour le paramétrage LED | ||
| + | ajout de code pour interagir avec le capteur de distance : "plus on s'approche du capteur, plus l'intensité lumineuse varie" | ||
| + | |||
| + | Code utilisé : | ||
| + | <pre> | ||
| + | // NeoPixel Ring simple sketch (c) 2013 Shae Erisson | ||
| + | // Released under the GPLv3 license to match the rest of the | ||
| + | // Adafruit NeoPixel library | ||
| + | //on s'approche et la lumière baisse | ||
| + | |||
| + | #include <Adafruit_NeoPixel.h> | ||
| + | #include <Ultrasonic.h> | ||
| + | int lum=0; | ||
| + | |||
| + | // Which pin on the Arduino is connected to the NeoPixels? | ||
| + | #define PIN 10 // On Trinket or Gemma, suggest changing this to 1 | ||
| + | Ultrasonic ultrasonic(12, 13); | ||
| + | int distance; | ||
| + | |||
| + | // How many NeoPixels are attached to the Arduino? | ||
| + | #define NUMPIXELS 16 // Popular NeoPixel ring size | ||
| + | |||
| + | // When setting up the NeoPixel library, we tell it how many pixels, | ||
| + | // and which pin to use to send signals. Note that for older NeoPixel | ||
| + | // strips you might need to change the third parameter -- see the | ||
| + | // strandtest example for more information on possible values. | ||
| + | Adafruit_NeoPixel pixels(NUMPIXELS, PIN, NEO_GRB + NEO_KHZ800); | ||
| + | |||
| + | #define DELAYVAL 500 // Time (in milliseconds) to pause between pixels | ||
| + | |||
| + | void setup() { | ||
| + | // These lines are specifically to support the Adafruit Trinket 5V 16 MHz. | ||
| + | // Any other board, you can remove this part (but no harm leaving it): | ||
| + | |||
| + | pixels.begin(); // INITIALIZE NeoPixel strip object (REQUIRED) | ||
| + | Serial.begin(9600); | ||
| + | } | ||
| + | |||
| + | void allume(){ | ||
| + | for(int i=0; i<NUMPIXELS; i++) { | ||
| + | pixels.setPixelColor(i, pixels.Color(distance, 0, 0)); | ||
| + | } | ||
| + | pixels.show(); | ||
| + | } | ||
| + | |||
| + | void eteint(){ | ||
| + | for(int i=0; i<NUMPIXELS; i++) { | ||
| + | pixels.setPixelColor(i, pixels.Color(0, 0, 0)); | ||
| + | } | ||
| + | pixels.show(); | ||
| + | } | ||
| + | |||
| + | |||
| + | void loop() { | ||
| + | distance = ultrasonic.read(); | ||
| + | delay(100); | ||
| + | |||
| + | if (distance<2000){ | ||
| + | allume(); | ||
| + | } else { | ||
| + | eteint(); | ||
| + | } | ||
| + | } | ||
| + | </pre> | ||
| + | |||
| + | |||
| + | '''Projection avec HEAVY M''' | ||
| + | calibrage de la forme | ||
| + | création de l'animation vidéo | ||
| + | |||
| + | |||
Création de la structure ajourée en découpe laser. Élaboration de la forme vectorielle | Création de la structure ajourée en découpe laser. Élaboration de la forme vectorielle | ||
| + | |||
| + | [[Catégorie:led]][[Catégorie:ruban de led]][[Catégorie:WS1812B]] | ||
Version actuelle datée du 3 décembre 2023 à 11:16
Le PRISME : morphing vidéo augmenté
L'idée : créer une structure de forme complexe, support pour de la vidéo projection et de l'illumination
Exemple concret : https://www.youtube.com/watch?v=zdIXOGpJnFA
L'équipe : Didier, Océane, Max et Olivier
Étapes de travail :
définition du projet à réaliser en l'espace de 2 jours / faisabilité.
repérage des contraintes : quelle forme ? projection extérieure/intérieure ? quelle application ?
Choix d'une forme triangulaire pour se rapprocher de l'idée de départ autour du prisme.
Notre projet prévoit la réalisation d'une structure "simple" qui pourra à la fois être support pour de la vidéo projection et permettra aussi un habillage lumineux par l'intérieur.
Étape 1 : repérage d'applications de mapping
- MAPMAP : logiciel entièrement gratuit et open source. Très simple d’utilisation mais avec des fonctionnalités limitées par rapport à HeavyM.https://mapmapteam.github.io/
des projets avec MapMap :
- HEAVY M : Vidéomapping ultra simple, facile à comprendre, gratuit pour un usage non commercial (pas de possibilité de sauvegarde, watermark). https://www.heavym.net/fr/
- TOUCHDESIGNER TouchDesigner est un outil idéal pour créer à la fois des projections architecturales, des installations interactives, des visuels audio-réactifs, des prototypes, ou encore pour faire des virtualisations. Gratuit pour un usage non commercial. https://derivative.ca/
- MADMAPPER : MadMapper représente probablement le logiciel le plus avancé dans le domaine du mapping vidéo. Ses fonctions originales comme le Spacial Scanner, la calibration 3D. sa capacité à gérer la vidéo et la lumière ainsi que sa compatibilité avec un grand nombre de protocoles (entre autres DMX, ArtNet, MIDI, OSC, Leap Motion) et de logiciels tiers en font un outil de mapping polyvalent. https://madmapper.com/
Étape 2 : Test + maquette
Réalisation d'une structure en papier pour la vidéoprojection. Test avec l'application HEAVY M pour vérifier le rendu et la complexité d'utilisation
Étape 3 : la fabrication
VERSION 0.0
Fabrication de la structure référence en carton. Ajout de papier alu à l'intérieur pour une meilleure réfraction de la lumière des Leds.
Utilisation d'un capteur de présence géré à partir d'un Arduino, ce capteur déclenchera l'allumage d'un ruban LED placé à l'intérieur de la structure.
- 1 carte Arduino
- 1 capteur de distance - HCR 04
- 1 ruban led RGB programmable
- 1 breadboard pour le montage
Utilisation d'une librairie "Adafruit NEOPIXEL" pour le paramétrage LED ajout de code pour interagir avec le capteur de distance : "plus on s'approche du capteur, plus l'intensité lumineuse varie"
Code utilisé :
// NeoPixel Ring simple sketch (c) 2013 Shae Erisson
// Released under the GPLv3 license to match the rest of the
// Adafruit NeoPixel library
//on s'approche et la lumière baisse
#include <Adafruit_NeoPixel.h>
#include <Ultrasonic.h>
int lum=0;
// Which pin on the Arduino is connected to the NeoPixels?
#define PIN 10 // On Trinket or Gemma, suggest changing this to 1
Ultrasonic ultrasonic(12, 13);
int distance;
// How many NeoPixels are attached to the Arduino?
#define NUMPIXELS 16 // Popular NeoPixel ring size
// When setting up the NeoPixel library, we tell it how many pixels,
// and which pin to use to send signals. Note that for older NeoPixel
// strips you might need to change the third parameter -- see the
// strandtest example for more information on possible values.
Adafruit_NeoPixel pixels(NUMPIXELS, PIN, NEO_GRB + NEO_KHZ800);
#define DELAYVAL 500 // Time (in milliseconds) to pause between pixels
void setup() {
// These lines are specifically to support the Adafruit Trinket 5V 16 MHz.
// Any other board, you can remove this part (but no harm leaving it):
pixels.begin(); // INITIALIZE NeoPixel strip object (REQUIRED)
Serial.begin(9600);
}
void allume(){
for(int i=0; i<NUMPIXELS; i++) {
pixels.setPixelColor(i, pixels.Color(distance, 0, 0));
}
pixels.show();
}
void eteint(){
for(int i=0; i<NUMPIXELS; i++) {
pixels.setPixelColor(i, pixels.Color(0, 0, 0));
}
pixels.show();
}
void loop() {
distance = ultrasonic.read();
delay(100);
if (distance<2000){
allume();
} else {
eteint();
}
}
Projection avec HEAVY M
calibrage de la forme
création de l'animation vidéo
Création de la structure ajourée en découpe laser. Élaboration de la forme vectorielle